标签:png 技术分享 技术 style 重定向 cal blank encoding resource
ckeditor官网: http://ckeditor.com/
这里介绍ckeditor的其中一个的用法,自己做小项目练手非常的适合,上手非常的快。
首先去官网下载这个东西,链接:http://pan.baidu.com/s/1nuXePuD 密码:rrr0,需要特别说明一下,这个东西需要配置,但是具体配置我也不是很清楚,所以你看到着篇博客,练习的话,最后使用上面上传的这个东西,目录呢,如图所示。

1:首先将这个ckeditor文件夹放到webcontent目录下面,然后进行开发。
使用这个文本编辑器的最重要的一句话是:
<script type="text/javascript" src="resource/ckeditor/ckeditor.js"></script>
然后在所需使用的地方引入这个:class="ckeditor",如下所示:
<textarea class="ckeditor" id="newsContent" name="newsContent" rows="15" placeholder="请输入内容"> </textarea>
完整的代码如下所示,文件名是news.jsp
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <% 4 //获取绝对路径路径 ,开发项目一定要使用绝对路径,不然肯定出错 5 String path = request.getContextPath(); 6 String basePath = request.getScheme() + "://" 7 + request.getServerName() + ":" + request.getServerPort() 8 + path + "/"; 9 %> 10 <!DOCTYPE html > 11 <html> 12 <head> 13 <base href="<%=basePath%>"> 14 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 15 <title>新闻发布</title> 16 17 <!-- 新 Bootstrap 核心 CSS 文件 --> 18 <link rel="stylesheet" href="resource/css/bootstrap.min.css"> 19 20 <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> 21 <script src="resource/js/jquery.min.js"></script> 22 23 <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> 24 <script src="resource/js/bootstrap.min.js"></script> 25 26 <script type="text/javascript" src="resource/ckeditor/ckeditor.js"></script> 27 </head> 28 <body> 29 <div class="container"> 30 <h1 class="page-header">新闻发布</h1> 31 <form class="form-horizontal" action="newsServlet" method="post"> 32 <div class="form-group"> 33 <label for="newsMan" class="col-sm-1 control-label">发布人</label> 34 <div class="col-sm-4"> 35 <input class="form-control " name="newsMan" id="newsMan" placeholder="请输入发布人"/> 36 </div> 37 </div> 38 <div class="form-group"> 39 <label for="newsTitle" class="col-sm-1 control-label">新闻标题</label> 40 <div class="col-sm-6"> 41 <input class="form-control " name="newsTitle" id="newsTitle" placeholder="请输入新闻标题"/> 42 </div> 43 </div> 44 <div class="form-group"> 45 <label for="newsContent" class="col-sm-1 control-label">新闻内容</label> 46 <div class="col-sm-11"> 47 <textarea class="ckeditor" id="newsContent" name="newsContent" rows="15" placeholder="请输入内容"></textarea> 48 </div> 49 </div> 50 51 <div class="form-group"> 52 <div class="col-sm-4 col-sm-offset-1"> 53 <input type="submit" value="发 布 新 闻 " class="btn btn-success btn-lg"/> 54 </div> 55 </div> 56 </form> 57 </div> 58 </body> 59 </html>
