标签:tom 连接 水平线 应用 常用 网页 ext lock get
引言:对于一个计算机相关专业的,又一直对编程不太感冒的女生来说,h5是一门比较好上手的语言,适合女生,也适合还想在编程路上走一走的人。
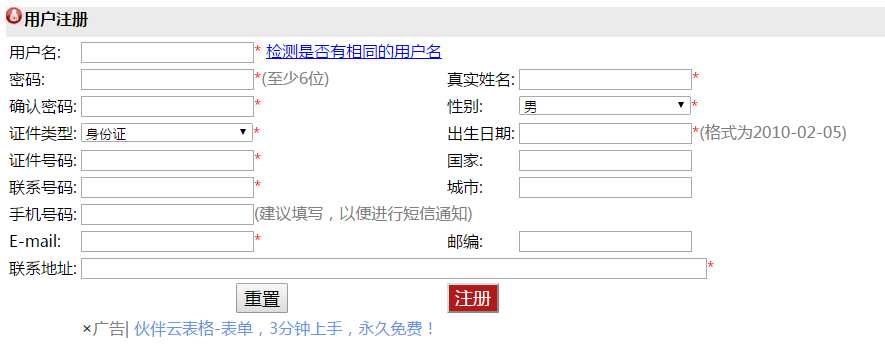
先贴几张我目前用h5做的东西,后面会给代码(学习过程会一直记录,本文为第一篇)



接下来开始介绍H5入门该掌握的基础内容
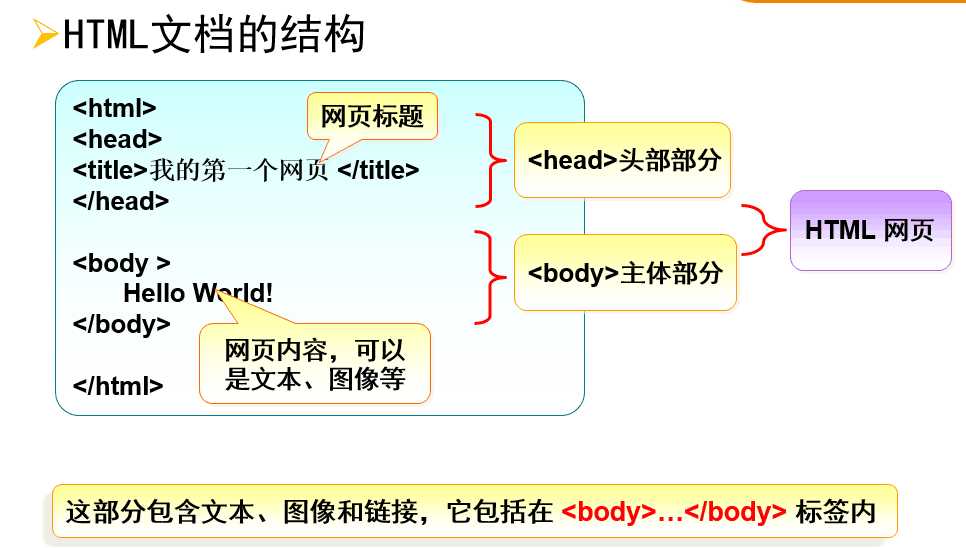
一.html的基本结构

二.head中的标签及其属性
head常用标签主要有三个:title, meta, link。
1.title:就是网页标题。
2.meta:可提供有关页面的元信息,比如针对搜索引擎的描述和关键词。
meta 标签常用属性:

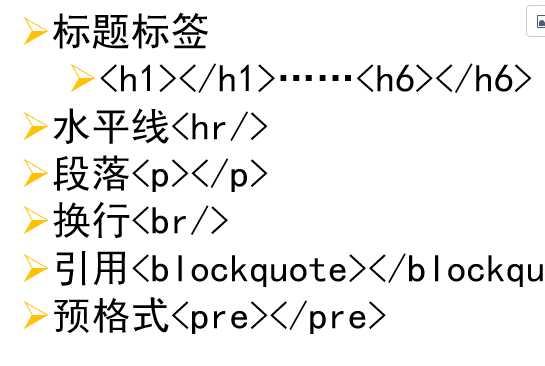
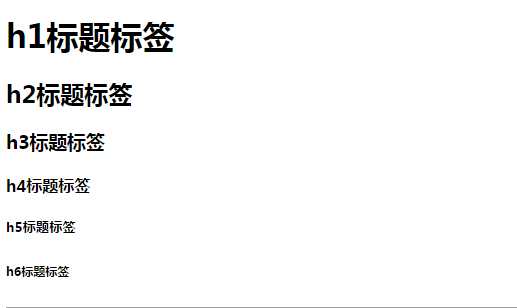
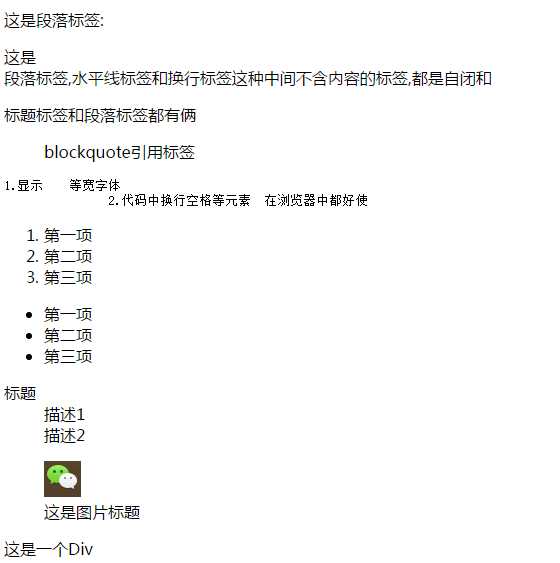
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>常见块级标签</title> </head> <body> <!--h1最大,h6最小。自动加粗--> <h1>h1标题标签</h1> <h2>h2标题标签</h2> <h3>h3标题标签</h3> <h4>h4标题标签</h4> <h5>h5标题标签</h5> <h6>h6标题标签</h6> <hr /> <p>这是段落标签:<p/> <p>这是<br/>段落标签,水平线标签和换行标签这种中间不含内容的标签,都是自闭和<p/> <p>标题标签和段落标签都有俩</p> <!--引用标签--> <!--cite表示引用来源,这里面一般写网址--> <blockquote cite="http://www.jredu100.com">blockquote引用标签</blockquote> <!--预格式标签 浏览器默认显示样式: 1.显示等宽字体(里面的回车,空格都好使) 2.代码中换行空格等元素在浏览器中都好使(可直接显示) --> <pre>1.显示 等宽字体 2.代码中换行空格等元素 在浏览器中都好使</pre> <!-- 不建议用,因为每个浏览器对空格大小表现不一样--> <!--有序列表--> <ol> <!--列表项--> <li>第一项</li> <li>第二项</li> <li>第三项</li> </ol> <!--无序列表--> <ul> <li>第一项</li> <li>第二项</li> <li>第三项</li> </ul> <!--定义列表--> <!--标题顶格写,描述项对标题进行缩进显示--> <dl> <dt>标题</dt> <dd> 描述1 </dd> <dd> 描述2 </dd> </dl> <!--组合标签:<figure></figure>用于显示图片及图片标题 两个子标签:<img/> <figcaption>这是图片标题</figcaption> 显示效果:图片下面一个标题,且俩都缩进。 --> <figure> <img src="../img/icon.png"/> <figcaption>这是图片标题</figcaption> </figure> <!--分区标签--> <div style="">这是一个Div</div> </body> </html>
运行效果如下:


