标签:代码 ext 验证码 images deepin 手机 img 快速 农产品
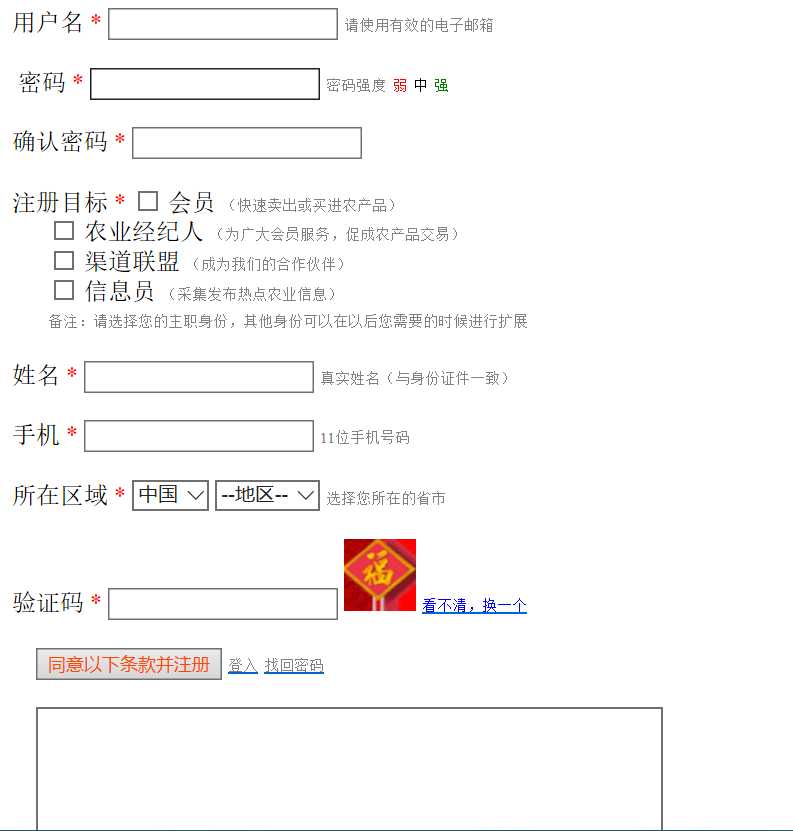
利用相关的表单元素,创建供用户输入的表单,获取用户的输入。
代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>taobaodenglvyemian</title>
</head>
<body>
<form action="http://www.taobao.com"method="post">
<lable for ="uesname"> 用户名</lable>
<span style="color:red;">*</span>
<input type="email";id="uesname"/>
<span style="color:gray; font-size:10px">请使用有效的电子邮箱</span>
<br/><br/>
<lable for ="uespassword">  密码</lable>
<span style="color:red;">*</span>
<input type="password";id="uespassword"/>
<span style="color:gray; font-size:10px">密码强度</span>
<span style="color:red; font-size:10px">弱</span>
<span style="color:black; font-size:10px">中</span>
<span style="color:green; font-size:10px">强</span>
<br/><br/>
<lable for=""> 确认密码</lable>
<span style="color:red">*</span>
<input type="text"/>
<br/><br/>
<lable for=""> 注册目标</lable>
<span style="color:red">*</span>
<input type="checkbox"/> 会员
<span style="color:gray; font-size:10px">(快速卖出或买进农产品)</span>
<br/>
<input type="checkbox"/> 农业经纪人
<span style="color:gray; font-size:10px">(为广大会员服务,促成农产品交易)</span>
<br/>
<input type="checkbox"/> 渠道联盟
<span style="color:gray; font-size:10px">(成为我们的合作伙伴)</span>
<br/>
<input type="checkbox"/> 信息员
<span style="color:gray; font-size:10px">(采集发布热点农业信息)</span>
<br/>
<span style="color:gray; font-size:10px">备注:请选择您的主职身份,其他身份可以在以后您需要的时候进行扩展</span>
<br/><br/>
<lable for ="uesname"> 姓名</lable>
<span style="color:red;">*</span>
<input type="text"/>
<span style="color:gray; font-size:10px">真实姓名(与身份证件一致)</span>
<br/><br/>
<lable for ="uesname"> 手机</lable>
<span style="color:red;">*</span>
<input type="text"maxlength="11" />
<span style="color:gray; font-size:10px">11位手机号码</span>
<br/><br/>
<lable for =""> 所在区域</lable>
<span style="color:red;">*</span>
<select name="" id="">
<option value="">中国</option>
<option value="">美国</option>
</select>
<select name="" id="">
<option value="">--地区--</option>
<option value="">四川</option>
</select>
<span style="color:gray; font-size:10px">选择您所在的省市</span>
<br/><br/>
<lable for =""> 验证码</lable>
<span style="color:red;">*</span>
<input type="text"/>
<img src="deepin.bmp" />
<a href="#"> <span style="color:blue; font-size:10px">看不清,换一个</span></a>
<br/><br/>
     <button> <spa style="color:orangered; font-size:12px">同意以下条款并注册</spa>
</button>
<a href="#"><span style="color:gray; font-size:10px">登入</span></a>
<a href="#"><span style="color:gray; font-size:10px">找回密码</span></a>
<br/><br/>
     <textarea cols="50" rows="10">
</textarea>
</form>
</body>
</html>

标签:代码 ext 验证码 images deepin 手机 img 快速 农产品
原文地址:http://www.cnblogs.com/datoujing/p/6498767.html