标签:事件流 开始 ima 处理 阶段 页面 false cli target
1、事件捕获,未知的元素先,直到已知的元素
2、浏览器是从window开始捕获,虽然DOM2级事件规范要求从document开始
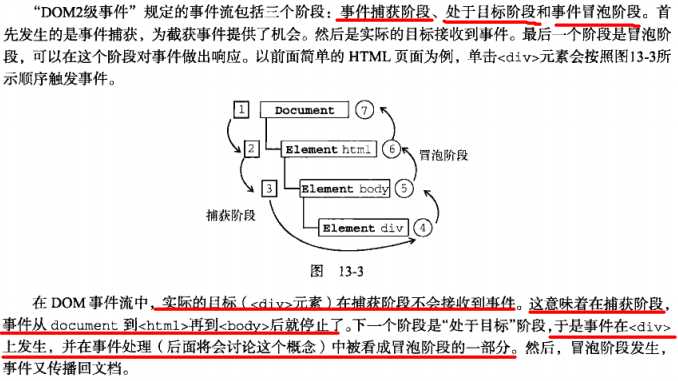
3、DOM2事件流包括三个阶段:事件捕获阶段,处于目标阶段,事件冒泡阶段

4、addEventListener()基中第3个参数useCapture是一个Boolean值,用来设置事件是在事件捕获时执行,还是事件冒泡时执行.
事件捕获阶段:事件从最上一级标签开始往下查找,直到捕获到事件目标(target)。
事件冒泡阶段:事件从事件目标(target)开始,往上冒泡直到页面的最上一级标签。
看下面的例子
<div id="ancestor" style="width: 200px;height: 20px;background: #ff0000">
<p id="p" style="width: 200px;height: 20px;background: #ff0ff0"></p>
</div>
//js
window.onload = function() { var div = document.getElementById(‘ancestor‘); var p = document.getElementById(‘p‘); div.addEventListener(‘click‘,function() { alert(‘1‘); },false); p.addEventListener(‘click‘,function() { alert(‘2‘); },true); }
输出的结果是2,1
因为第一个设置false.冒泡的时候有,所以是从下到上,第二个是true,事件捕获时执行
事件捕获
当你使用事件捕获时,父级元素先触发,子级元素后触发,即div先触发,p后触发。
事件冒泡
当你使用事件冒泡时,子级元素先触发,父级元素后触发,即p先触发,div后触发。
5、每个元素都有自己的处理程序
标签:事件流 开始 ima 处理 阶段 页面 false cli target
原文地址:http://www.cnblogs.com/shenq/p/6510095.html