标签:运行 smo 获取 服务 zip 透明度 学习 oct 子节点
React 可以灵活的应用在各种各样的项目中。你可以用它来创建新的应用程序,你也可以逐步引用而不改变现有的代码库。
React 起源于 Facebook 的内部项目,因为该公司对市场上所有 JavaScript MVC 框架,都不满意,就决定自己写一套,用来架设 Instagram 的网站。做出来以后,发现这套东西很好用,就在2013年5月开源了。

你可以直接访问 官方文档,从怎么安装React开始学习,也可以看看 React 入门实例教程 这篇文章,笔者就是通过这篇文章入门的。
言归正传,你可以直接下载源码直接使用,不用另外安装,只需把这个库拷贝到你的硬盘就行了。也可以去官网下载,官方文档已经写得很清楚了。
1. HTML模板
使用 React 的网页源码,结构大致如下:
<!DOCTYPE html> <html> <head> <script src="../build/react.js"></script> <script src="../build/react-dom.js"></script> <script src="../build/browser.min.js"></script> </head> <body> <div id="root"></div> <script type="text/babel"> // ** 代码放这 ** </script> </body> </html>
上面代码有两个地方需要注意。首先,最后一个 <script> 标签的 type 属性为 text/babel 。这是因为 React 独有的 JSX 语法,跟 JavaScript 不兼容。凡是使用 JSX 的地方,都要加上 type="text/babel" 。
其次,上面代码一共用了三个库: react.js 、react-dom.js 和 Browser.js ,它们必须首先加载。其中,react.js 是 React 的核心库,react-dom.js 是提供与 DOM 相关的功能,Browser.js 的作用是将 JSX 语法转为 JavaScript 语法,这一步很消耗时间,实际上线的时候,应该将它放到服务器完成。
$ babel src --out-dir build
上面命令可以将 src 子目录的 js 文件进行语法转换,转码后的文件全部放在 build 子目录。
2. ReactDOM.render()
ReactDOM.render 是 React 的最基本方法,用于将模板转为 HTML 语言,并插入指定的 DOM 节点。
ReactDOM.render( <h1>Hello,React!</h1>, document.getElementById(‘root‘) );
上面代码将一个 h1 标题,插入 root 节点(查看 Demo),运行结果如下:

3. JSX 语法
上一节的代码, HTML 语言直接写在 JavaScript 语言之中,不加任何引号,这就是 JSX 的语法,它允许 HTML 与 JavaScript 的混写(查看 Demo ):
function tick() { const element = ( <div> <h1>Hello,React!</h1> <h2>It is {new Date().toLocaleTimeString()}.</h2> </div> ); ReactDOM.render( element, document.getElementById(‘root‘) ); } tick(); setInterval(tick,1000);
最终效果会显示相关文字,并每秒更新本地时间:

再看一个 Demo :
var names = [‘Alice‘,‘Emily‘,‘Kate‘,‘Luka‘]; const element = ( <div> { names.map(function (name) { return <h2>Hello,{name}!</h2> }) } </div> ); const root = document.getElementById(‘root‘); ReactDOM.render( element, root );
上面代码体现了 JSX 的基本语法规则:遇到 HTML 标签(以 < 开头),就用 HTML 规则解析;遇到代码块(以 { 开头),就用 JavaScript 规则解析。上面代码的运行结果如下:

JSX 允许直接在模板插入 JavaScript 变量。如果这个变量是一个数组,则会展开这个数组的所有成员(查看 Demo ):
var arr = [ <h1>Hello React!</h1>, <h2>React is awesome!</h2> ]; var root = document.getElementById(‘root‘); ReactDOM.render( <div>{arr}</div>, root );
上面代码的 arr变量是一个数组,结果 JSX 会把它的所有成员,添加到模板,运行结果如下。

