标签:function 需要 选择 pre 技术分享 调用 apply range init
双日历时间段选择插件 — daterangepicker是bootstrap框架后期的一个时间控件:
可以设定多个时间段选项;也可以自定义时间段;由用户自己选择起始时间和终止时间;时间段的最大跨度可以在程序里设定。
支持浏览器:谷歌,火狐,safari,ie8+
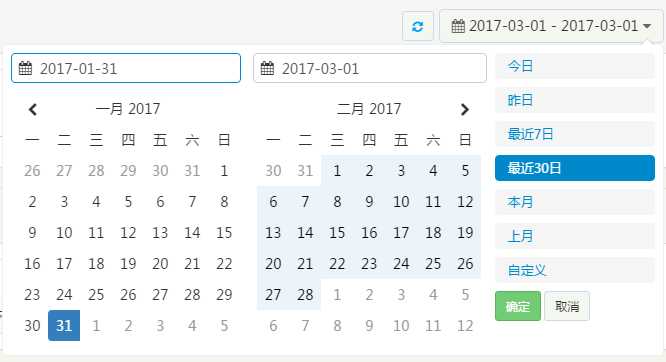
效果:

需要引入的css和js
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css"/> <link href="http://cdn.bootcss.com/bootstrap-daterangepicker/2.1.25/daterangepicker.css" rel="stylesheet"> <script type="text/javascript" src="http://cdn.bootcss.com/jquery/3.1.1/jquery.min.js"></script> <script type="text/javascript" src="http://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/js/bootstrap.min.js"></script> <script src="http://cdn.bootcss.com/bootstrap-daterangepicker/2.1.25/moment.min.js"></script> <script src="http://cdn.bootcss.com/bootstrap-daterangepicker/2.1.25/daterangepicker.js"></script>
html代码
<div class="input-group"> <button type="button" class="btn btn-default pull-right" id="daterange-btn"> <i class="fa fa-calendar"></i> <span>时间</span> <i class="fa fa-caret-down"></i> </button> </div>
使用js调用daterangepicker
<script>
function init() {
//定义locale汉化插件
var locale = {
"format": ‘YYYY-MM-DD‘,
"separator": " -222 ",
"applyLabel": "确定",
"cancelLabel": "取消",
"fromLabel": "起始时间",
"toLabel": "结束时间‘",
"customRangeLabel": "自定义",
"weekLabel": "W",
"daysOfWeek": ["日", "一", "二", "三", "四", "五", "六"],
"monthNames": ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"],
"firstDay": 1
};
//初始化显示当前时间
$(‘#daterange-btn span‘).html(moment().subtract(‘hours‘, 1).format(‘YYYY-MM-DD‘) + ‘ - ‘ + moment().format(‘YYYY-MM-DD‘));
//日期控件初始化
$(‘#daterange-btn‘).daterangepicker(
{
‘locale‘: locale,
//汉化按钮部分
ranges: {
‘今日‘: [moment(), moment()],
‘昨日‘: [moment().subtract(1, ‘days‘), moment().subtract(1, ‘days‘)],
‘最近7日‘: [moment().subtract(6, ‘days‘), moment()],
‘最近30日‘: [moment().subtract(29, ‘days‘), moment()],
‘本月‘: [moment().startOf(‘month‘), moment().endOf(‘month‘)],
‘上月‘: [moment().subtract(1, ‘month‘).startOf(‘month‘), moment().subtract(1, ‘month‘).endOf(‘month‘)]
},
startDate: moment().subtract(29, ‘days‘),
endDate: moment()
},
function (start, end) {
$(‘#daterange-btn span‘).html(start.format(‘YYYY-MM-DD‘) + ‘ - ‘ + end.format(‘YYYY-MM-DD‘));
}
);
};
$(document).ready(function() {
init();
});
</script>
基于bootstrap的时间选择插件daterangepicker以及汉化方法
标签:function 需要 选择 pre 技术分享 调用 apply range init
原文地址:http://www.cnblogs.com/moumou0213/p/6484409.html