标签:artifact images sonarqube ken als .class .com 应该 利用
最近我在工作中遇到需要给项目中每个模块配置Sonarqube,来看看测试用例覆盖的情况。在这个过程中遇到了一些问题,也查了很多资料。现在记录一下具体应该怎么配置。
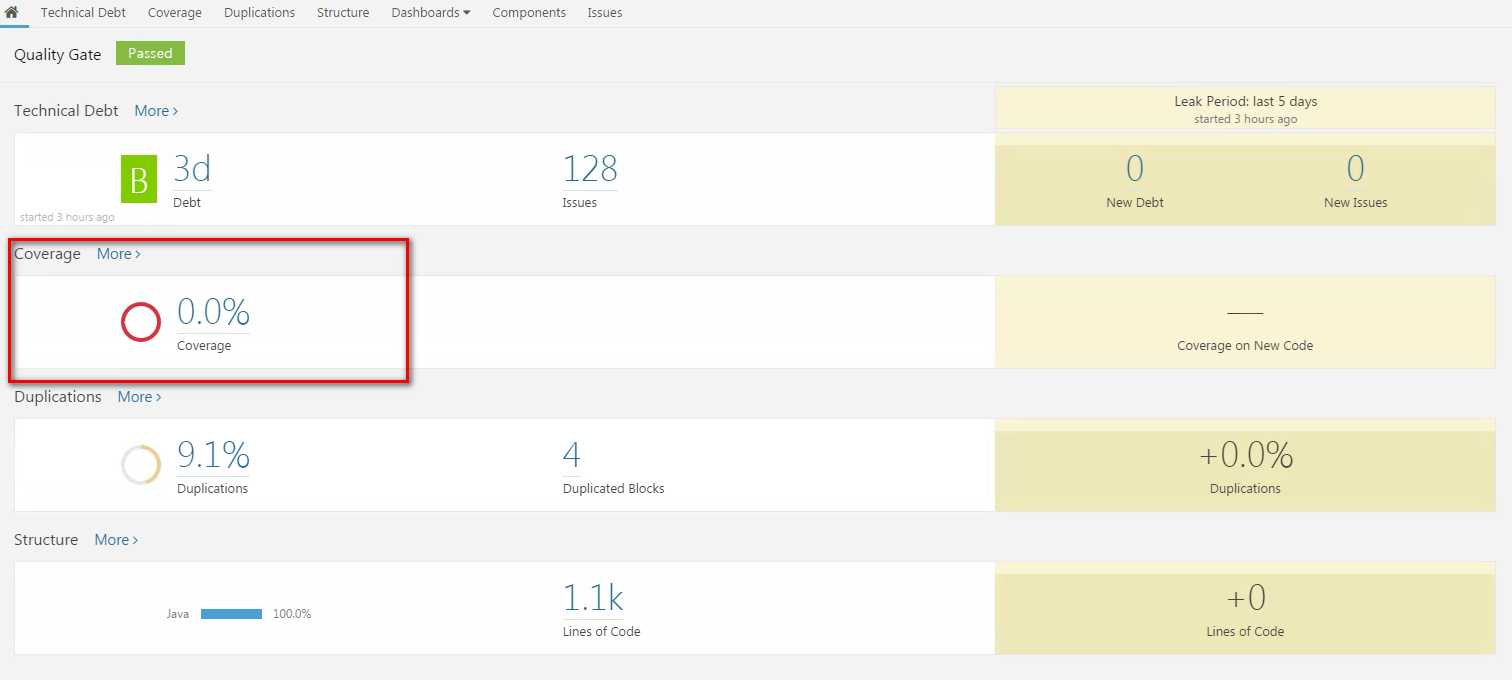
先展示一下实现的效果:

图一
It will show:

图二
现在来看看具体配置:
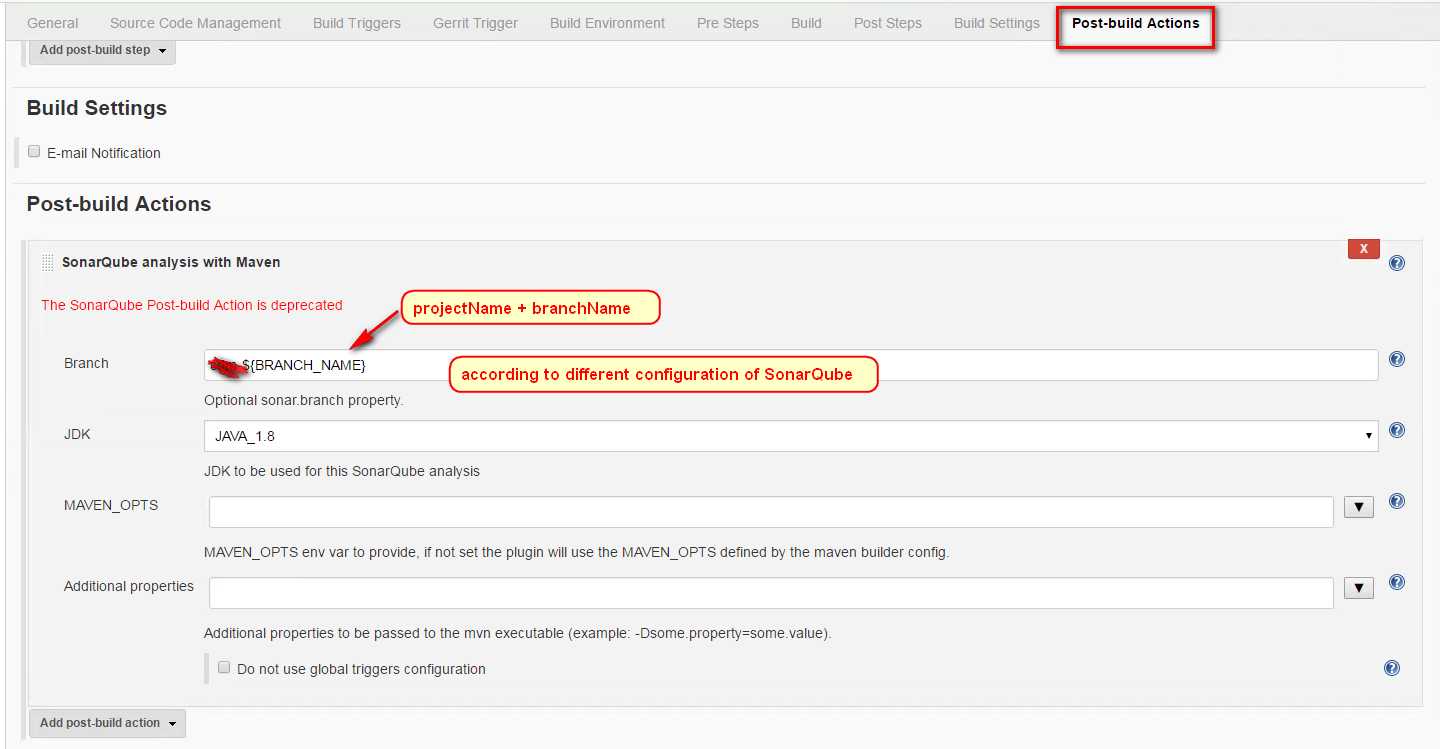
要enable Sonarqube, 需在 job --> configure --> Post-build Actions 配置Branch 和 JDK 信息:

图三
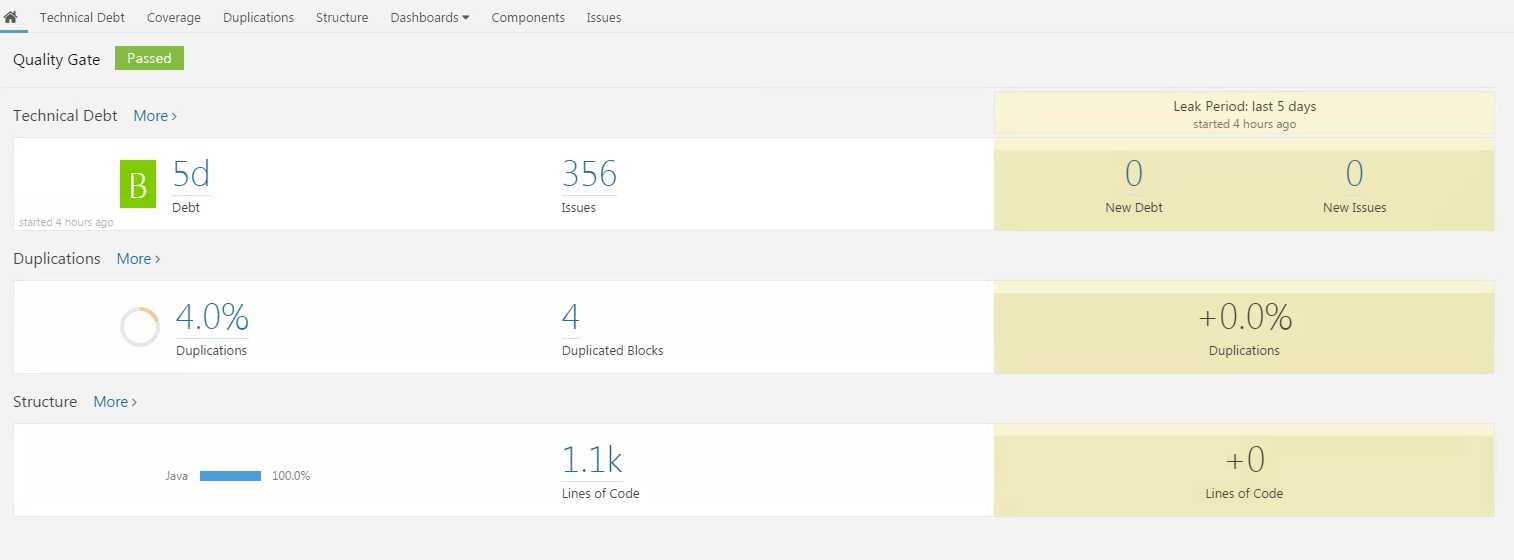
配置好了以后,SonarQube 可以在页面上显示出来了,点击进去,效果图:【与图二相比,缺少了Coverage信息】

图四
如何利用cobertura插件实现sonar页面显示测试覆盖率:
需要在pom.xml文件中配置一下信息:
<plugin>
<groupId>org.codehaus.sonar</groupId>
<artifactId>sonar-maven3-plugin</artifactId>
<version>3.5</version>
</plugin>
<plugin>
<groupId>org.codehaus.mojo</groupId>
<artifactId>cobertura-maven-plugin</artifactId>
<version>2.6</version>
<configuration>
<formats>
<format>xml</format>
<format>html</format>
</formats>
<aggregate>true</aggregate>
<instrumentation>
<includes>
<include>**/*.class</include>
</includes>
</instrumentation>
</configuration>
<executions>
<execution>
<id>clean</id>
<phase>pre-site</phase>
<goals>
<goal>clean</goal>
</goals>
</execution>
<execution>
<id>instrument</id>
<phase>site</phase>
<goals>
<goal>instrument</goal>
<goal>cobertura</goal>
</goals>
</execution>
</executions>
</plugin>
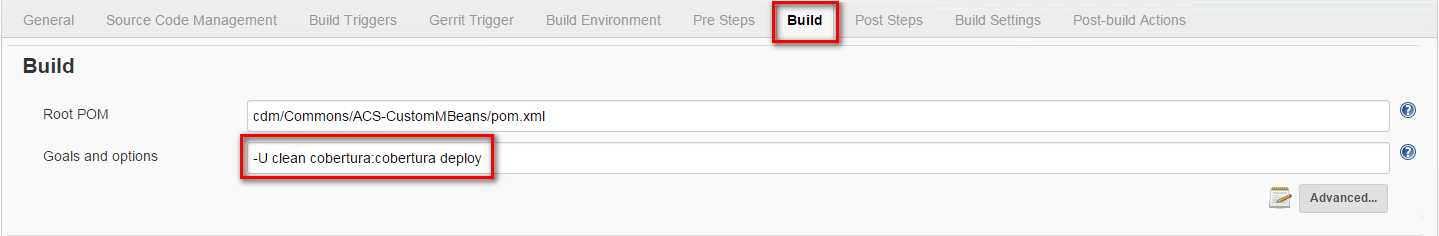
并在job --> configure --> Build 配置 Goals and options:

图五
保存配置,重新build这个job,就行了。
怎么实现在jenkens页面配置sonar,以及如何利用cobertura插件实现sonar页面显示测试覆盖率
标签:artifact images sonarqube ken als .class .com 应该 利用
原文地址:http://www.cnblogs.com/Jenny22/p/6484425.html