4. 组件
React 允许将代码封装成组件(component),然后像插入普通 HTML 标签一样,在网页中插入这个组件。React.createClass 方法就用于生成一个组件类(查看 Demo)
var HelloMessage = React.createClass({ render:function () { return <h1>Hello,{this.props.name}! {this.props.msg}</h1>; } }); var root = document.getElementById(‘root‘); ReactDOM.render( <HelloMessage name="Luka" msg="Nice to meet you!"/>, root );
上面代码中,变量 HelloMessage 就是一个组件类。模板插入 <HelloMessage /> 时,会自动生成 HelloMessage 的一个实例(下文的"组件"都指组件类的实例)。所有组件类都必须有自己的 render 方法,用于输出组件。
注意,组件类的第一个字母必须大写,否则会报错,比如HelloMessage不能写成helloMessage。另外,组件类只能包含一个顶层标签,否则也会报错。
var HelloMessage = React.createClass({ render: function() { return <h1> Hello {this.props.name} </h1><p> some text </p>; } });
上面代码会报错,因为HelloMessage组件包含了两个顶层标签:h1和p。
组件的用法与原生的 HTML 标签完全一致,可以任意加入属性,比如 <HelloMessage name="Luka"> ,就是 HelloMessage 组件加入一个 name 属性,值为 Luka。组件的属性可以在组件类的 this.props 对象上获取,比如 name 属性就可以通过 this.props.name 读取。上面代码的运行结果如下:

添加组件属性,有一个地方需要注意,就是 class 属性需要写成 className ,for 属性需要写成 htmlFor ,这是因为 class 和 for 是 JavaScript 的保留字。
5. this.props.children
this.props 对象的属性与组件的属性一一对应,但是有一个例外,就是 this.props.children 属性。它表示组件的所有子节点(查看 Demo)
var NotesList = React.createClass({ render:function () { return ( <ol> { React.Children.map(this.props.children,function (child) { return <li>{child}</li> }) } </ol> ); } }); var root = document.getElementById(‘root‘); ReactDOM.render( <NotesList> <h1>Alice</h1> <h2>Kate</h2> <h3>Tom</h3> <h4>Luka</h4> </NotesList>, root );
上面代码的 NoteList 组件有四个子节点,它们都可以通过 this.props.children 读取,运行结果如下:

这里需要注意, this.props.children 的值有三种可能:如果当前组件没有子节点,它就是 undefined ;如果有一个子节点,数据类型是 object ;如果有多个子节点,数据类型就是 array 。所以,处理 this.props.children 的时候要小心。
React 提供一个工具方法 React.Children 来处理 this.props.children 。我们可以用 React.Children.map 来遍历子节点,而不用担心 this.props.children 的数据类型是 undefined 还是 object。更多的 React.Children 的方法,请参考官方文档。
6. PropTypes
组件的属性可以接受任意值,字符串、对象、函数等等都可以。有时,我们需要一种机制,验证别人使用组件时,提供的参数是否符合要求。
组件类的PropTypes属性,就是用来验证组件实例的属性是否符合要求(查看 Demo)
var MyTitle = React.createClass({ propTypes: { title: React.PropTypes.string.isRequired, }, render: function() { return <h1> {this.props.title} </h1>; } });
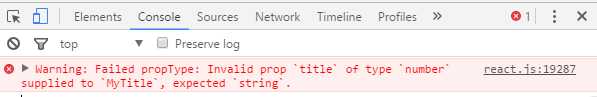
上面的Mytitle组件有一个title属性。PropTypes 告诉 React,这个 title 属性是必须的,而且它的值必须是字符串。现在,我们设置 title 属性的值是一个数值。
var data = 123; ReactDOM.render( <MyTitle title={data} />, document.body );
这样一来,title属性就通不过验证了。控制台会显示一行错误信息。

