标签:pack 代码 gif sans 接下来 from package scale imp
写在前面的话:
假设已经安装好啦,可参照 之前的一篇文章
那么接下来是一次性配好所需的工具:
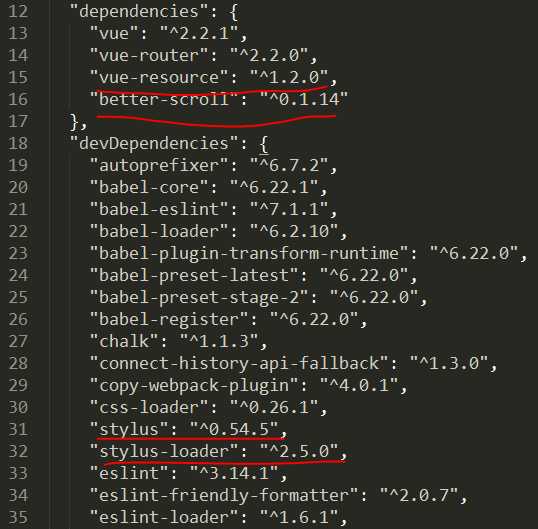
一、下载相关依赖:在package.json中,加入以下内容:

再 npm install
再 npm run dev
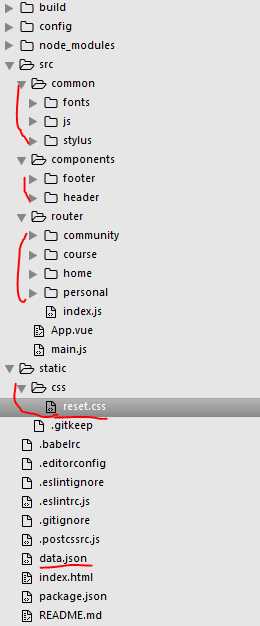
二、配置文件夹
可参照 之前的一篇文章 (我用到了这篇文章的 reset.css, 以及 .vue的通用模板,特别要注意 data.json的写法!!!)
下图为配置好了之后的截图:

各个文件的数据可按需自行配置~
三、我的常规步骤:
1. 先进行对路由的设置,路由router文件夹中有一个 index.js 文件,可以在此处定义重定向,引入路由等操作,可参考如下代码:

1 import Vue from ‘vue‘ 2 import Router from ‘vue-router‘ 3 import VueResource from ‘vue-resource‘ 4 import home from ‘./home/home‘ 5 import community from ‘./community/community‘ 6 import course from ‘./course/course‘ 7 import personal from ‘./personal/personal‘ 8 9 Vue.use(Router) 10 Vue.use(VueResource) 11 12 export default new Router({ 13 routes: [ 14 { 15 path: ‘/‘, 16 redirect: ‘/home‘, 17 component: home 18 }, 19 { 20 path: ‘/home‘, 21 name: ‘home‘, 22 component: home 23 }, 24 { 25 path: ‘/community‘, 26 name: ‘community‘, 27 component: community 28 }, 29 { 30 path: ‘/course‘, 31 name: ‘course‘, 32 component: course 33 }, 34 { 35 path: ‘/personal‘, 36 name: ‘personal‘, 37 component: personal 38 } 39 ] 40 })
页面中路由的使用:
<div class="row"> <router-link to="/home" class="router-item"><i class="icon iconfont icon-xinxi"></i>主页</router-link> <router-link to="/community" class="router-item"><i class="icon iconfont icon-xinxi"></i>社区</router-link> <router-link to="/course" class="router-item"><i class="icon iconfont icon-qq"></i>课程</router-link> <router-link to="/personal" class="router-item"><i class="icon iconfont icon-weixin"></i>我的</router-link> </div>
<router-view></router-view>
2.
四、我的常用stylus文件:
1)mixin.styl (用来放置一些需传参的样式定义)

1 // 媒体查询 2 bg-image($url) 3 background-image: url($url + "@2x.png") 4 @media (-webkit-min-device-pixel-ratio: 3),(min-device-pixel-ratio: 3) 5 background-image: url($url + "@3x.png") 6 7 // 1px 底部border的实现 8 border-1px($color) 9 position: relative 10 &:after 11 display: block 12 position: absolute 13 left: 0 14 bottom: 0 15 width: 100% 16 border-top: 1px solid $color 17 content: ‘ ‘ 18 19 // 消除底部1px border的实现 20 border-none() 21 &:after 22 display: none
2)base.styl (用来方式一些 html,body的基本样式,字体,公用类等等)

1 body, html 2 line-height: 1 3 font-weight: 200 4 font-family: ‘PingFang SC‘, ‘STHitiSC-Light‘,‘Helvetica-Light‘,arial,sans-serif 5 6 .clearfix 7 display: inline-block 8 &:after 9 display: block 10 content: ‘.‘ 11 height: 0 12 line-height: 0 13 clear: both 14 visibility: hidden 15 16 @media (-webkit-min-device-pixel-ratio: 1.5),(min-device-pixel-ratio: 1.5) 17 .border-1px 18 &::after 19 -webkit-transform: scaleY(0.7) 20 transform: scaleY(0.7) 21 22 @media (-webkit-min-device-pixel-ratio: 2),(min-device-pixel-ratio: 2) 23 .border-1px 24 &::after 25 -webkit-transform: scaleY(0.5) 26 transform: scaleY(0.5)
3)iconfont.styl (用来装字体的 css文件,将原来.css文件中的大括号与分号去掉即可变为 .styl文件使用了)
……
n)index.styl (总引用文件)
引用时:在main.js 中引入index.styl(不然字体是不生效的,即使在需要使用字体的当前页 的 style 中引用也不行,会报错):
import ‘./common/stylus/index.styl‘
当在main.js中引用了以后,在单页使用 iconfont.styl 以及 base.styl 时,就可以不引入这两个了!!!!
例如,在base.styl中定义
.red
background: red;
那么在文件中使用时直接加类名即可,而不需要引入 base.styl了。
若果使用到了mixin.styl 中的文件就必须在style中引入:
@import "../../common/stylus/mixin.styl"
五、组件的创建与使用
标签:pack 代码 gif sans 接下来 from package scale imp
原文地址:http://www.cnblogs.com/Christeen/p/6496622.html