标签:官方 cti exp otto mod 文件 dex news 字体
然后就是去看官方的就好了,然后在复杂的页面中,要把页面写到单独的文件里,方便管理
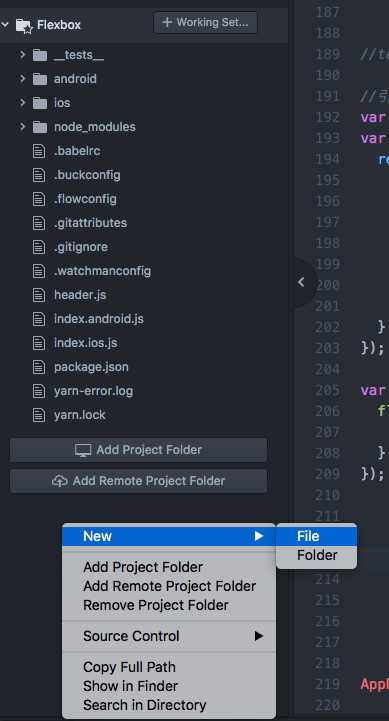
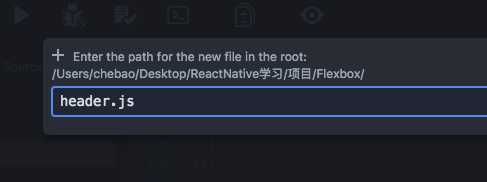
先在项目文件夹下直接新建一个文件header.js


然后在新建的header.js中的代码
import React, { Component } from ‘react‘;
import {
AppRegistry,
StyleSheet,
Text,
View
} from ‘react-native‘;
//组件
var Header = React.createClass({
render:function () {
return (
<View style={styles.flex}>
<Text style={styles.font}>
<Text style={styles.font_1}>网易</Text>
<Text style={styles.font_2}>新闻</Text>
<Text>有态度</Text>
</Text>
</View>
);
}
});
//样式
var styles = StyleSheet.create({
flex:{
marginTop:25,
height:40,
borderBottomWidth:1,
borderBottomColor:"#ef2d36",
alignItems:"center"
},
//字体设置的公共部分
font:{
fontSize:25,
fontWeight:"bold",
textAlign:"center",
},
font_1:{
color:"#cd1d1c"
},
font_2:{
color:"#fff",
backgroundColor:"#cd1d1c"
}
});
//导出模块
module.exports = Header;
重点只最后的
module.exports = Header;
在index.ios.js中的部分代码
var Header = require("./header"); var Flexbox = React.createClass({ render:function () { return( <View style={styles.flex}> {/*header*/} <Header></Header> {/*news*/} </View> ); } }); var styles = StyleSheet.create({ flex:{ flex:1 } });
这样就把外部组件导入到了index文件里使用
效果是

标签:官方 cti exp otto mod 文件 dex news 字体
原文地址:http://www.cnblogs.com/chebaodaren/p/6518433.html