标签:style blog http color os io 文件 for

下载FusionCharts 3.1网址为
http://www.onlinedown.net/soft/92224.htm
第一个demo
新建一个文件夹,命名为demo
在文件夹中新建一个两个文件,文件名字为swfFunshion,
在swfFunshion文件夹下面放入你所需要的swf文件(在下载的文件夹下面的charts文件下面有你所需要的swf文件)
我用的是Line.swf
在xmlFunshion文件夹下面新建data.xml,内容如下:
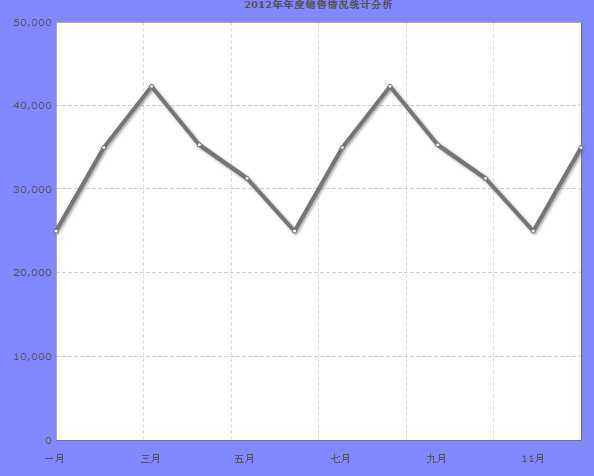
<chart linethickness="1" showvalues="0" formatnumberscale="0" anchorradius="2" divlinecolor="666666" divlinealpha="30" divlineisdashed="1" labelstep="2" bgcolor="FFFFFF" showalternatehgridcolor="0" labelpadding="10" canvasborderthickness="1" legendiconscale="1.5" legendshadow="0" legendborderalpha="0" legendposition="right" canvasborderalpha="50" numvdivlines="5" vdivlinealpha="20" showborder="0" caption=‘2012年年度销售情况统计分析‘ useRoundEdges=‘1‘ bgColor=‘fff‘ showBorder=‘0‘> <set label=‘一月‘ value=‘25000‘ /> <set label=‘二月‘ value=‘35000‘ /> <set label=‘三月‘ value=‘42300‘ /> <set label=‘四月‘ value=‘35300‘ /> <set label=‘五月‘ value=‘31300‘ /> <set label=‘六月‘ value=‘25000‘ /> <set label=‘七月‘ value=‘35000‘ /> <set label=‘八月‘ value=‘42300‘ /> <set label=‘九月‘ value=‘35300‘ /> <set label=‘10月‘ value=‘31300‘ /> <set label=‘11月‘ value=‘25000‘ /> <set label=‘12月‘ value=‘35000‘ /> </chart>
在demo文件夹下面新建test文件,内容如下:
<html> <head> <title>My First FusionCharts</title> </head> <body bgcolor="#ffffff"> <OBJECT classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="600" height="500" id="Column3D" > <param name="movie" value="swfFunshion/Line.swf" /> <param name="FlashVars" value="&dataURL=xmlFunshion/data.xml&chartWidth=600&chartHeight=500"> <param name="quality" value="high" /> <embed src="swfFunshion/Line.swf" flashVars="&dataURL=xmlFunshion/data.xml&chartWidth=600&chartHeight=500" quality="high" width="600" height="500" name="Column3D" type="application/x-shockwave-flash" /> </object> </body> </html>
点击运行就成功了。。。。
Funsion Charts 学习(二),布布扣,bubuko.com
标签:style blog http color os io 文件 for
原文地址:http://www.cnblogs.com/dragkiss/p/3926287.html