标签:auto set tde 大小 对齐 center fonts code 字符
Text组件是React Native中的一个重要组件,相当于iOS中的UILabel和Android中的TextView。Text组件用来存放文本数据。下面是一个简单的例子:
import React, { Component } from ‘react‘;
import {
AppRegistry,
StyleSheet,
Text,
View
} from ‘react-native‘
var PerfectProject = React.createClass({
render: function () {
return (
<Text style={styles.outerText}>I am learning React Native!
<Text style={styles.innerText}>Please study hard!</Text>
</Text>
);
},
});
var styles = StyleSheet.create({
outerText: {
margin: 40,
textAlign: ‘center‘,
color: ‘red‘,
fontSize: 28,
fontFamily: ‘Cochin‘
},
innerText: {
color: ‘green‘,
fontWeight: ‘bold‘,
},
});
AppRegistry.registerComponent(‘PerfectProject‘, () => PerfectProject);
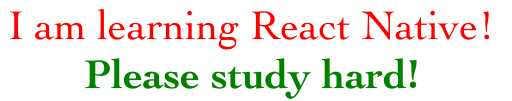
运行效果如下图所示:

【注意】:这里使用了Text组件的一个特性:嵌套,子Text中可以继承父Text中的属性和样式,但是这种特性遵循就近原则,即如果子Text中有部分属性或样式和父Text中的属性或样式冲突,则结果显示为子Text中的属性或样式。
numberOfLines:设置Text组件显示文本的行数,如果文本行数超过设置的值,则多余的部分将不会显示。
| 名称 | 作用 | Value |
|---|---|---|
| color | 字体颜色 | 值的形式有多种 |
| fontFamily | 字体名称 | 自行查看相关字体 |
| fontSize | 字体大小 | 值为 数字 |
| fontStyle | 字体风格 | enum(‘normal’,’italic’) |
| fontWeight | 字体粗细权重 | enum(‘normal’,’bold’,’100’,’200’,’300’,’400’,’500’,’600’,’700’,’800’,’900’),指定字体粗细,normal和bold适用于大多数字体,不是所有的字体的值都能用数字值,在这种情况下,最接近的值被选择。 |
| lineHeight | 行高 | 数字(number) |
| textAlign | 文本对齐方法 | enum(‘auto’,’left’,’right’,’center’,’justify’) 指定文本对齐方式,‘justify’值只支持iOS,在Android上会自动回退到left。 |
| textDecorationLine | 横线位置 | enum(‘none’, ‘underline’, ‘line-through’, ‘underline line-through’) |
| textShadowColor | 阴影效果颜色 | 值的形式有多种 |
| textShadowOffset | 设置阴影效果 | {width:number,height:number} |
| textShadowRadius | 阴影效果圆角 | 数字(number) |
| textAlignVertical | 文本垂直对齐方式 | enum(‘auto’,’top’,’bottom’,’center’) 不支持iOS,只支持Android |
| letterSpacing | 字符间距 | 数字(number)只支持iOS,不支持Android |
| textDecorationColor | 值的形式有多种,color只支持iOS,不支持Android | |
| textDecorationStyle | 横线的风格 | enum(‘solid’,’double’,’dotted’,’dashed’)只支持iOS,不支持Android |
| writingDirection | 文本方向 | enum(‘auto’,’ltr’,’rtl’)只支持iOS,不支持Android |
标签:auto set tde 大小 对齐 center fonts code 字符
原文地址:http://www.cnblogs.com/itgungnir/p/6443878.html