标签:idt 文件 ons 环境配置 .com blog win div round
最近找工作,总是被问道,知不知道react Native,我直接回答,没有;这就是动力了
首先是windows下的环境搭建
参考博客:
史上最详细windows版本搭建安装react-native环境配置/
搭建开发环境
http://reactnative.cn/docs/0.42/getting-started.html#%E6%89%8B%E5%8A%A8%E8%BF%90%E8%A1%8Cpackager
上面两篇文章讲的很详细,但是初次搭建的时候,还是有点坑,比如我是小白,就在命令行的时候出错了
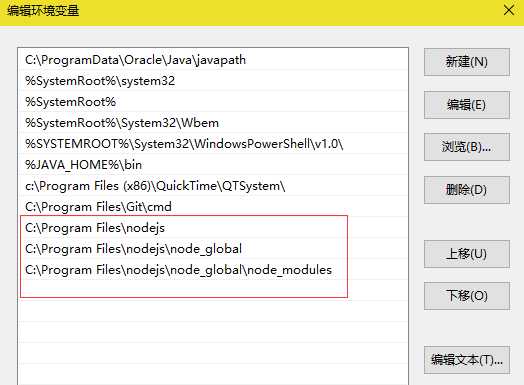
1、在搭建号环境后,要配置环境变量,不然会出现各种不是内部命令。如下图所示:

2、命令的问题
最开始敲命令的时候,总是以为,react native 他们两个应该是分开的把。结果,还真是不能有空格;
react-native
3、运行命令,遇到卡在gradle-2.4.1.zip处不动了
提示无法下载(给一个exception或者error),有的是卡住了。解决办法:
C:\Windows\System32\MyProject\android\gradle\wrapper在这个文件下找到gradle-wrapper.properties,找到
https\://services.gradle.org/distributions/gradle-2.14.1-all.zip
改成:
http\://services.gradle.org/distributions/gradle-2.14.1-all.zip
也就是去掉s。
标签:idt 文件 ons 环境配置 .com blog win div round
原文地址:http://www.cnblogs.com/shoneworn/p/6526404.html