标签:渲染 比较 filters var 使用 str json .json input
第三节 使用v-for渲染商品列表
1.使用vue-resource插件引入json数据
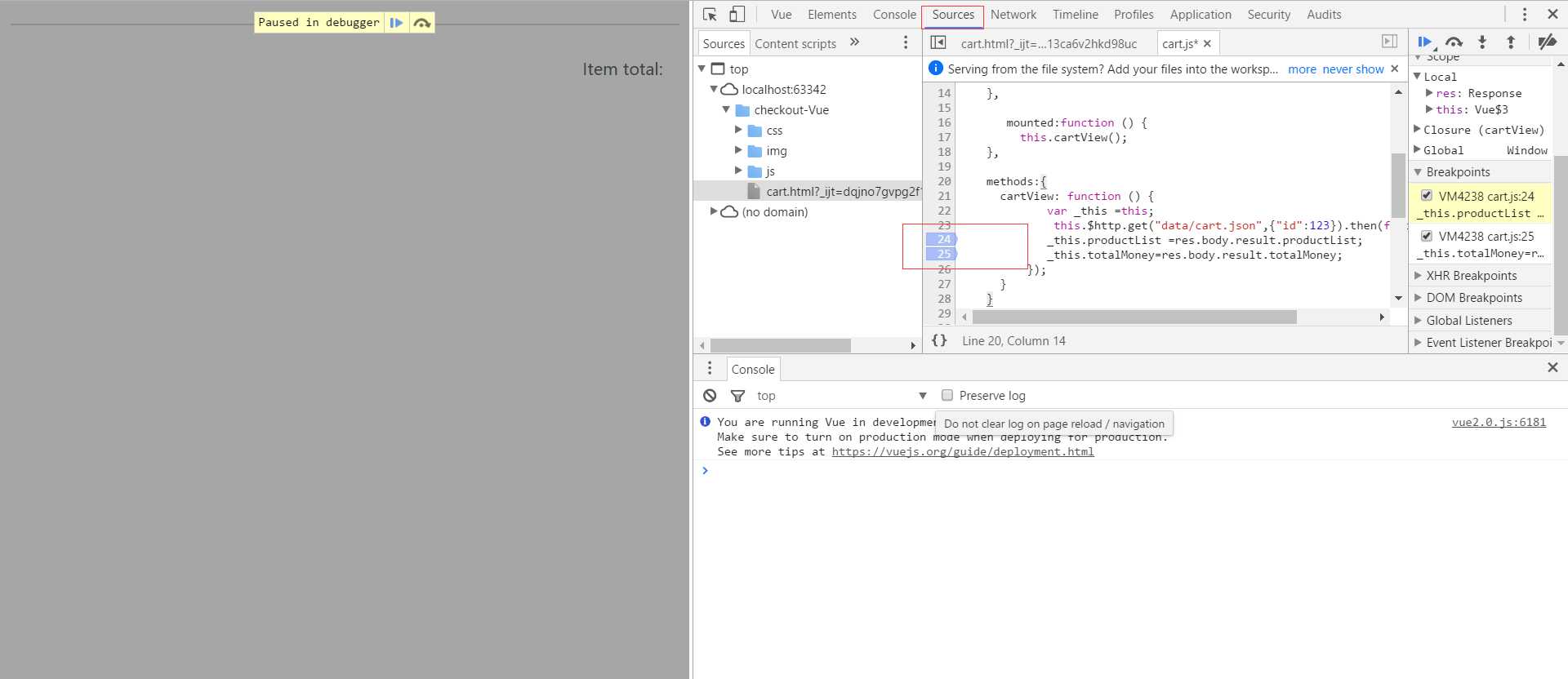
(注:在谷歌中调试打断点--
,console还可以输出vm,res等属性列表,或者productList等一些值。如打出vm可以查看vue实例包含的属性和方法等)
html:
<ul class="cart-item-list">
<li v-for="(item,index) in productList">
<!--v-for="item in productList"这是vue1.0的用法-->
<div class="cart-tab-1">
<!-- 单选 -->
<div class="cart-item-check">
<a href="javascipt:;" class="item-check-btn">
<svg class="icon icon-ok"><use xlink:href="#icon-ok"></use></svg>
</a>
</div>
<!-- 商品图片 -->
<div class="cart-item-pic">
<img v-bind:src="item.productImage" alt="烟">
<!--src="{{item.productImage}}"貌似不能使用-->
<!--v-bind是比较好的办法,浏览器解析字符串直接写src会报错什么的-->
</div>
<!-- 商品名称 -->
<div class="cart-item-title">
<div class="item-name">{{item.productName+":"+index}}</div>
<!--{{item.productName+":"+index}}-->
</div>
<!-- 赠品 -->
<div class="item-include">
<dl>
<dt>赠送:</dt>
<dd v-for="part in item.parts" v-text="part.partsName"></dd>
</dl>
</div>
</div>
<!-- 单价 -->
<div class="cart-tab-2">
<div class="item-price">{{item.productPrice}}</div>
</div>
<div class="cart-tab-3">
<div class="item-quantity">
<div class="select-self select-self-open">
<div class="quentity">
<a href="javascript:;">-</a>
<input type="text" v-model="item.productQuentity">
<!--双向数据绑定功能,实现总金额实时变化功能-->
<a href="javascript:;">+</a>
</div>
</div>
<div class="item-stock">有货</div>
</div>
</div>
<div class="cart-tab-4">
<!-- 总金额 -->
<div class="item-price-total">{{item.productPrice*item.productQuentity}}</div>
</div>
<!-- 删除功能 -->
<div class="cart-tab-5">
<div class="cart-item-opration">
<a href="javascript:;" class="item-edit-btn">
<svg class="icon icon-del"><use xlink:href="#icon-del"></use></svg>
</a>
</div>
</div>
</li>
</ul>
js:
/**
* Created by zs1414030853 on 2017/2/24.
*/
/*完整vue实例*/
var vm=new Vue({
el:"#app",
data:{
totalMoney:0,
productList:[]
/*初始值*/
},
filters:{
},
mounted:function () {
this.cartView();
},
methods:{
cartView: function () {
var _this =this;
/* this.$http.jsonp*/
this.$http.get("data/cart.json",{"id":123}).then(function (res) {
_this.productList =res.body.result.productList;
_this.totalMoney=res.body.result.totalMoney;
/*在运行的时候打断点可以查看res等属性和包含的方法值等*/
});
}
}
});数据cart.json:
{
"message":"",
"status":"1",
"result":{
"totalMoney":0,
"productList":[
{
"productId":"10001",
"productName":"黄鹤楼香烟",
"productPrice":19,
"productQuentity":3,
"productImage":"img/goods-1.jpg",
"parts":[
{
"partsId":"a001",
"partsName":"打火机"
},
{
"partsId":"a002",
"partsName":"XXX"
}
]
},
{
"productId":"10002",
"productName":"加多宝",
"productPrice":8,
"productQuentity":2,
"productImage":"img/goods-2.jpg",
"parts":[
{
"partsId":"a001",
"partsName":"吸管"
}
]
},
{
"productId":"10003",
"productName":"耳机",
"productPrice":39,
"productQuentity":1,
"productImage":"img/ear.jpeg",
"parts":[]
}
]
}
}
标签:渲染 比较 filters var 使用 str json .json input
原文地址:http://www.cnblogs.com/zhus/p/6443086.html