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <a name="top"></a> <!--span(文本)无实际意义,用于包裹某部分内容,修改特别样式--> <span style="color:red;font-size: 36px;">Span</span> <br /><!--em(强调)--> <em>这是em中的标签</em> <br /><!--i(倾斜)--> <i>这是i中的标签</i> <br /><!--strong(强调)--> <strong>这是strong中的标签</strong> <br /><!--b(加粗)--> <b>这是b中的标签</b> <br /><!--q(短引用)--> <q cite="http://www.jredu100.com">这是短引用中的标签</q> <br /><!--small(缩小字体)--> <small>这是small中的标签</small> <br /> <big>这是big中的标签</big> <br /> <!--img(图片)--> <!--<img src="file:///E:/icon.png"/>绝对路径,不建议--> <img src="../img/icon.png"/><!--上一级文件夹内部--> <img src="icon.png" /><!--同级--> <img src="img/icon.png"/><!--同级文件夹内部--> <a name="you"></a> <img src="img/icon.png" height="20px" width="15px"/> <img src="img/icon.png" title="这是图片" alt="图片不显示"/> <br /> <!--a(超链接)--> <!--本地文件也可以用--> <!--href--> <!--target(用来表示打开页面的位置):_self自身(默认),_blank新页面打开--> <!--title=“”鼠标指上去看到的文字;--> <a href="http://www.jredu100.com" target="_blank" title="这是一个超链接">这是一个超链接</a> <a href="#top" target="_self">跳转到指定位置</a> <a href="mailto://jianghao@jerei.com" target="_self">给指定邮箱发送邮件</a> </body> </html>
运行效果:

下面重点介绍一下a标签:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <table width="500"> <tr> <td align="center"> <h2 ><u>特别休假请假单</u></h2> </td> </tr> </table> <h2 style="text-decoration: underline;text-align:center;width:500px;" >特别休假请假单</h2> <br /> <p>申请日期: 年 月 日</p> <!-- <table border="1" cellspacing="0" width="500" height="300">--> <table border="1" style="border-collapse: collapse;" width="500" height="300"> <col style="background-color: aquamarine;" /> <colgroup style="background-color: gainsboro;"> <col /> <col /> <col /> <col /> <col /> </colgroup> <col style="background-color: yellowgreen;"/> <thead> <tr> <td >所属单位</td> <td >部组</td> <td>职称</td> <td>111</td> <td >姓名</td> <td >111</td> <td>厂长</td> </tr> </thead> <tr> <td rowspan="2">期间</td> <td colspan="3">年月日</td> <td colspan="2" rowspan="2">天数</td> <td>111</td> </tr> <tr> <td colspan="3">年月日</td> <td>主管</td> </tr> <tr> <td colspan="2">职务代理人</td> <td colspan="4">盖章</td> <td>111</td> </tr> <tr> <td colspan="1">到期日期</td> <td colspan="3">年月日</td> <td colspan="2">审核意见</td> <td>组长</td> </tr> <tr> <td colspan="2">全年特别休假</td> <td colspan="2">天</td> <td >111</td> <td >111</td> <td >111</td> </tr> <tr> <td colspan="2">已请假数</td> <td colspan="2">天</td> <td >人事主任</td> <td >人事经办11</td> <td>班长</td> </tr> <tr> <td colspan="2">本次申请日数</td> <td colspan="2">天</td> <td rowspan="2">111</td> <td rowspan="2">111</td> <td rowspan="2">111</td> </tr> <tr> <td colspan="2">尚剩假期日数</td> <td colspan="2">天</td> </tr> </table> </body> </html>
运行效果如下

标签:tom 连接 水平线 应用 常用 网页 ext lock get
原文地址:http://www.cnblogs.com/Alittle7/p/6459474.html