标签:区别 png 变化 ros span 滚动 菜单栏 最好 abs
fixed:固定定位 absolute:绝对定位
在没有滚动条的情况下两者其实没有差异。但是在有滚动条后,fixed始终会在定好的位置不动,而absolute会随参照对象元素的宽高变化为移动。
一般fixed用在遮盖层和固定在页面某个位置(固定在顶端的菜单栏 / 弹出框居中显示 / 页面两侧的广告位等)。
在遮罩中最好使用fixed代替absolute,这样即使在敦东的时候,也能始终让遮罩盖住整个窗口!!!
测试代码,拖动滚动条看差异
<style>
body {
height:1000px;/*让窗体出现滚动条*/
}
.fixed {
position: fixed;
width: 100px;
height: 100px;
right: 0;
color:blue;
border: 2px solid blue;
}
.absolute {
position: absolute;
width: 100px;
height: 100px;
color:red;
border: 2px solid red;
}
</style>
<div class="fixed">fixed定位</div>
<div class="absolute">absolute定位</div>
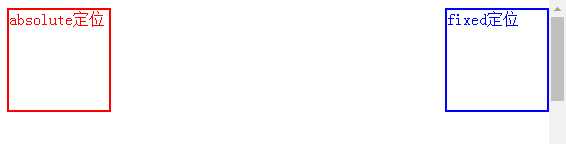
滚动前:

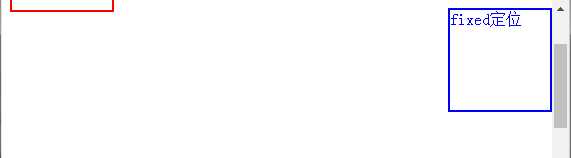
滚动后:

标签:区别 png 变化 ros span 滚动 菜单栏 最好 abs
原文地址:http://www.cnblogs.com/coldfishdt/p/6516151.html