标签:stat inf desc sel 返回值 lob border amp res
当点击商品图片的时候,会跳转到商品的详情页面,我们看下具体是如何实现的:
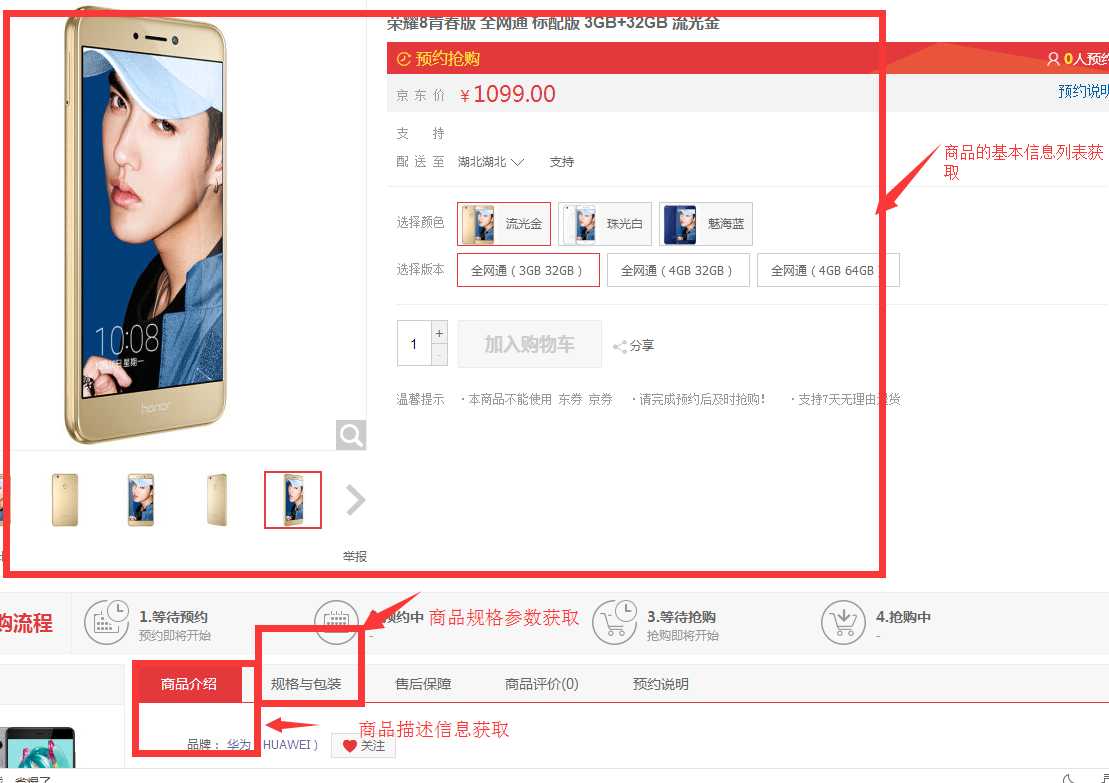
1、点击商品的图片,打开商品详情页面
a) 商品基本信息
b) 延迟加载商品详情。延迟一秒加载使用ajax
c) 商品的规格参数。按需加载,当用户点击商品规格参数tab页,加载ajax。
如图:点击图片后显示内容如下;

