标签:文件 url images app 页面 http ges hello 技术
经过1和2的学习,现在已经可以正常启动Django了,这一节说怎么写一个hello world页面,所有的环境基础就是1和2中搭建的
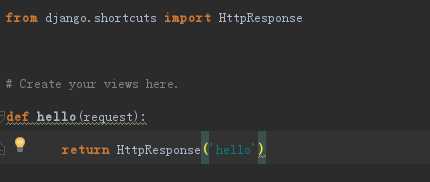
1.在app模块中添加页面
具体为 hello_django\hello\views.py 中添加如下代码:

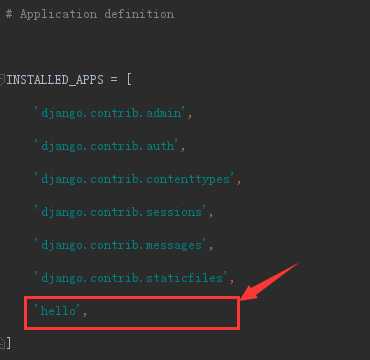
2.在setting文件中加入对hello这个app的管理
具体为 hello_django\hello_django\settings.py 中修改如下代码:

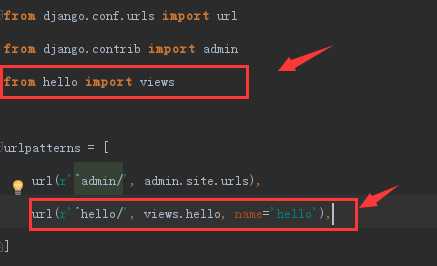
3.在urls文件中加入对这个页面的映射关系
具体为 \hello_django\hello_django\urls.py 中修改如下:

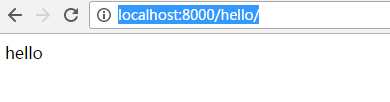
4. 启动访问 http://localhost:8000/hello/

标签:文件 url images app 页面 http ges hello 技术
原文地址:http://www.cnblogs.com/413xiaol/p/6500941.html