2:这个jsp提交到servlet这个页面,完整代码如下所示,当然了,这里没有设计到数据库,因为涉及到数据库,更难理解和讲解,这里学会使用,自己摸索不是很难哦。
文件名是:NewsServlet.java
1 package com.liu.servlet; 2 3 import java.io.IOException; 4 import javax.servlet.ServletException; 5 import javax.servlet.annotation.WebServlet; 6 import javax.servlet.http.HttpServlet; 7 import javax.servlet.http.HttpServletRequest; 8 import javax.servlet.http.HttpServletResponse; 9 10 @WebServlet("/newsServlet") 11 public class NewsServlet extends HttpServlet { 12 13 14 private static final long serialVersionUID = 1L; 15 16 protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 17 //设置字符编码格式 18 request.setCharacterEncoding("utf-8"); 19 20 //获取从前台传来的参数 21 String newsMan = request.getParameter("newsMan"); 22 String newsTitle = request.getParameter("newsTitle"); 23 String newsContent = request.getParameter("newsContent"); 24 25 //控制台输出测试内容 26 System.out.println("newsMan:"+newsMan); 27 System.out.println("newsTitle:"+newsTitle); 28 System.out.println("newsContent:"+newsContent); 29 30 //将获取的参数保存到request域中 31 request.setAttribute("newsMan", newsMan); 32 request.setAttribute("newsTitle", newsTitle); 33 request.setAttribute("newsContent", newsContent); 34 35 //重定向操作 36 request.getRequestDispatcher("/index.jsp").forward(request, response); 37 } 38 39 }
3:上面的servlet页面又重定向到了index.jsp,如下所示:
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <% 4 //获取绝对路径路径 ,开发项目一定要使用绝对路径,不然肯定出错 5 String path = request.getContextPath(); 6 String basePath = request.getScheme() + "://" 7 + request.getServerName() + ":" + request.getServerPort() 8 + path + "/"; 9 %> 10 <!DOCTYPE html > 11 <html> 12 <head> 13 <base href="<%=basePath%>"> 14 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 15 <title>新闻发布</title> 16 17 <!-- 新 Bootstrap 核心 CSS 文件 --> 18 <link rel="stylesheet" href="resource/css/bootstrap.min.css"> 19 20 <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> 21 <script src="resource/js/jquery.min.js"></script> 22 23 <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> 24 <script src="resource/js/bootstrap.min.js"></script> 25 26 <script type="text/javascript" src="resource/ckeditor/ckeditor.js"></script> 27 </head> 28 <body> 29 <div class="container"> 30 <h1 class="page-header">查看新闻</h1> 31 <form class="form-horizontal" action="newsServlet" method="post"> 32 <div class="form-group"> 33 <label for="newsMan" class="col-sm-1 control-label">发布人</label> 34 <div class="col-sm-4"> 35 <p class="form-control-static">${newsMan }</p> 36 </div> 37 </div> 38 <div class="form-group"> 39 <label for="newsTitle" class="col-sm-1 control-label">新闻标题</label> 40 <div class="col-sm-6"> 41 <p class="form-control-static">${newsTitle }</p> 42 </div> 43 </div> 44 <div class="form-group"> 45 <label for="newsContent" class="col-sm-1 control-label">新闻内容</label> 46 <div class="col-sm-11"> 47 <p class="form-control-static">${newsContent }</p> 48 </div> 49 </div> 50 </form> 51 </div> 52 </body> 53 </html>
4:特比需要注意的是下面这个servlet,只要复制粘贴会使用即可,,不比关心其代码
1 package com.liu.servlet; 2 3 import java.io.IOException; 4 import java.io.PrintWriter; 5 import java.util.UUID; 6 7 import javax.servlet.ServletException; 8 import javax.servlet.annotation.MultipartConfig; 9 import javax.servlet.annotation.WebServlet; 10 import javax.servlet.http.HttpServlet; 11 import javax.servlet.http.HttpServletRequest; 12 import javax.servlet.http.HttpServletResponse; 13 import javax.servlet.http.Part; 14 15 @WebServlet("/upLoad") 16 @MultipartConfig 17 public class UpLoadServlet extends HttpServlet { 18 19 20 private static final long serialVersionUID = 1L; 21 22 protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 23 request.setCharacterEncoding("utf-8"); 24 25 //获取文件的part 26 Part part = request.getPart("upload"); 27 28 //获取请求的信息 29 String requestinfo = part.getHeader("content-disposition"); 30 System.out.println(requestinfo); 31 32 //获取文件的后缀名 33 String str = requestinfo.substring(requestinfo.lastIndexOf("."),requestinfo.length()-1); 34 System.out.println("后缀名:"+str); 35 36 //获取上传文件的目录 37 String root = request.getServletContext().getRealPath("//upload"); 38 System.out.println(root); 39 40 //重新创建文件名 41 String filename = UUID.randomUUID().toString()+str; 42 String url = root+"\\"+filename; 43 System.out.println(url); 44 part.write(url); 45 46 47 //响应 48 PrintWriter out = response.getWriter(); 49 //获取路径 50 String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort(); 51 52 String callback = request.getParameter("CKEditorFuncNum"); 53 54 out.print("<script>window.parent.CKEDITOR.tools.callFunction("+callback+",‘"+basePath+request.getContextPath()+"/upload/"+filename+"‘) </script>"); 55 56 out.flush(); 57 out.close(); 58 } 59 60 }
5:最后说一下需要注意的地方:
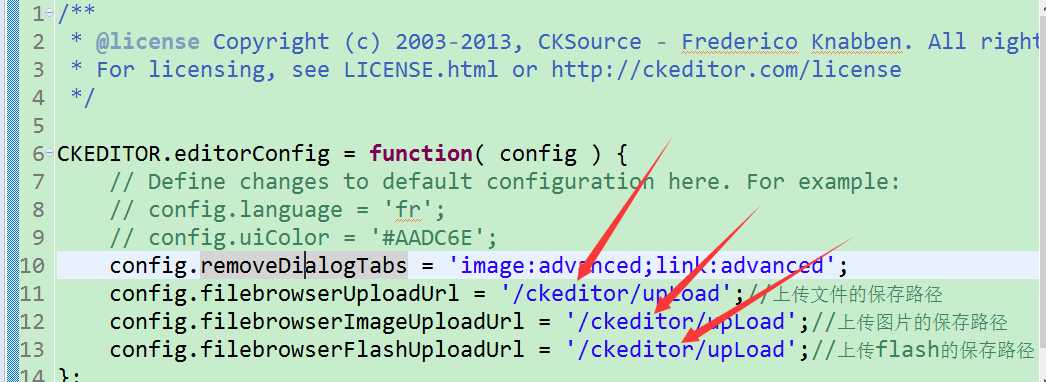
其一就是如下图所示的config.js文件,这里需要修改一下文件内容

如下图所示,将ckeditor修改为自己的项目名称即可;

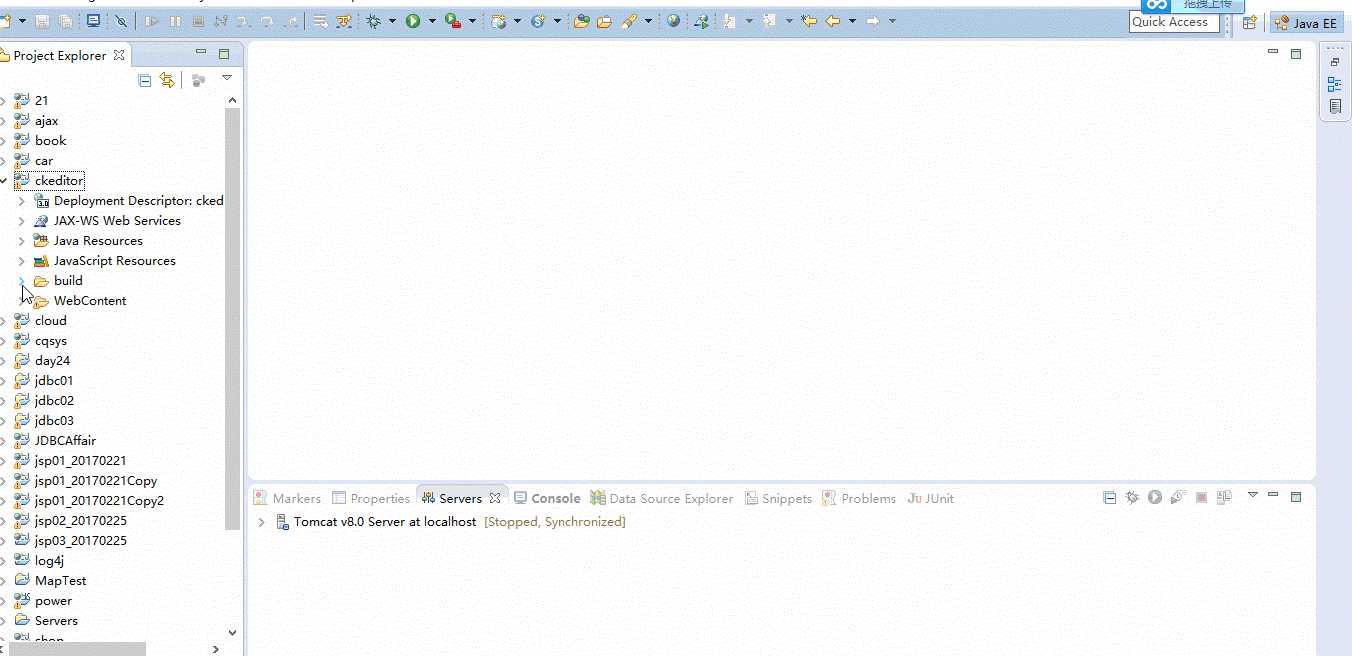
演示效果:

还有完善的空间,继续加油哦。别先生
标签:png 技术分享 技术 style 重定向 cal blank encoding resource
原文地址:http://www.cnblogs.com/biehongli/p/6485348.html