标签:ef6 outer path 基于 export 强制 否则 意义 core
angular2自带了lazyload,就是路由的loadChild,要优化ng2项目必不可少。
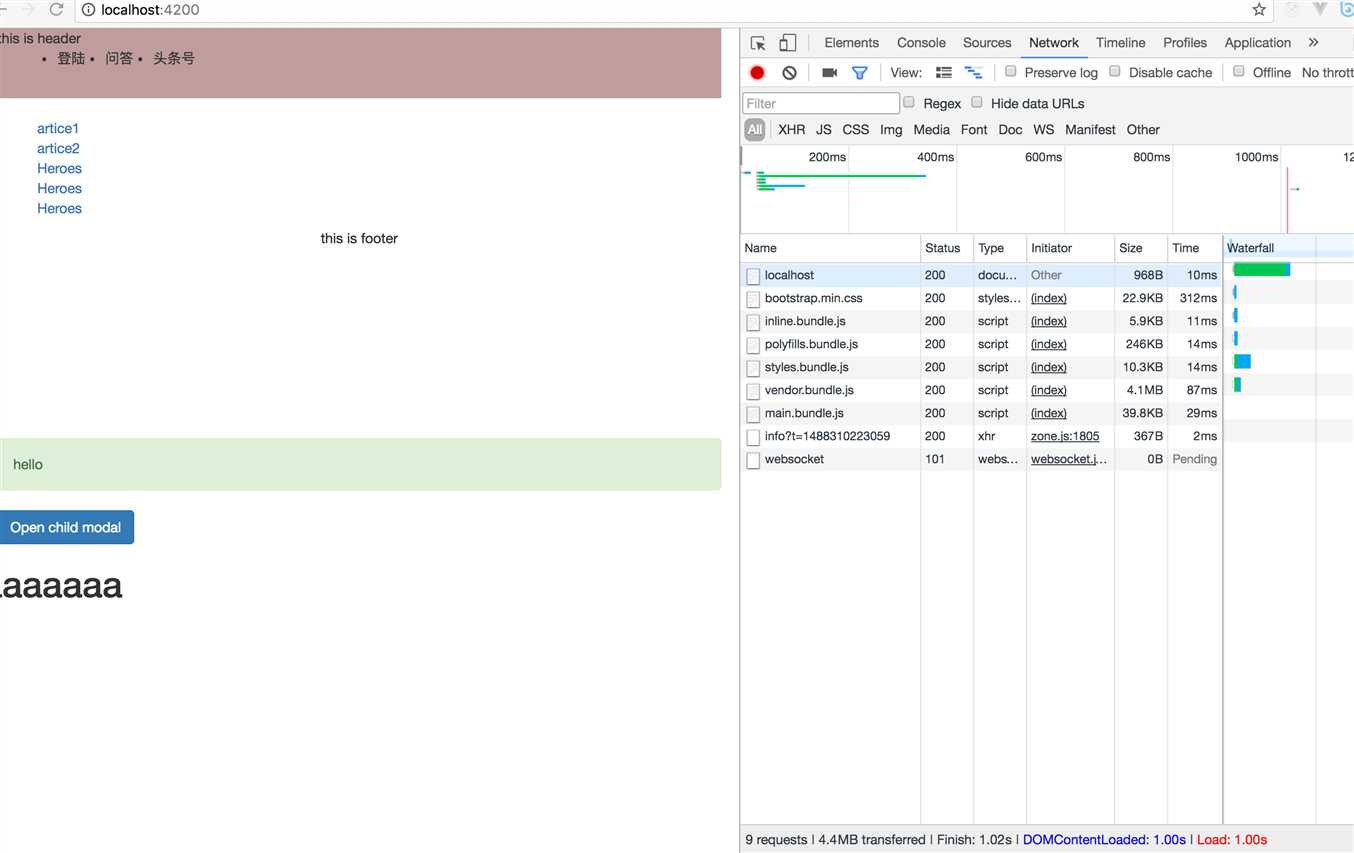
先看一下效果(我随便写的ng2的demo)--这是主页————

