标签:demo 制作 需要 文件夹 mmu https tail 文档 项目
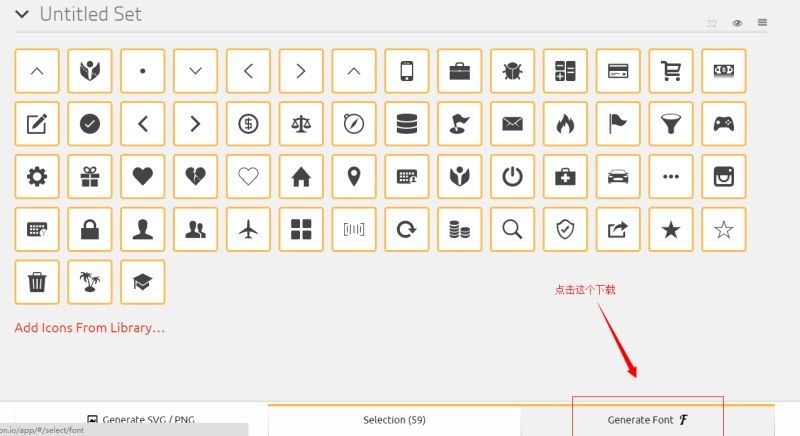
第一步,你把你的项目的SVG文件跟你自己做的图标的SVG文件都上到icomoon.io/app(上传方式上节已经讲过了,不会的翻下上节内容),会看到这么界面
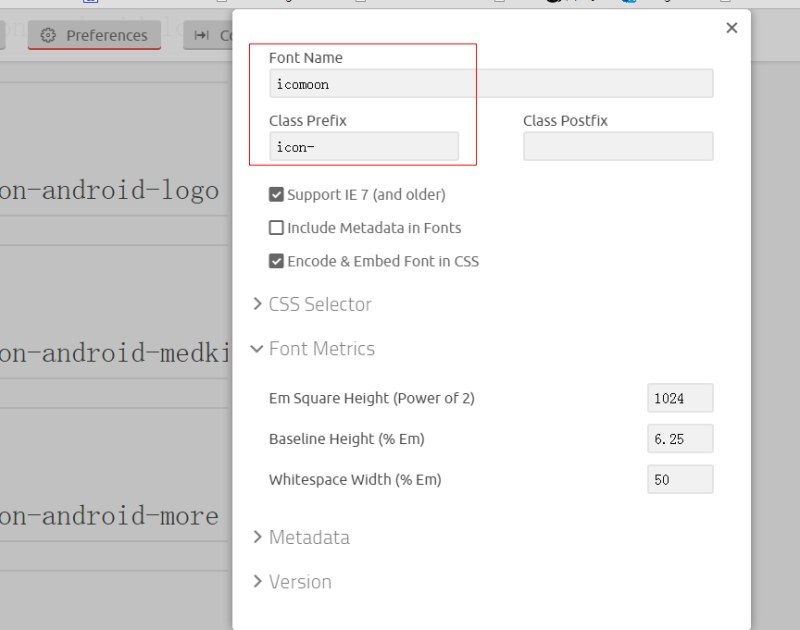
 第二步,点击下载后,出现这个页面,修改前缀,文件的名称
第二步,点击下载后,出现这个页面,修改前缀,文件的名称
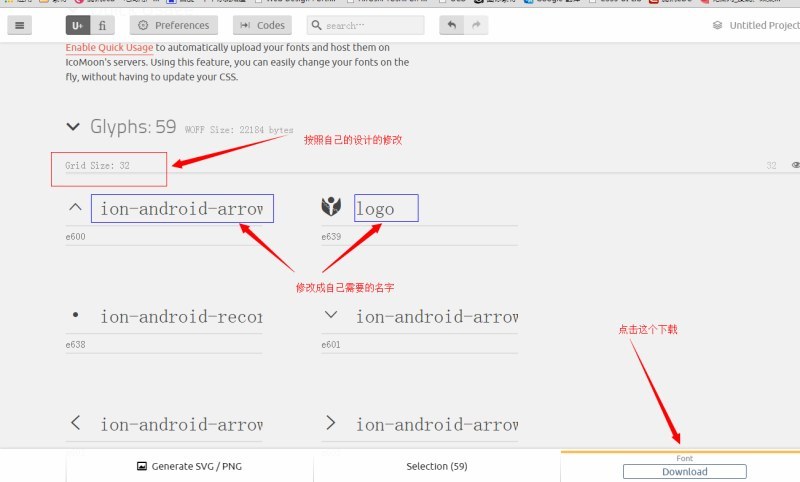
 第三步,修改每个图标的名称,size值然后点击下载
第三步,修改每个图标的名称,size值然后点击下载
 我做的是安卓的APP所以修改的名字也是按照我自己的来的,你们也按照你们自己的来
我做的是安卓的APP所以修改的名字也是按照我自己的来的,你们也按照你们自己的来
第四步,下载下来的文件名字为icomoon压缩包,解压后应该是这样

