标签:技术分享 click com 定义 cancel 分析 代码 内容 技术
(1)首先自定义一个dialog的div,并且写内容
(2)运用相应的代码进行控制,弹出dialog
$(".tel").click(function() {
$("#dialog").dialog("open");
});
$(‘#cancel‘).click(function(){
$("#dialog").dialog("close");
});
$("#dialog").dialog({
autoOpen: false,
modal: true,
height:180,
});
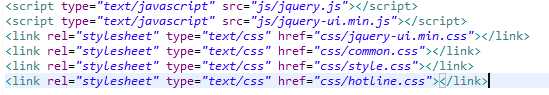
(3)注意分析样式,样式生效的优先级,先把插件放前面,自己修改的样式放在后面,js也会出现同样的道理,就是加载的顺序很重要,一定要加强注意!!!!!!!!!!!!!!

20170309工作笔记--------如何用好dialog,想变什么样就变成什么样
标签:技术分享 click com 定义 cancel 分析 代码 内容 技术
原文地址:http://www.cnblogs.com/hulaoxi/p/6526776.html