标签:json url .json log 数据 option get group span
datalist 笔记:
class:class="easyui-datalist" //对应标准元素:ul
表格线:lines="true"
远程数据绑定: url: ‘datalist_data1.json‘,//路径
method: ‘get‘ //请求方式
数据分组:groupField:"这里是要根据分组的字段"
选中数目:singleSelect:true //true 单选 false 多选
例子:
<div class="easyui-datalist" title="Remote Data" style="width:400px;height:250px" data-options="
url: ‘datalist_data1.json‘,
method: ‘get‘
">
</div>
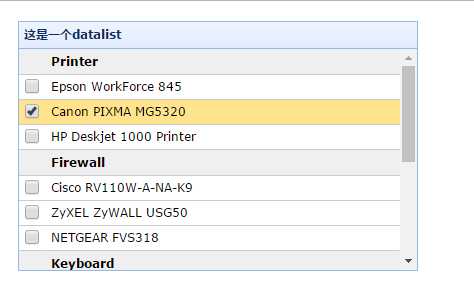
效果图:

标签:json url .json log 数据 option get group span
原文地址:http://www.cnblogs.com/lbonet/p/6520581.html