所以需要从三个表中获取数据,发布服务接口:
需要在taotao-rest工程中发布服务
1、取商品基本信息的服务
2、取商品描述的服务
3、取商品规格的服务
需要把商品信息添加到缓存中。设置商品的过期时间,过期时间为一天。需要缓存同步。
服务层接口controller层:
@Controller
public class ItemController {
@Autowired
private ItemService itemService;
//取商品基本信息
@RequestMapping("/item/info/{itemId}")
@ResponseBody
public TaotaoResult getItemList(@PathVariable Long itemId){
TaotaoResult result= itemService.getItemList(itemId);
return result;
}
//根据商品id获取商品的描述信息
@RequestMapping("/item/desc/{itemId}")
@ResponseBody
public TaotaoResult getItemDescList(@PathVariable Long itemId){
TaotaoResult result= itemService.getdescList(itemId);
return result;
}
//根据商品的id获取商品的规格参数
@RequestMapping("/item/param/{itemId}")
@ResponseBody
public TaotaoResult getItemParamList(@PathVariable Long itemId){
TaotaoResult result= itemService.getparamList(itemId);
return result;
}
}
service层:
@Service
public class ItemServiceImpl implements ItemService {
@Autowired
private TbItemMapper itemMapper;
@Autowired
private TbItemDescMapper descMapper;
@Autowired
private TbItemParamItemMapper paramMapper;
@Override
public TaotaoResult getItemList(long itemId) {
TbItem item= itemMapper.selectByPrimaryKey(itemId);
return TaotaoResult.ok(item);
}
@Override
public TaotaoResult getdescList(long itemId) {
TbItemDesc desc = descMapper.selectByPrimaryKey(itemId);
return TaotaoResult.ok(desc);
}
@Override
public TaotaoResult getparamList(long itemId) {
TbItemParamItemExample example=new TbItemParamItemExample();
TbItemParamItemExample.Criteria criteria = example.createCriteria();
criteria.andItemIdEqualTo(itemId);
List<TbItemParamItem> list=paramMapper.selectByExampleWithBLOBs(example);
if (list!=null && list.size()>0) {
TbItemParamItem paramItem=list.get(0);
return TaotaoResult.ok(paramItem);
}
return TaotaoResult.build(400, "无此商品规格");
}
}
前台是如何调用服务层的呢?
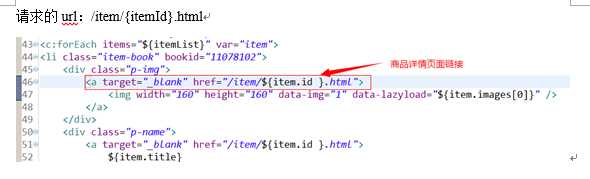
(1)取商品基本信息的的实现:注意url编写:
这是页面传递的url:

根据页面的url来写controller层的url:

service层:

商品的描述信息客户端调用:

