标签:多个参数 通过 对象 img define 命名参数 访问 arguments ges
在函数中,基本语法有两种:
 这是函数的声明
这是函数的声明
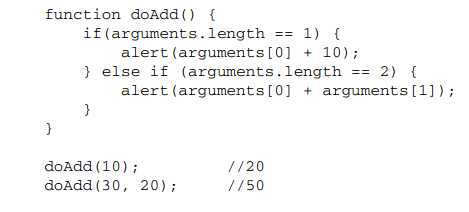
在函数中,可以传入多个参数,函数也不介意用户传入几个参数。JS中的参数在内部是用一个数组表示的。接收器接收到的是这个数组。在函数体内,可以通过arguments对象来
访问这个参数的数组,从而获取每个传递给函数的参数。
但是这个arguments对象只是和数组类似,并不是数组的实例,可以使用arguments[i]来访问每一个元素,使用length属性来确定获得多少元素。

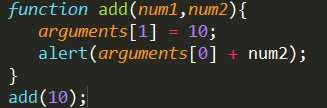
需要记住的是:如果只传入一个参数,那么arguments[1]设置的值不会反映到命名参数中,这是因为arguments对象的长度是由传入参数的个数决定的,不是由定义函数时的命名参数的个数决定的。没有传入值的命名参数将会自动赋予undefined值。
 在此函数中, 输出NaN。因为arguments[1]没有赋值,所以自动赋予了undefined值。
在此函数中, 输出NaN。因为arguments[1]没有赋值,所以自动赋予了undefined值。
这是add(10,1)的话,就会返回值20;每次执行add函数,都会重新修改arguments[1]的值,这样的话,也会修改num2的值,所以,返回值是20;
标签:多个参数 通过 对象 img define 命名参数 访问 arguments ges
原文地址:http://www.cnblogs.com/xuzhudong/p/6492732.html