标签:idt 技术分享 代码 其他 作用 bsp 函数 全局 问题
JS没有块级作用域
js没有块级作用域,这个概念容易导致误解,这里就区分下几个情况,大家好好参考下:
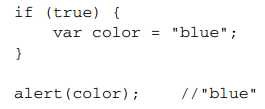
我们知道,在其他类C的语言中,由花挂号封闭的代码块都有自己的作用域。但是在JS中,却没有块级作用域:
 这个代码执行之后,在if语句定义的变量,在if语句外可以访问的到。在if语句中的变量声明会将变量添加到当前的执行环境中(这里是全局环境)。
这个代码执行之后,在if语句定义的变量,在if语句外可以访问的到。在if语句中的变量声明会将变量添加到当前的执行环境中(这里是全局环境)。
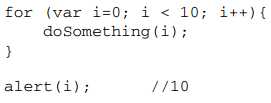
对于for语句而言,也要注意,由其创建的变量i即使在for循环语句结束后,也依旧会存在于循环外部的环境中。

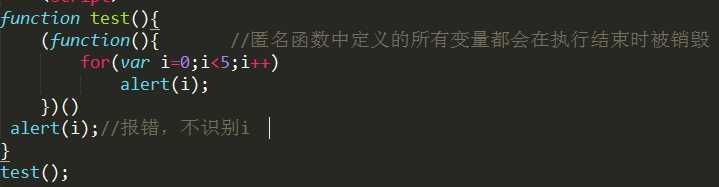
怎么样实现块级作用域,实现js的块级作用域呢?那就是匿名函数。在匿名函数中定义的任何变量都会在执行结束后销毁,这样就很类似其他语言中的for循环中的i在执行循环后销毁i。此处的匿名函数是要自执行的,也就是(function(){......})()这种形式,两个()(),前一个放函数体,后一个代表‘执行’的意思,就像普通的函数调用,当然了也可以放参数如:(函数体)(参数)。用匿名函数模仿块级作用域的代码如下:

标签:idt 技术分享 代码 其他 作用 bsp 函数 全局 问题
原文地址:http://www.cnblogs.com/xuzhudong/p/6500841.html