第五步重点来了,要注意呀,在你的项目里面找到fonts,把你下载下来的fonts文件覆盖到这个里面记得名字要一致

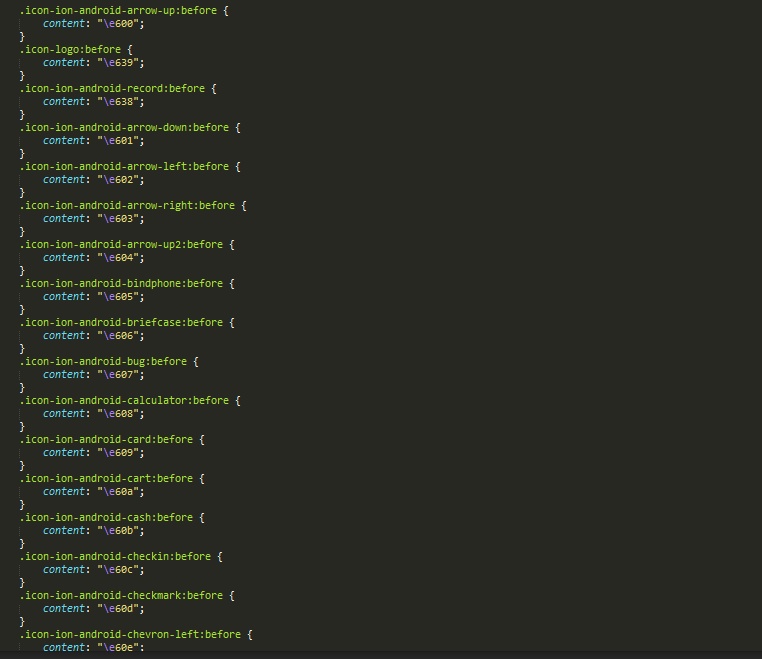
第六步打开您icomoon文件的style.css

第七步,看到这么个界面
 第八步,在你的项目里面找到ionic.css文件
第八步,在你的项目里面找到ionic.css文件

第九步,打开
 第十步,修改eot文件名称,如果名称一致就不用修改了;切记把我红框里面的SRC得修改了;
第十步,修改eot文件名称,如果名称一致就不用修改了;切记把我红框里面的SRC得修改了;
 第十一步,把你生成的图标样式替换了原有的,有人问什么是图标的样式,看下面的图就知道了
第十一步,把你生成的图标样式替换了原有的,有人问什么是图标的样式,看下面的图就知道了

第十一步,保存下就可以看到你自己的图标了,再往下,我不知道这些是干嘛用的,但是介于跟图标有关系,所以我们就接着换,跟我一起来,找到_ionicons-font.scss,

第十二步打开修改吧,相信您一定比我聪明

第十三步,找到这个_ionicons-icons.scss

第十四步,继续修改,发现什么规律了吗?这个就是咱们的图标命名,赶紧改吧

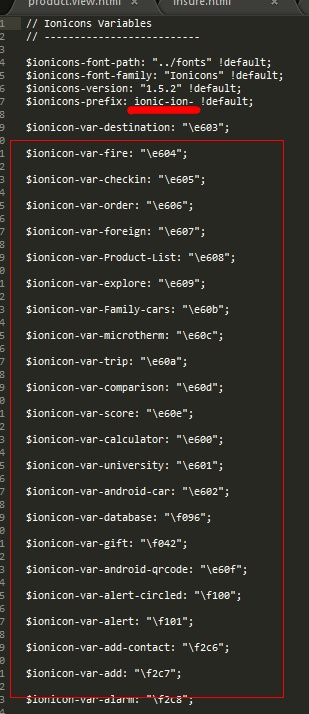
第十五步找到_ionicons-variables.scss

第十六步,就这么任性,继续修改,两个地方要修改,一个是前缀,如果跟第二步中写的前缀一样就不用修改了,另个修改的地方有点坑爹,$ionicon-var-Android-car: "\e602";对照咱们下载的style里面的发现规律了吧,它这个是$ionicon-var-图标名字:图标样式;咱们的style是.前缀-图标名字{样式},好了赶紧改吧

东西写的有点赶脚,有不懂的地方或是不对的地方大家可以告诉我
可以参照这个文档来进行修改 http://download.csdn.NET/detail/findsafety/9127337
需要用到的文件有3个
1 fonts文件夹下面的所有文件
2 style.css
3 demo-files文件夹下面的demo.css
只有上面几个都完整的时候,才能正常使用到SVG图标
另外一点,自己制作的SVG图标可能会出现在https://icomoon.io/app/#/select上传完成的时候发现是一片空白,原因在于SVG图片制作不符合要求,详情见http://www.zhihu.com/question/24513579
标签:demo 制作 需要 文件夹 mmu https tail 文档 项目
原文地址:http://www.cnblogs.com/crazycode2/p/6516075.html