标签:alt a标签 http init 浏览器 写法 dev django 网站
dpr === dppx
dpr:device pixel ratio 设备像素比
dppx:Number of dots per px unit 每像素有多少点 。 1dppx = 96dpi
dpr = 设备物理像素 / 设备独立像素
设备物理像素指显示在移动端中实际的像素。设备独立像素是css中定义的像素。
比如说iphone4 的 dpr = 2,而此时设置border的宽度为1px(设备独立像素),那么此时设备物理像素为2px。所以在移动端上看到的是2px的边框。
也就是说,n个独立像素 = dpr * m 个物理像素。
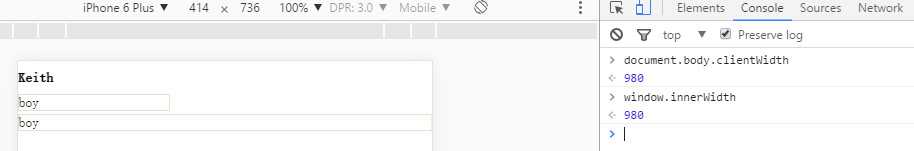
window.innerWidth:保存可见视口,也就是屏幕上可见页面区域的大小。移动IE不支持这个属性。
document.body.clientWidth:度量布局视口,即渲染后页面的实际大小(与可见视口不同,可见视口只是页面中的一小部分)。
viewport就是设备的屏幕上能用来显示网页的那一块区域,具体一些,就是浏览器上用来显示网页的那部分区域。
默认情况下,移动设备上的viewport都是大于浏览器可视区域的。这种默认的设置是为了考虑到移动设备能够正常访问到为PC设计的网站。移动设备上的viewport默认情况下为980px或者1024px。
但移动设备上默认的viewport带来的结果就是mobile浏览器在浏览网站时会出现横向滚动条。因为移动设备上浏览器的viewport(visual viewport)是比移动设备默认的viewport(layout viewport)的宽度要小很多的。
移动端默认viewport。layout viewport与PC端浏览器的区域宽度相同。目的是使为PC端开发的页面同样可以显示在移动端上。layout viewport可以通过document.body.clientWidth获取。
layout viewport 不会随着用户双击屏幕时发生改变。下图是double click之前的效果。

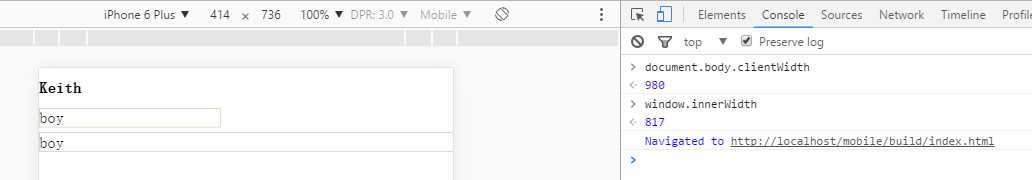
移动端浏览器实际的可视区域的宽度。默认情况下,layout viewport的宽度是大于visual viewport的。visual viewport可以通过window.innerWidth获取。
visual viewport 会随着用户双击屏幕时发生改变。下图是double click之后的效果。

