标签:模型 水平 .com 活性 size 位置 contain 技术 container
1,Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
2,任何一个容器都可以指定为Flex布局。 .box{display:flex;}
3,行内元素也可以使用Flex布局。 .box{inline-flex;}
4,Webkit内核的浏览器,必须加上-webkit前缀。.box{display:-webkit-flex;display:flex;}
5,注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
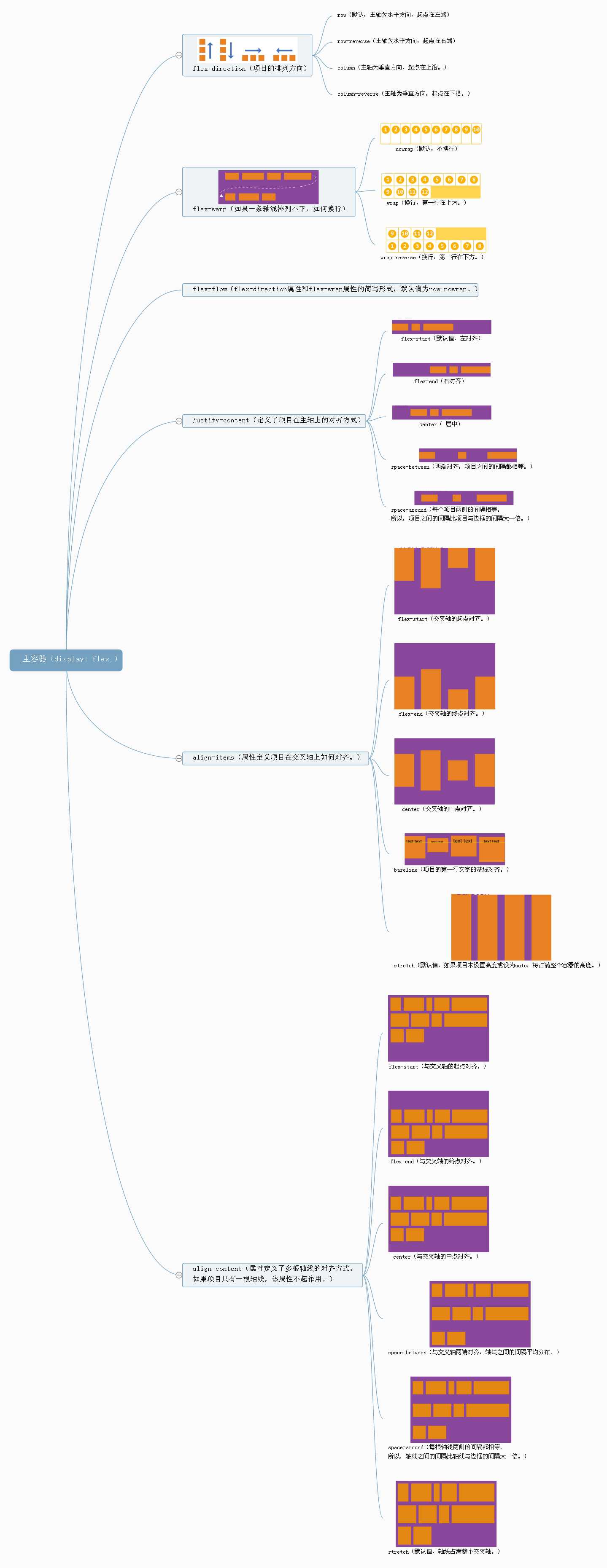
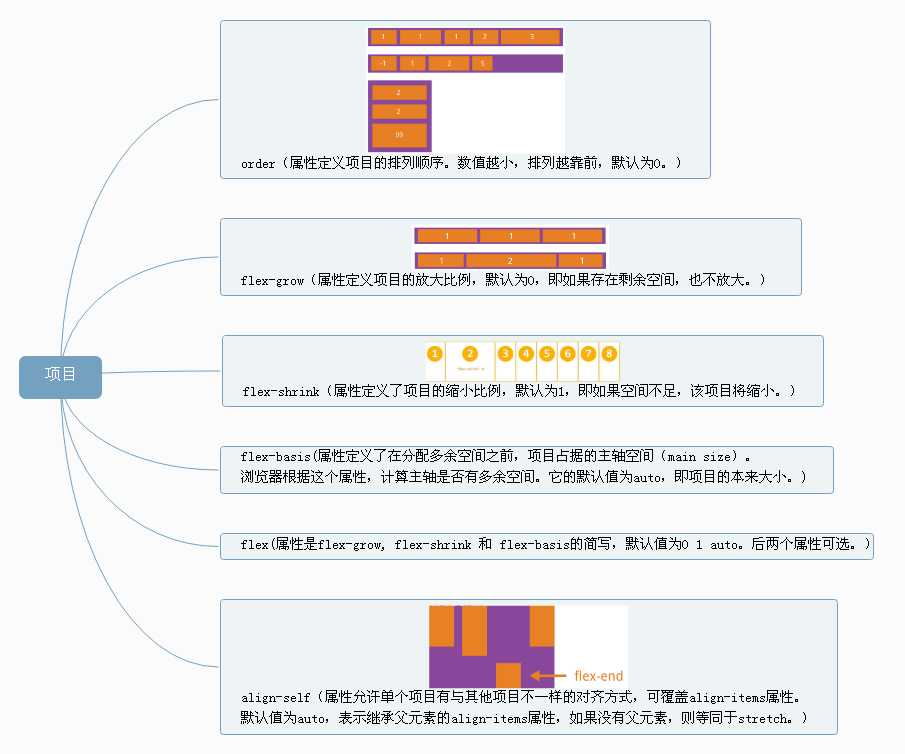
6,采用Flex布局的元素,称为Flex容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称"项目"。
7,容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
8,项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
下面是flex布局,容器和项目的属性


标签:模型 水平 .com 活性 size 位置 contain 技术 container
原文地址:http://www.cnblogs.com/sishiuliunian/p/6500926.html