可以看到下面,有关4.4M,没有图片被加载。(刷新要强制刷新,避免浏览器缓存);
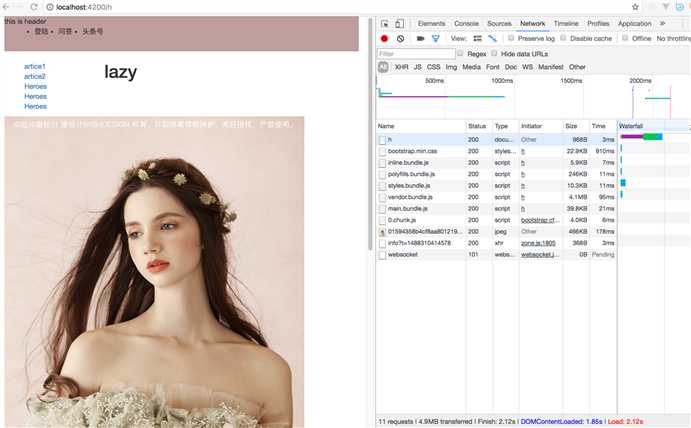
打开/h路由,然后强制刷新----

有图片请求,资源成了4.9M。
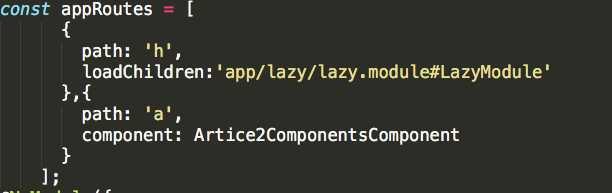
打开我们的app.module.ts
写好主模块的路由,我这里,比如这样:

主要就是一个loadChildren属性,正常的路由是下面那个/a,是component属性,在加载的时候就直接加载了这个component。loadChildren路由就是要写明要懒加载的路径是什么。
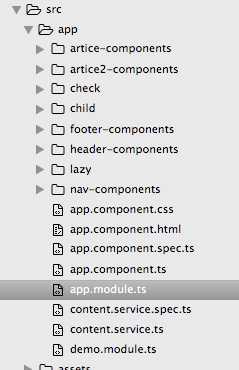
#前面是该模块的地址,#后面是该模块的导出--子模块。文件目录如下--

要懒加载的lazy模块就在lazy文件夹里。在主模块里面,我们要做的就这么多。注意,不要在主模块里引入要懒加载的文件,否则会让懒加载没有意义。
然后在lazy文件夹里写lazy.module.ts,lazy模块,lazy.components.ts,lazy模块的视图组件。这个视图组件就是被懒加载的内容。
我用的angular-cli,命令运行-
ng g module lazy
生成lazy模块。
lazy.components.ts
import { Component, OnInit } from ‘@angular/core‘;
@Component({
selector: ‘lazy‘,
template:‘<h1>lazy</h1> <img src="http://img.zcool.cn/community/01594358b4cf8aa801219c77ef641f.jpg">‘
})
export class lazyComponent implements OnInit {
constructor() {
}
ngOnInit() {
}
}
网上随便找了个图片来测试模块是否被懒加载了,这个视图就是一个h1的标题和一个还不小的图片。
主要在lazy.module.ts
import { NgModule } from ‘@angular/core‘;
import { lazyComponent } from ‘./lazy.components‘;
import { RouterModule, Routes } from ‘@angular/router‘;
const routes: Routes = [
{ path: ‘‘, component: lazyComponent }
];
@NgModule({
imports: [
RouterModule.forChild(routes)
],
declarations: [lazyComponent]
})
export class LazyModule { }
我们需要做的就是1,引入视图模块。2,定义路由。3,定义子模块
主要就是这个路由,定义的path:‘‘就是/路由。后面注意定义路由要用forChild。
然后就完成了懒加载。~
另外说一句,子模块的路由是基于主模块的路由,如果刚刚写的是 path:"abc",那么访问/h/abc才有视图展示,否则是空白。
标签:ef6 outer path 基于 export 强制 否则 意义 core
原文地址:http://www.cnblogs.com/dh-dh/p/6478135.html