标签:就会 person pre basic 账户 npm 拒绝访问 拷贝 img
接上一节的话,我们最终选择了Yii框架作为我们的主要开发框架,今天,我就和大伙来聊聊如何安装与调试Yii2.0,以及后续会和大伙聊聊如何在Yii2.0上快速撸代码。
好的,Composer这个利器我们在【http://www.cnblogs.com/riverdubu/p/6444403.html】这一章节中已经讲了如何安装,今天我们就要开始安装我们的Yii2.0源码啦。
切换到一个可通过 Web 访问的目录,执行如下命令即可安装 Yii :
$composer global require "fxp/composer-asset-plugin:~1.1.1" $composer create-project --prefer-dist yiisoft/yii2-app-basic basic
这两条命令是什么意思呢?
第一条命令安装 Composer asset plugin,它是通过 Composer 管理 bower 和 npm 包所必须的,此命令全局生效,一劳永逸。
第二条命令会将 Yii 安装在名为 basic 的目录中,你也可以随便选择其他名称。
在安装的过程中可能需要认证github账户Token,如何生成呢。
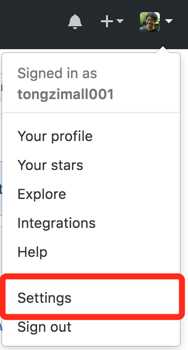
打开你的github主页。点击右上方你的头像的小箭头,在下拉框中点击Setting。

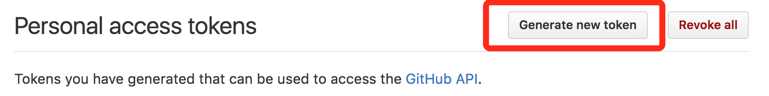
进入到个人设置页面,点击左边导航栏中最后一个【Personal access tokens】。如果之前你有创建过token,直接使用即可,如果没有,那就创建一个吧。

写明token的用途和需要配置的权限,生成之后就会有个token,拷贝这一大串,等命令行需要你输入token的时候直接拷贝过来即可。

弹出这个提示,表明token已经存储配置完毕,可以继续安装啦。
安装是个比较漫长的过程,我等了有大概2个小时。安装完了之后就可以在浏览器中打开它啦。
在打开的过程中可能会遇到文件夹权限不够,拒绝访问的情况,执行下列几个语句即可。
#chmod 777 runtime #chmod -R 777 assets #chmod -R 777 web/assets
在浏览器中输入:http://远程IP/app/yii/web/index.php即可完成对Yii框架初始化页面的访问。
 至于怎么在本地建立代码库,远程服务器作为发布部署的生产环境,如何利用我在【管理工具】中提到的【码云】一起实现代码的发布,我们下节讲到,^_^。
至于怎么在本地建立代码库,远程服务器作为发布部署的生产环境,如何利用我在【管理工具】中提到的【码云】一起实现代码的发布,我们下节讲到,^_^。
标签:就会 person pre basic 账户 npm 拒绝访问 拷贝 img
原文地址:http://www.cnblogs.com/riverdubu/p/6439680.html