标签:tps .json ext bsp ges 开发 cti uri eve
周末在家闲来无聊,发现京东有几十个待评价的商品,觉得JD的羊毛不薅白不薅。废话不多说看代码:

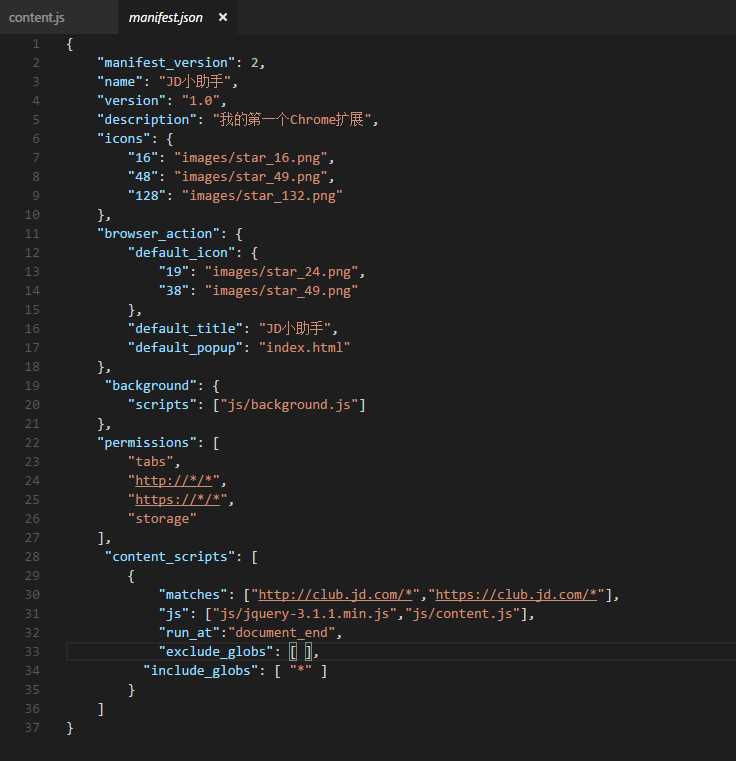
看到这样的结构是否似成相识??这不就是一个典型的web站点的结构?其实差不多啦,最大的区别就是多了一个manifest.json 文件。

前面的配置信息,猜猜大概也就知道是什么了。我们这个JD插件最重要的一块就是content scripts. 这里面有三个参数最重要
1. Matches: 这个是说这个contentscript只有在域名 https(/http)://club.jd.com 下才会运行。
2. js: 插件需要js文件
3. run at: 插件导入的js文件放在网页的位置。
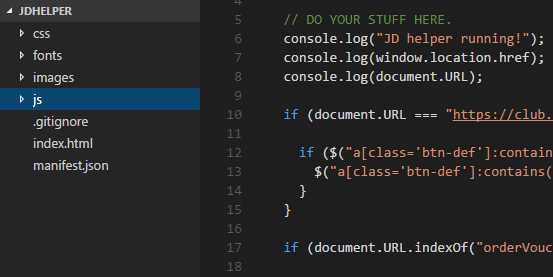
来看看content js:
window.addEventListener("load", myMain, false);
function myMain(evt) {
// DO YOUR STUFF HERE.
console.log("JD helper running!");
console.log(window.location.href);
console.log(document.URL);
if (document.URL === "https://club.jd.com/myJdcomments/myJdcomment.action") {
if ($("a[class=‘btn-def‘]:contains(‘评价‘)") != undefined) {
$("a[class=‘btn-def‘]:contains(‘评价‘)")[0].click();
}
}
if (document.URL.indexOf("orderVoucher.action") > -1) {
console.log("auto commments star");
console.log($(‘span[data-id="A1"]‘));
$(‘span[data-id="A1"]‘).each(function () {
$(this).click();
});
$(‘span[class="star star5"]‘).each(function () {
$(this).click();
});
var cnt = 0;
$("a[class=‘tag-item‘]").each(function () {
cnt++;
if (cnt % 2 == 1) {
$(this).addClass("tag-checked");
}
});
$(‘textarea[placeholder="商品是否给力?快分享你的购买心得吧~"]‘).val("东西挺好的值得购买,下次还会再来。");
$(‘a[class="btn-submit"]‘)[0].click();
}
if (document.URL.indexOf("saveCommentSuccess.action") > -1) {
window.location.href = "https://club.jd.com/myJdcomments/myJdcomment.action";
}
}
看到这些代码是不是觉得很简单?
这个项目的地址:https://github.com/raycdut/JDHelper
参考书籍:http://www.ituring.com.cn/book/1421
标签:tps .json ext bsp ges 开发 cti uri eve
原文地址:http://www.cnblogs.com/chen-dong/p/6443081.html