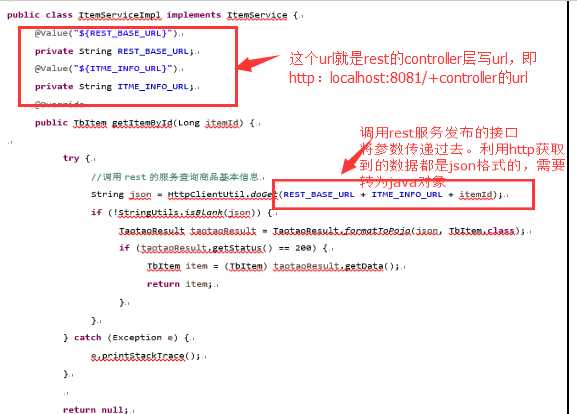
service层:
接收商品id,调用taotao-rest的服务根据商品id查询商品描述信息。得到json数据。把json转换成java对象从java对象中把商品描述取出来。返回商品描述字符串。
参数:商品id
返回值:字符串(商品描述的html片段)
/**
* 取商品描述
* <p>Title: getItemDescById</p>
* <p>Description: </p>
* @param itemId
* @return
* @see com.taotao.portal.service.ItemService#getItemDescById(java.lang.Long)
*/
@Override
public String getItemDescById(Long itemId) {
try {
//查询商品描述
String json = HttpClientUtil.doGet(REST_BASE_URL + ITEM_DESC_URL + itemId);
//转换成java对象
TaotaoResult taotaoResult = TaotaoResult.formatToPojo(json, TbItemDesc.class);
if (taotaoResult.getStatus() == 200) {
TbItemDesc itemDesc = (TbItemDesc) taotaoResult.getData();
//取商品描述信息
String result = itemDesc.getItemDesc();
return result;
}
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
取商品的规格参数:
按需加载。当用户点击规格参数tab页时触发一个单击事件,在事件中异步加载规格参数信息。规格参数内容是html片段。返回字符串。
接收商品id,根据商品id查询规格参数的数据,调用服务端的方法,返回json数据。把json转换成java对象,根据java对象生成html片段,返回。
参数:商品id
返回值:字符串(规格参数html)
service层:
/**
* 根据商品id查询规格参数
* <p>Title: getItemParam</p>
* <p>Description: </p>
* @param itemId
* @return
* @see com.taotao.portal.service.ItemService#getItemParam(java.lang.Long)
*/
@Override
public String getItemParam(Long itemId) {
try {
String json = HttpClientUtil.doGet(REST_BASE_URL + ITEM_PARAM_URL + itemId);
//把json转换成java对象
TaotaoResult taotaoResult = TaotaoResult.formatToList(json, TbItemParamItem.class);
if (taotaoResult.getStatus() == 200) {
TbItemParamItem itemParamItem = (TbItemParamItem) taotaoResult.getData();
String paramData = itemParamItem.getParamData();
//生成html
// 把规格参数json数据转换成java对象
List<Map> jsonList = JsonUtils.jsonToList(paramData, Map.class);
StringBuffer sb = new StringBuffer();
sb.append("<table cellpadding=\"0\" cellspacing=\"1\" width=\"100%\" border=\"0\" class=\"Ptable\">\n");
sb.append(" <tbody>\n");
for(Map m1:jsonList) {
sb.append(" <tr>\n");
sb.append(" <th class=\"tdTitle\" colspan=\"2\">"+m1.get("group")+"</th>\n");
sb.append(" </tr>\n");
List<Map> list2 = (List<Map>) m1.get("params");
for(Map m2:list2) {
sb.append(" <tr>\n");
sb.append(" <td class=\"tdTitle\">"+m2.get("k")+"</td>\n");
sb.append(" <td>"+m2.get("v")+"</td>\n");
sb.append(" </tr>\n");
}
}
sb.append(" </tbody>\n");
sb.append("</table>");
//返回html片段
return sb.toString();
}
} catch (Exception e) {
e.printStackTrace();
}
return "";
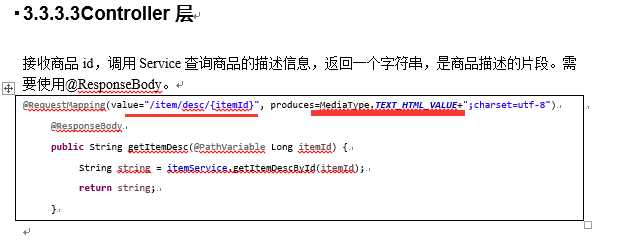
页面的ajax请求Controller,请求的url://item/param/{itemId}.html
响应一个字符串。规格参数的片段。@ResponseBody
@RequestMapping(value="/item/param/{itemId}", produces=MediaType.TEXT_HTML_VALUE+";charset=utf-8")
@ResponseBody
public String getItemParam(@PathVariable Long itemId) {
String string = itemService.getItemParam(itemId);
return string;
}
总结:商品详情页面的显示步骤:
(1)商品详情页面显示主要是商品的基本信息,商品的详细内容,商品的规格参数。这对应着数据库的三张表,所以需要发布三个服务。
然后客户端分别调用这三个服务,因为不同的服务具有不同的url。
客户端的url是根据jsp页面的显示来设置的url,而rest的url是供客户端调用的,利用httpclient的方法调用url+参数,调用服务。
所以要注意区分这两个url的区别。
标签:stat inf desc sel 返回值 lob border amp res
原文地址:http://www.cnblogs.com/fengli9998/p/6476118.html