标签:开发者 文章 添加 ima tin 分享 app div 登陆
Django提供自动后台管理应用,简称admin。
admin是一个应用,每个Web站点都需要它。admin通过让开发者可以在完成完整的UI之前验证处理数据的代码。
打开settings.py
INSTALLED_APPS = ( ‘django.contrib.admin‘, #取消掉这行的注释 ‘django.contrib.auth‘, ‘django.contrib.contenttypes‘, ‘django.contrib.sessions‘, ‘django.contrib.messages‘, ‘django.contrib.staticfiles‘, ‘blog‘, )
#urls.py from django.contrib import admin urlpatterns = [ url(r‘^admin/‘, include(admin.site.urls)), ]
#admin.py from django.contrib import admin from blog import models # Register your models here. admin.site.register(models.BlogPost)
每次向项目中添加应用时,需要执行以下命令,来确保在数据库中创建所需的数据表:(Django1.7及以上)
python manage.py makemigrations
python manage.py migrate
python manage.py createsuperuser
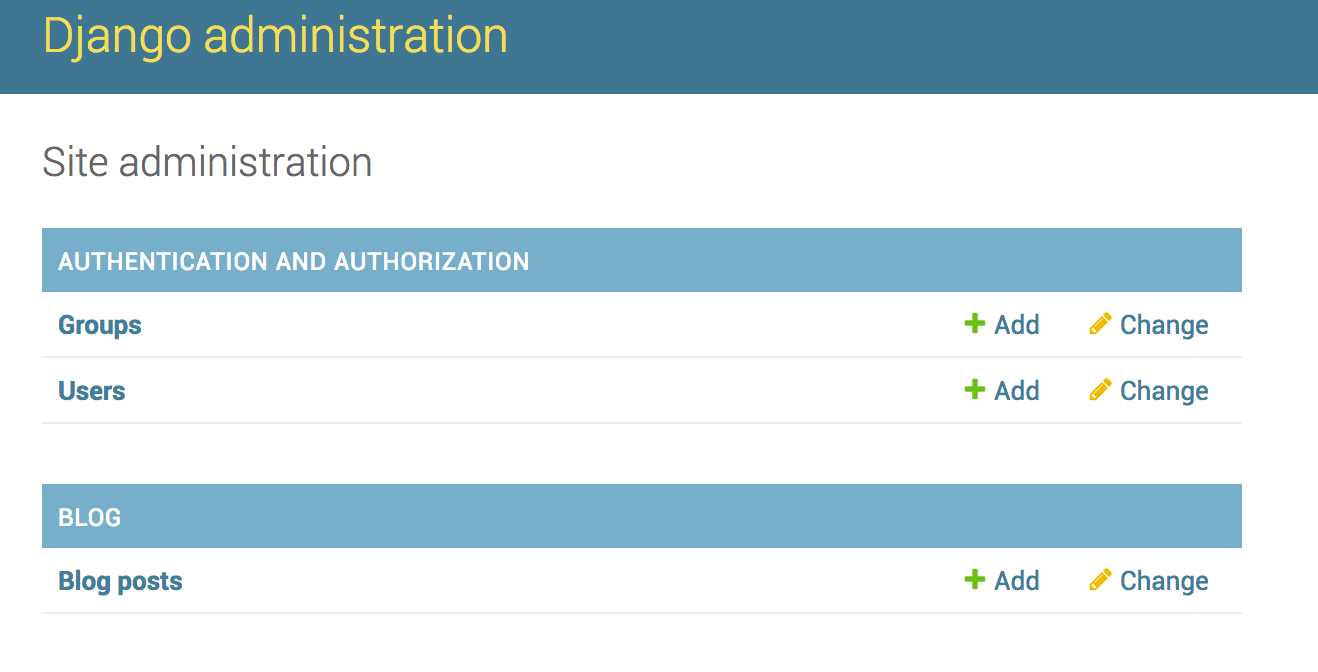
登入后localhost:8000/admin/后显示的页面:

Django可以处理不同的类型的内容,所以其不会猜测某篇文章最合适的标签,而是直接使用一个通用的标签。
#admin.py from django.contrib import admin
from blog import models
class BlogPostAdmin(admin.ModelAdmin):
list_display = (‘title‘,‘body‘)
admin.site.register(models.BlogPost,BlogPostAdmin)
这个列表根据添加到BlogPostAdmin类中新的list_display变量显示内容。
标签:开发者 文章 添加 ima tin 分享 app div 登陆
原文地址:http://www.cnblogs.com/bahcelor/p/6516549.html