标签:事物 bsp 背景色 字体大小 文件类型 写法 css 效果 地址
<meta http-equiv=“content-type” content=“text/html; charset=gb2312”>
Ps:也可以设置charset=GBK
<meta http-equiv=”refresh” content=”2; url=具体网址”/>
Ps:http-equiv相当于name
工具--文件夹选项--查看--去掉“隐藏已知文件类型的扩展名”。
在编辑器中,HTML代码是有颜色区别的
HTML标记(蓝色)
标记属性(红色)
标记属性值(紫色)
HTML注释(绿色)
ps:
a.不同编辑器对应的颜色可能不同,但同一编辑器中的同一类事物,颜色是相同的。
因此可通过看颜色去检查代码的正确性。
b.不是绝对的。因为有些属性或单词,编辑器并没有收录进去,就没有显示本应显示的颜色。
HTML标记,HTML标签,HTML元素,指的都是同一个意思。
fast stone capture
块引用<blockquote cite=”网址”>...</blockquote> 说明 被引用内容的来源地址.

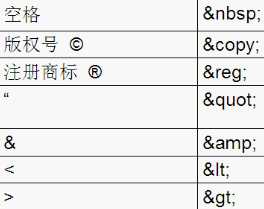
Ps:版权号和注册商标等符号,用宋体会看不清晰,建议用Arial。
若需要的空格比较多,除了打很多个 之外,
用text-indent更方便,其属性值可以是正数,也可以负数。
或者,用padding。
加start="6"
Ps:6指的是从6开始,可以输入其他你想要列表显示的开始数字。
有序列表ol也可以设置不用数字去显示,如type="a/A/s/数字"。
Gif颜色少256种,支持透明色+动画效果。
Jpeg 颜色多1670万种,不支持透明色+动画。
Png 不支持动画,支持透明色+颜色多1670万种。
总结:只有gif格式的支持动画。
gif的颜色少,256种。
jpeg只是颜色种类多。
png和gif支持动画。
Ps:png有兼容性问题,在ie6下,其透明的背景色会不透明地显示出来。
../表示向上一级
../../则向上2级
nowrap="nowrap"
若设置像素为某个值后,效果几乎没有变化,可能是因为设置的像素值跟设置前的像素值很接近。
a.使用border-collapse:collapse;
b.首先,将表格包含的所有border="0"。
然后,将table的背景颜色设置为想要的边框颜色,td+th的背景颜色设置为白色。
最后,将cellspacing设置为1px。
当<td></td>之间没有内容时,默认是不显示边框的,若想看到边框,则可加个空格 。
在HTML的表格中,要想设置字体大小,font标签要放在td或th标签里面,否则不起作用。
由此可见,弊端就是有多少个td/th,就要设置多少个font字体的大小。
解决方案:用CSS取代。
可以让表格的一整列变颜色或同一宽度等, <colgroup color=”颜色” width="" span="" ></colgroup>
Span是列数,不设置color的时,默认为白色。
Ps:<col>和<colgroup>的功能完全一样。
若要链接到一网页中具体的某处,只要在href链接到的网址后直接加上某处的锚点即可。
必须是回路的,有去有回。 优化时,优化相关链接。
标签:事物 bsp 背景色 字体大小 文件类型 写法 css 效果 地址
原文地址:http://www.cnblogs.com/andy-and-bella/p/6444834.html