标签:src action down eth cti other https com 下拉
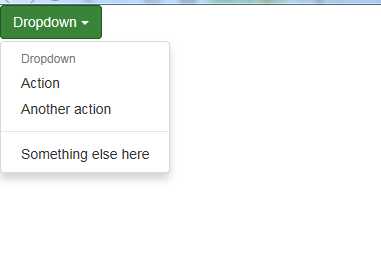
<body> <div class="dropdown"> <button class="btn btn-success dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> Dropdown <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation" class="dropdown-header">Dropdown</li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Action</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Another action</a></li> <li role="presentation" class="divider"></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Something else here</a></li> </ul> </div> <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script> </body>

以上仅作为学习笔记~
标签:src action down eth cti other https com 下拉
原文地址:http://www.cnblogs.com/clover-llm/p/6445579.html