标签:应用 字符 foreach nat 固定 cti efi sla 颜色
Snap Build Your Own Block自我修炼方法:
1、所有的面向对象,其实是对面向过程的抽象过程而已;
2、面对别人的开源项目时,需要找准源头(即项目运行的起点,当然有的是没有的哈,没有起点时,
则按照使用开源项目时,其使用流程,然后一步一步的学习研究);
//+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+
在Snap Build Your Own Block中添加自定类别所需要修改的JS文件如下:
JS文件:gui.js、objects.js
Snap Build Your Own Block项目的源头:
snap.html中第28行
-->gui.js 203行,该文件中第207行是IDE_Morph的初始化的工作
应用的常用设置(用户偏好设置)在第214行this.applySavedSettings();中修改
-->gui.js 264行中方法中包含有IDE_Morph建立是一些初始化块的工作,主要代码在
gui.js第282行this.buildPanes();的方法中(gui.js文件第504行);
-->跳转到 this.buildPanes()方法中,包含所有的其他初始化工作,代码如下:
{
this.createLogo();
this.createControlBar();
this.createCategories(); //在gui.js文件中的第939行
this.createPalette();
this.createStage();
this.createSpriteBar();
this.createSpriteEditor();
this.createCorralBar();
this.createCorral();
}
-->gui.js文件中的第939行代码中包含两个内部函数function addCategoryButton、
function fixCategoriesLayout;如果只是添加自定类别则只需关心addCategoryButton;
然后gui.js文件中的第939行代码中找到addCategoryButton被调用的地方(第1031行)
-->在gui.js文件中1031行代码上下解读,跳转到SpriteMorph所在JS文件:objects.js文件中的第1318行
-->在objects.js文件中用字符"categories"查找定位到SpriteMorph.prototype.categories(第6581)再次找到第117行
即可查看到Snap Build Your Own Block固定带有的类别,在这个数组中添加自定义类别,自定义类别的添加,需要
添加在‘other‘之前,因为在gui.js第1030行的代码可以看出,其是以‘other‘类作为数组的结束判断标志的;
以下是这一步所涉及到的objects.js文件中的JS代码:
{
SpriteMorph.prototype.categories = //在objects.js文件中第117行
[
‘motion‘,
‘control‘,
‘looks‘,
‘sensing‘,
‘sound‘,
‘operators‘,
‘pen‘,
‘variables‘,
‘lists‘,
‘优唯思‘,
‘other‘ //###好像是作为一个判断数组遍历结束的标志
];
SpriteMorph.prototype.blockColor = { //在objects.js文件中第132行
motion : new Color(74, 108, 212),
looks : new Color(143, 86, 227),
sound : new Color(207, 74, 217),
pen : new Color(0, 161, 120),
control : new Color(230, 168, 34),
sensing : new Color(4, 148, 220),
operators : new Color(98, 194, 19),
variables : new Color(243, 118, 29),
lists : new Color(217, 77, 17),
优唯思 : new Color(217, 117, 17),
other: new Color(150, 150, 150)
};
}
-->在上一步修改完成之后,在objects.js文件第132中,添加同样的字段配置新添加的自定义类别的颜色
这一步是必须的,不要之后代码会运行不成功的,会出现下一下错误:
{
Uncaught TypeError: Cannot read property ‘lighter‘ of undefined
at ToggleButtonMorph.drawEdges (file:///D:/mylearn/t_sourceinsight/snap/widgets.js:761:49)
at ToggleButtonMorph.createBackgrounds (file:///D:/mylearn/t_sourceinsight/snap/widgets.js:694:10)
at ToggleButtonMorph.TriggerMorph.drawNew (file:///D:/mylearn/t_sourceinsight/snap/morphic.js:9182:10)
at ToggleButtonMorph.init (file:///D:/mylearn/t_sourceinsight/snap/widgets.js:557:10)
at new ToggleButtonMorph (file:///D:/mylearn/t_sourceinsight/snap/widgets.js:502:10)
at addCategoryButton (file:///D:/mylearn/t_sourceinsight/snap/gui.js:963:18)
at file:///D:/mylearn/t_sourceinsight/snap/gui.js:1031:13
at Array.forEach (native)
at IDE_Morph.createCategories (file:///D:/mylearn/t_sourceinsight/snap/gui.js:1029:38)
at IDE_Morph.buildPanes (file:///D:/mylearn/t_sourceinsight/snap/gui.js:507:10)
}
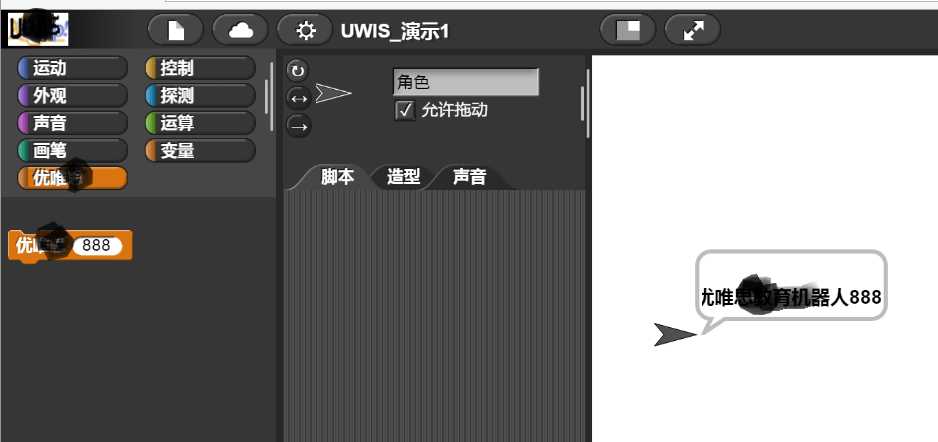
最后的效果图:

提示1:
在gui.js文件中第224行代码处this.currentCategory = ‘优唯思‘;可以修改打开Snap时默认的选中的类别;
提示2:
如果要为自定类别添加一些默认的子块,其主要涉及修改的也是objects.js文件。
希望看官们,提供点学习别人开源框架的经验,万分感激
我QQ邮箱:1609059186@qq.com;可以相互交流
Snap Build Your Own Block修炼之道-添加自定义类别
标签:应用 字符 foreach nat 固定 cti efi sla 颜色
原文地址:http://www.cnblogs.com/kingpop/p/6443682.html