标签:鼠标 pre 方式 href ges style stat 用户 表单
<label>专为input元素服务,为其定义标记。
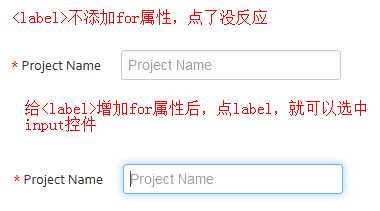
for属性规定label与哪个表单元素绑定
label和表单控件绑定方式又两种:
1、将表单控件作为label的内容,这样就是隐士绑定。
此时不需要for属性,绑定的控件也不需要id属性。
隐式绑定:
<label>Date of Birth: <input type="text" name="DofB" /></label>
2、为<label>标签下的for属性命名一个目标表单的id,这就是显示绑定。
显式绑定:
<label for="SSN">Social Security Number:</label>
<input type="text" name="SocSecNum" id="SSN" />
给<label>加了for属性绑定了input控件后,可以提高鼠标用户的用户体验。
如果在label元素内点击文本,就会触发此控件。就是说,当用户渲染该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
博客园团队: 抱歉!又拍云又出故障了,现在无法上传图片。09:35
哎,昨天晚上就不能上传了,所以图片就不传了。
效率还挺高的。

html5给<label>新增了一个form属性来规定label所属的一个或多个表单,多个表单用空格分隔。还没真正用过,用到补充。
标签:鼠标 pre 方式 href ges style stat 用户 表单
原文地址:http://www.cnblogs.com/ailsalin/p/6490959.html