标签:重要 pts 令行 -- bsp repo 目录结构 scripts dex
环境基本弄清楚了以后,开始总会写个hello world什么的,开发做了这么久了,就跳过这一步吧。
还是从打开vscode说起吧,这里文件菜单打开一个文件夹Demos,查看菜单打开集成终端,也可以使用快捷键ctrl+~

1.提示没有package.json

先运行:npm init
这个命令用于创建项目时自动生成一个至关重要的配置文件package.json
2.提示没有repository配置,没有README等
打开package.json文件
{
"name": "demo1",
"version": "1.0.0",
"description": "This test demo",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"private":true,
"author": "l",
"license": "ISC"
}
这种方式把项目声明为私有,这样npm就不会再提示配置repository和没有README
开始生成模板项目,全局安装命令:npm install -g create-react-app ,其中参数-g表示全局安装,也可以去掉这个参数,直接在vscode的命令行安装可以不需要此参数。
---------------------------------------------------------------------------------
全局安装后,也就不需要创建每个项目安装一次了!
运行create-react-app MyDemo创建一个名称为MyDemo的项目
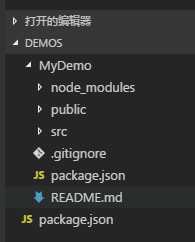
运行成功后,目录结构

需要重新把目录定位到MyDemo的目录中,vscode菜单-文件-打开文件夹,选择MyDemo的文件夹
然后就可以开始试一试这个生成的Demo了,运行命令cnpm run start

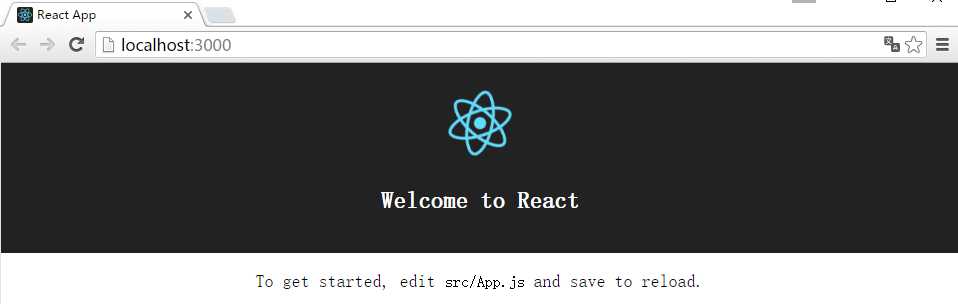
默认是3000端口,打开浏览器,输入地址:http://localhost:3000/

基本上这样就算是成功了。
标签:重要 pts 令行 -- bsp repo 目录结构 scripts dex
原文地址:http://www.cnblogs.com/stealth7/p/6439692.html