标签:style blog http color java 使用 os io
@font-face 能够加载服务器端的字体文件,让客户端显示客户端所没有安装的字体。【微软的IE 5已经是开始支持这个属性,但是只支持微软自有的.eot (Embedded Open Type) 格式,而其他浏览器直到现在都没有支持这一字体格式。然而,从Safari 3.1开始,网页重构工程师已经可以设置.ttf(TrueType)和.otf(OpenType)两种字体做为自定义字体了。
@font-face的语法规则:
@font-face {
font-family: <YourWebFontName>;
src: <source> [<format>][,<source> [<format>]]*;
[font-weight: <weight>];
[font-style: <style>];
}
如:
@font-face{ font-family:"playericons"; src:url(../font/fontello.eot); src:url(../font/fontello.eot#iefix) format("embedded-opentype"), url(../font/fontello.woff) format("woff"), url(../font/fontello.ttf) format("truetype"), url(../font/fontello.svg) format("svg"); font-weight:normal; font-style:normal; }
参数说明:
取值说明
1、font-family:此值指的就是你自定义的字体名称,最好是使用你下载的默认字体,他将被引用到你的Web元素中的font-family。如“font-family:"playericons";”
2、source:此值指的是你自定义的字体的存放路径,可以是相对路径也可以是绝路径;
3、format:此值指的是你自定义的字体的格式,主要用来帮助浏览器识别,其值主要有以下几种类型:truetype,opentype,truetype-aat,embedded-opentype,avg等;
4、weight和style:这两个值大家一定很熟悉,weight定义字体是否为粗体,style主要定义字体样式,如斜体。
浏览器对@font-face的兼容问题,这里涉及到一个字体format的问题,因为不同的浏览器对字体格式支持是不一致的
一、TureTpe(.ttf)格式:
.ttf字体是Windows和Mac的最常见的字体,是一种RAW格式,因此他不为网站优化,支持这种字体的浏览器有【IE9+,Firefox3.5+,Chrome4+,Safari3+,Opera10+,iOS Mobile Safari4.2+】;
二、OpenType(.otf)格式:
.otf字体被认为是一种原始的字体格式,其内置在TureType的基础上,所以也提供了更多的功能,支持这种字体的浏览器有【Firefox3.5+,Chrome4.0+,Safari3.1+,Opera10.0+,iOS Mobile Safari4.2+】;
三、Web Open Font Format(.woff)格式:
.woff字体是Web字体中最佳格式,他是一个开放的TrueType/OpenType的压缩版本,同时也支持元数据包的分离,支持这种字体的浏览器有【IE9+,Firefox3.5+,Chrome6+,Safari3.6+,Opera11.1+】;
四、Embedded Open Type(.eot)格式:
.eot字体是IE专用字体,可以从TrueType创建此格式字体,支持这种字体的浏览器有【IE4+】;
五、SVG(.svg)格式:
.svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有【Chrome4+,Safari3.1+,Opera10.0+,iOS Mobile Safari3.2+】。
这就意味着在@font-face中我们至少需要.woff,.eot两种格式字体,甚至还需要.svg等字体达到更多种浏览版本的支持。
为了让更多的浏览器支持,建议写成如上的例子
里面的参数和语法大概清楚,还有个问题,就是去哪里获取到eot,.woff,.ttf,.svg这些字体格式呢?
第一步:下载所需要的字体,http://www.dafont.com/这个网站还不错。打开网页一看,一目了然,选择自己需要的字体,download下来;
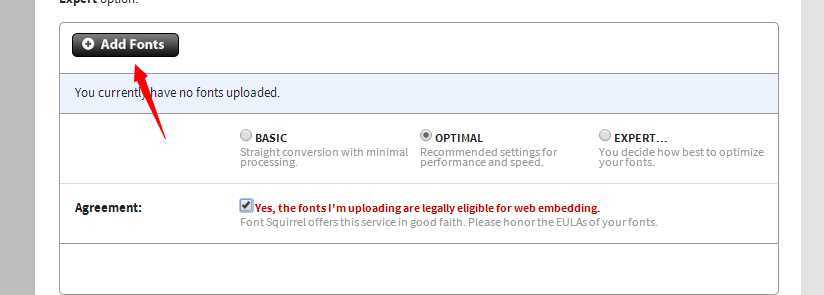
下一步就是获取各个浏览器所支持的格式了,特殊字体已经在你的电脑中了,现在我们需要想办法获得@font-face所需的.eot,.woff,.ttf,.svg字体格式。要获取这些字体格式,我们同样是需要第三方工具或者软件来实现http://www.fontsquirrel.com/tools/webfont-generator

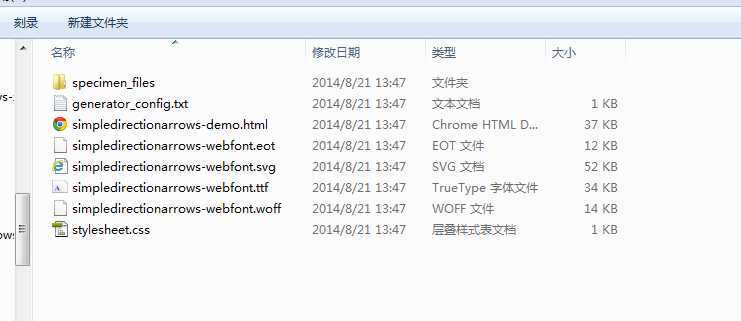
上传好,download 下来,会解压会发现:

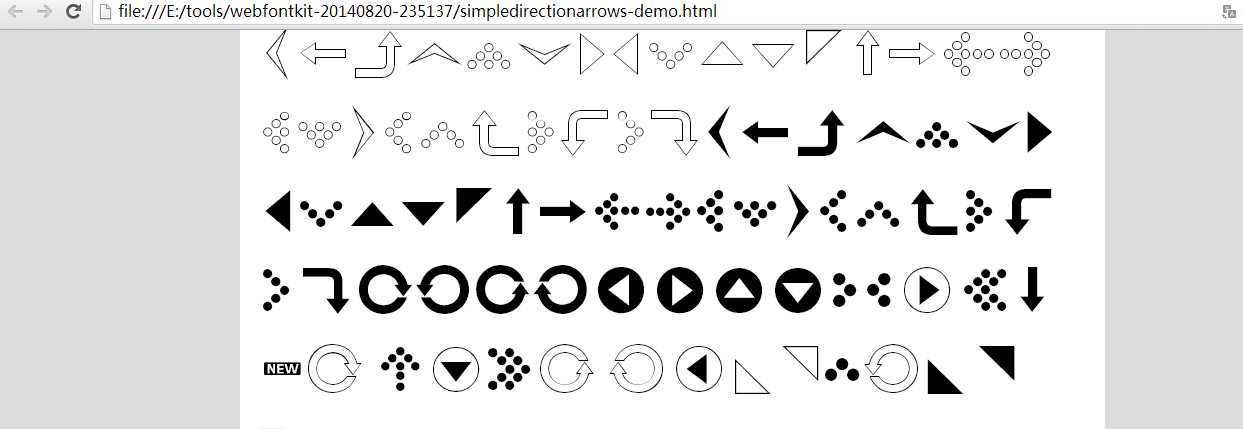
打开demo文件
我们就可以直接使用了。如有错误之处,还请大家纠正
关于@font-face的一些问题,布布扣,bubuko.com
标签:style blog http color java 使用 os io
原文地址:http://www.cnblogs.com/startmyways/p/3927049.html