标签:.com 图片 htm box nim com size -- splay
17.2.25、nimil
今天开始做百度前端学院的任务,第一个是自定义checkbox, radio样式。
checkbox和radio两个标签是不可以改变样式的,background-color、border等属性都对其无效。
但是本身的样式又不太美观:
 本身的radio外观;
本身的radio外观; 本身的checkedbox外观。
本身的checkedbox外观。
不能改样式,却又如此的不美观,实在不符合我们现在的审美和需求。
这是百度给的一个样式图片:
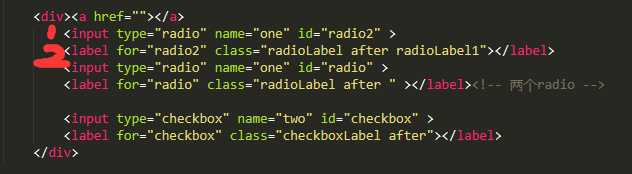
首先,HTML:
<div>
<input type="radio" name="one" id="radio2" >
<label for="radio2" class="radioOne after radioLabel1"></label>
<input type="radio" name="one" id="radio" >
<label for="radio" class="radioOne after radioLabel" ></label><!-- 两个radio -->
<input type="checkbox" name="two" id="checkbox" >
<label for="checkbox" class="checkboxLabel after"></label>
</div>
那么,如何改变样式呢。label标签的for属性,为radiol加上对应的id,就可以实现点击label的时候,对应dadio被选中。
本次使用到了background-img、background-position、checked选择器、
首先隐藏input标签、并为label统一加上背景图:
input{ display: none;/*隐藏input*/ }
label{
background: url(img/spread.png);background-repeat: no-repeat;
} /*为label统一加上背景图:*/
.after{
width: 30px;height: 25px;display: block;/*设置label样式*/
}/*定义所有label初始样式*/
为每个标签定位背景图,采用了雪碧图方法:
.radioLabel{ background-position: 26% 15%; } .checkboxLabel{ background-position: 26% 113%; }
在radio被选中后,改变对应label的样式。这里用到了css选择器:checked。
#radio2:checked ~ .radioLabel1{ background-position: 75% 15%; } #radio:checked ~ .radioLabel{ background-position: 75% 15%; } #checkbox:checked ~ .checkboxLabel{ background-position: 75% 113%; }
这时会出现一个问题,我试了很多次才发现问题处在什么地方。

如图中的1、2,我的label写在对应input下方,如果写在上面,checked选择器是查不到的。上面的css也不会起作用。
以上。
标签:.com 图片 htm box nim com size -- splay
原文地址:http://www.cnblogs.com/nimil/p/6443161.html