标签:log var sel this move image doc click 帮助

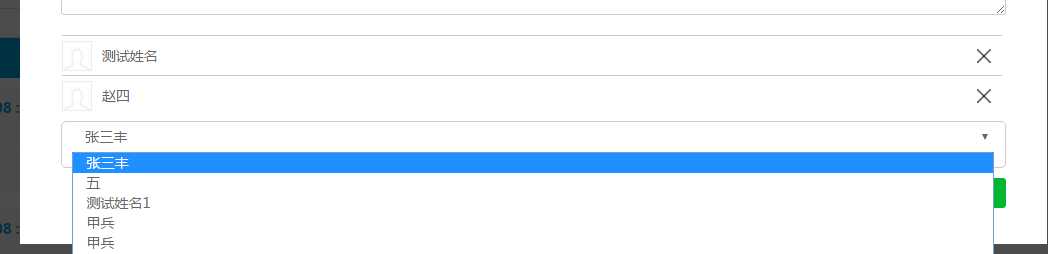
当点击张三丰时,它跑到赵四下面,当点击赵四关闭时,它回到select里。代码如下
<script type="text/javascript">
$(document).ready(function(){
$(".kuang_con_menpiao_input").find("select").change(function(){
$(".kuang_con_xuan").append(‘<div class="kuang_con_xuanunit"><div class="kuang_con_xuanunit_l"><img src="/images/person.png">‘+$(this).val()+‘</div><div class="kuang_con_xuanunit_r"><img src="/images/close1.png"></div></div>‘);
$(this).find(‘option:selected‘).remove();
del_this_unit();
});
});
</script>
<script type="text/javascript">
function del_this_unit(){
$(".kuang_con_xuanunit_r").find("img").click(function(){
$(this).parent().parent().remove();
var c = $(this).parent().parent().text();
$(".kuang_con_menpiao_input").find("select").append(‘<option value="‘+c+‘">‘+c+‘</option>‘)
});
}
</script>
欢迎帮助完善
标签:log var sel this move image doc click 帮助
原文地址:http://www.cnblogs.com/sdsd123/p/6524931.html