ideal viewport指的是首先不需要用户缩放和横向滚动条就能正常的查看网站的所有内容。然后,显示的文字的大小是合适。比如一段14px大小的文字,不会因为在一个高密度像素的屏幕里显示得太小而无法看清,理想的情况是这段14px的文字无论是在何种密度屏幕,何种分辨率下,显示出来的大小都是差不多的。当然,不只是文字,其他元素如图片什么的也是这个道理。
ppk把这个viewport叫做 ideal viewport,也就是第三个viewport——移动设备的理想viewport。
ideal viewport并没有一个固定的尺寸,不同的设备拥有有不同的ideal viewport。iphone4和iphone3的ideal viewport宽度都是320px,无论它的屏幕宽度是320还是640,也就是说,在iphone4和iphone3中,css中的320px就代表它们屏幕的宽度。
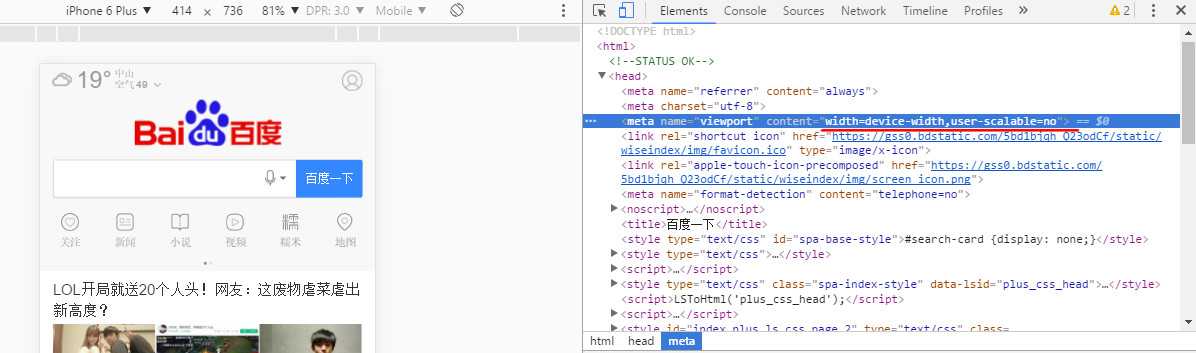
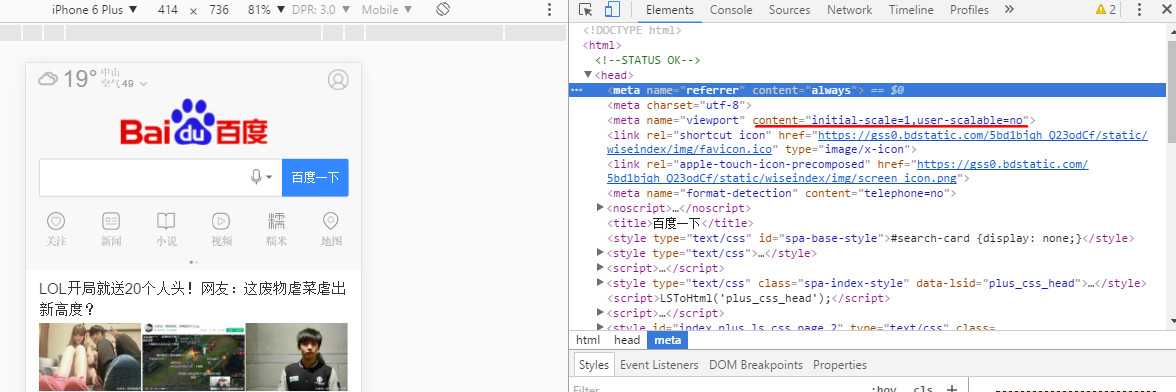
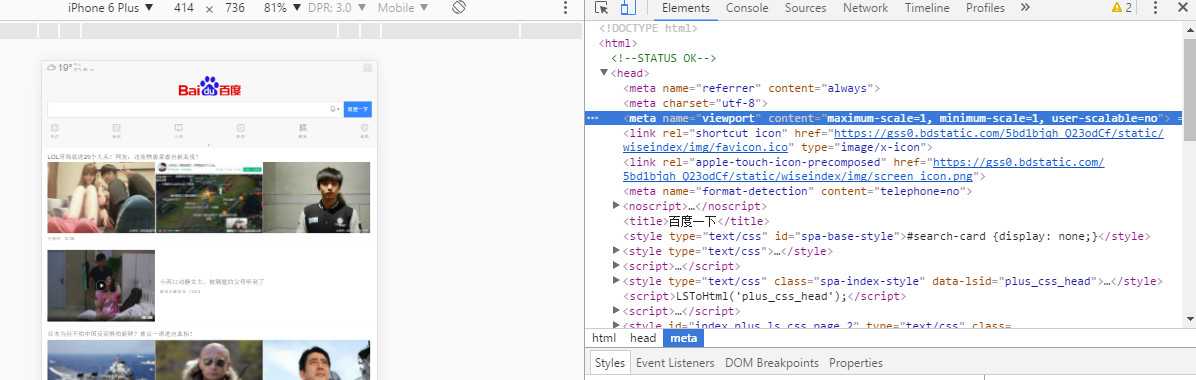
<meta name = ‘viewport‘ content = "width=device-width,initial-scale=1,user-scalable=no,maximum-scale=1,minimum-scale=1 >width=device-width:layout viewport的宽度等于设备宽度,这里的设备宽度指的是visual viewport,layout viewport = visual viewport 就可以得到 ideal viewport
initial-scale:初始缩放比例。这里说的缩放比例是指layout viewport与visual viewport的比例。当比例为1时就表示两个值相等,则变成了ideal viewport了。initial-scale成立的前提条件是必须禁止用户缩放页面的行为,因为visual viewport会随着用户缩放页面而改变,那么此时initial-scale的值就不准确了。
所以这里可以width=device-width和initial-scale作用是等价的,都是用于控制layout viewport和visual viewport的值是否相等。
minimum-scale:允许用户的最小缩放比例,为一个数字,可以带小数。
maximum-scale:允许用户的最大缩放比例,为一个数字,可以带小数。
user-scalable:是否允许用户进行缩放,值为"no"或"yes", no 代表不允许,yes代表允许。
经过我的测试,在移动前端开发meta标签设置时,content属性的必须设置的是user-scalable,width=device-width和initial-scale=1其中选一。单独设置maximum-scale和minimum-scale是不起作用的。即
有效:<meta name=‘viewport‘ content=‘width=device-width, user-scalable=1‘>

有效:<meta name=‘viewport‘ content=‘initial-scale=1, user-scalable=1‘>

无效:<meta name=‘viewport‘ content=‘maximum-scale=1, minimum-scale=1, user-scalable=1‘>

要把当前的viewport宽度设为ideal viewport的宽度,既可以设置 width=device-width,也可以设置 initial-scale=1,但这两者各有一个小缺陷,就是iphone、ipad以及IE 会横竖屏不分,通通以竖屏的ideal viewport宽度为准。所以,最完美的写法应该是,两者都写上去,这样就 initial-scale=1 解决了 iphone、ipad的毛病,width=device-width则解决了IE的毛病。
标签:alt a标签 http init 浏览器 写法 dev django 网站
原文地址:http://www.cnblogs.com/huilixieqi/p/6493121.html