标签:打印 argument 对象 单线程 i++ 回调 无法 roc png
上个周日,介绍了如何使用setTimeout代替setInterval进行间歇调用,这个周日,继续来讲《JavaScript高级程序设计》这本书里面,对于setTimeout的另一种妙用——防止循环超时
【这是铺垫,为故事的高潮埋下伏笔】
JS是单线程的,一个代码块里面的代码,只能按顺序从上到下执行,所以如果中间有一块代码,执行起来非常耗时,就会导致下面的代码无法执行,出现浏览器假死的状态。
JS的耗时操作,常见的有两种 1.向服务器发起请求 2.对数组的循环操作 (当然,还有一种,就是把1和2合在一起,叫做 在循环操作里面向服务器发出请求,哈哈哈,实际项目里面经常有人这么干)
解决这两种耗时操作的思路都是一样的——异步编程。JS的异步编程,并不是多线程,因为正如上面所说的,JS是单线程的。JS的异步,直观上的理解,就是延时和回调。
对于第一种耗时情况,我们采用的是ajax异步请求,待耗时的请求返回结果时,进行回调操作。
对于第二种耗时情况,则可以使用本文即将介绍的方法,setTimeout延时调用,进行数组分块处理。
【这才是高潮】
假设我们要处理一个大小为100的数组,对于数组中每个元素,都需要执行大量的处理,每个元素大约需要1s的处理时间;
并且我们认为,程序后面的代码,不会依赖于我们对这个数组的处理结果。
于是就有了下面这段代码,以两种方式来处理这个数组,一种是常规方式,一种是setTImeout的数组分块处理
var processTime = 0;
//常规操作
tcCircle();
//注释上面的代码 放开下面注释 以执行setTimeout数组分块操作
//tcCircleUseSetTimeout();
//time consuming circle
function tcCircle(){
var arr = new Array(100);
for(var i=0;i<arr.length;i++){
process(arr[i]);
}
//页面标题栏一直转圈 且下面的语句迟迟无法执行
console.log("important process");
console.log("finish!");
}
function tcCircleUseSetTimeout(){
var arr = new Array(100);
setTimeout(function(){
var ele = arr.shift();
process(ele);
if(arr.length>0){
setTimeout(arguments.callee,100);
}
},100);
console.log("important process");
console.log("finish!");
}
function process(ele){
console.log("process"+(++processTime));
//模拟长时间的处理过程
sleep(1000);
}
function sleep(sleepTime){
var start=new Date().getTime();
while(true){
if(new Date().getTime()-start>sleepTime){
break;
}
}
}
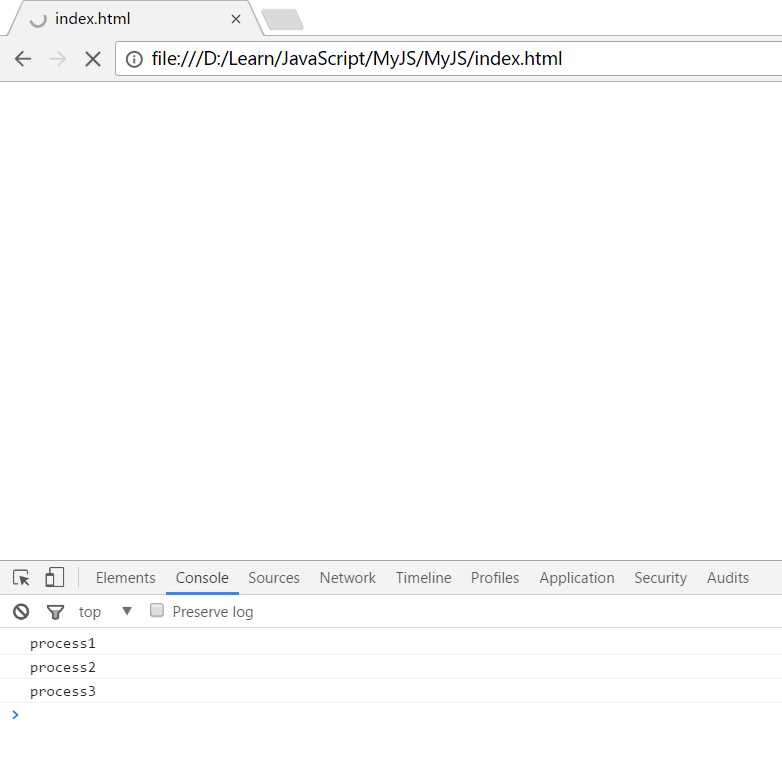
首先我们执行常规的操作,由于是单线程,可想而知,执行完这段程序,至少要 1*100 = 100s,并且浏览器会出现假死

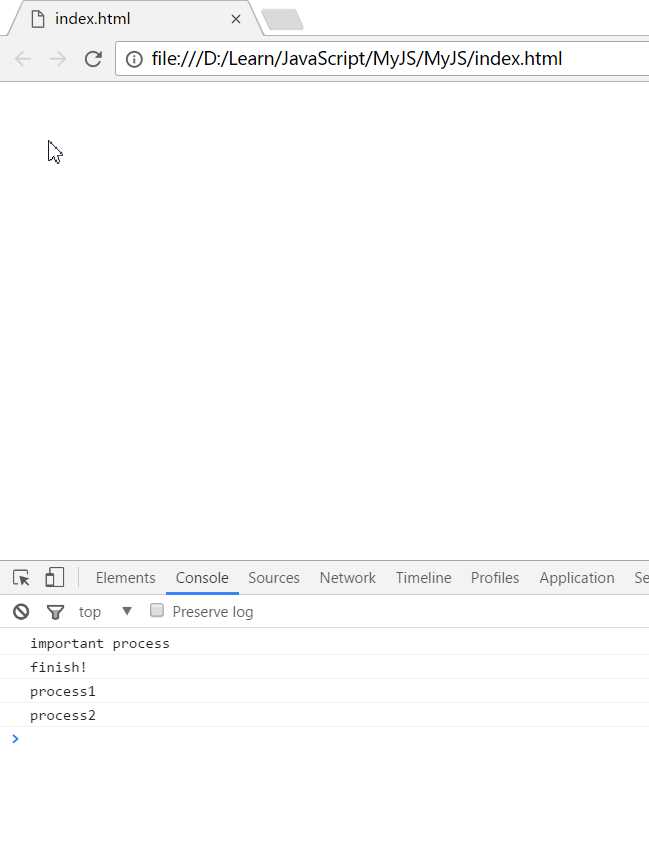
然后我们执行setTimeout方式的方法,setTImeout的方式,我们每次只操作数组里面的一个对象,并且在每次操作之间,设置了100ms的延时,供js引擎执行主干的代码,因此,很明显,执行的效果非常棒!

我们看到,不仅浏览器的标题栏不会转菊花了,控制台也很快就打印出 我们在代码最后面打印的语句,说明主干程序已经走完,数组的处理则定时执行着。
通过这样的优化,我们的程序给用户的体验提示了许多,当然,这里只是书中介绍的一种方法,我相信还有很多其他实现方式,比如我现在可以想到的就有promise,有机会我会补充一下,大家也可以畅所欲言,看看有什么其他更好的方法来对付这种循环耗时操作!
标签:打印 argument 对象 单线程 i++ 回调 无法 roc png
原文地址:http://www.cnblogs.com/javdroider/p/6504722.html