更多的PropTypes设置,可以查看官方文档。
此外,getDefaultProps 方法可以用来设置组件属性的默认值。
var MyTitle = React.createClass({ getDefaultProps : function () { return { title : ‘Hello World‘ }; }, render: function() { return <h1> {this.props.title} </h1>; } }); ReactDOM.render( <MyTitle />, document.getElementById(‘root‘) );
7. 获取真实的DOM节点
组件并不是真实的 DOM 节点,而是存在于内存之中的一种数据结构,叫做虚拟 DOM (virtual DOM)。只有当它插入文档以后,才会变成真实的 DOM 。根据 React 的设计,所有的 DOM 变动,都先在虚拟 DOM 上发生,然后再将实际发生变动的部分,反映在真实 DOM上,这种算法叫做 DOM diff ,它可以极大提高网页的性能表现。
但是,有时需要从组件获取真实 DOM 的节点,这时就要用到 ref 属性(查看 Demo )
var MyComponent = React.createClass({ handleClick:function () { this.refs.myTextInput.focus(); }, render:function () { return ( <div> <input type="text" ref="myTextInput" /> <input type="button" value="Focus the text input" onClick={this.handleClick} /> </div> ); } }); var root = document.getElementById(‘root‘); ReactDOM.render( <MyComponent />, root );
上面代码中,组件 MyComponent 的子节点有一个文本输入框,用于获取用户的输入。这时就必须获取真实的 DOM 节点,虚拟 DOM 是拿不到用户输入的。为了做到这一点,文本输入框必须有一个 ref 属性,然后 this.refs.[refName] 就会返回这个真实的 DOM 节点。
需要注意的是,由于 this.refs.[refName] 属性获取的是真实 DOM ,所以必须等到虚拟 DOM 插入文档以后,才能使用这个属性,否则会报错。上面代码中,通过为组件指定 Click 事件的回调函数,确保了只有等到真实 DOM 发生 Click 事件之后,才会读取 this.refs.[refName] 属性。
React 组件支持很多事件,除了 Click 事件以外,还有 KeyDown 、Copy、Scroll 等,完整的事件清单请查看官方文档。
8. this.state
组件免不了要与用户互动,React 的一大创新,就是将组件看成是一个状态机,一开始有一个初始状态,然后用户互动,导致状态变化,从而触发重新渲染 UI (查看 Demo )
var LinkButton = React.createClass({ getInitialState:function () { return {liked:false}; }, handleClick:function (event) { this.setState({liked:!this.state.liked}); }, render:function () { var text = this.state.liked?‘like‘:‘haven\‘t liked‘; return ( <p onClick={this.handleClick}> You {text} this. Click to toggle. </p> ); } }); var root = document.getElementById(‘root‘); ReactDOM.render( <LinkButton />, root );
上面代码是一个 LikeButton 组件,它的 getInitialState 方法用于定义初始状态,也就是一个对象,这个对象可以通过 this.state 属性读取。当用户点击组件,导致状态变化,this.setState 方法就修改状态值,每次修改以后,自动调用 this.render 方法,再次渲染组件。
由于 this.props 和 this.state 都用于描述组件的特性,可能会产生混淆。一个简单的区分方法是,this.props 表示那些一旦定义,就不再改变的特性,而 this.state 是会随着用户互动而产生变化的特性。
9.表单
用户在表单填入的内容,属于用户跟组件的互动,所以不能用 this.props 读取(查看 Demo )
var Input = React.createClass({ getInitialState:function () { return {value:‘Hello!‘} }, handleChange:function (event) { this.setState({value:event.target.value}); }, render:function () { var value = this.state.value; return ( <div> <input type="text" value={value} onChange={this.handleChange} /> <p>{value}</p> </div> ) } }); var root = document.getElementById(‘root‘); ReactDOM.render( <Input/>, root );
上面代码中,文本输入框的值,不能用 this.props.value 读取,而要定义一个 onChange 事件的回调函数,通过 event.target.value 读取用户输入的值。
textarea 元素、select元素、radio元素都属于这种情况,更多介绍请参考官方文档。
10. 组件的生命周期
组件的生命周期分成三个状态:
Mounting:已插入真实 DOM
Updating:正在被重新渲染
Unmounting:已移出真实 DOM
React 为每个状态都提供了两种处理函数,will 函数在进入状态之前调用,did 函数在进入状态之后调用,三种状态共计五种处理函数。
componentWillMount()
componentDidMount()
componentWillUpdate(object nextProps, object nextState)
componentDidUpdate(object prevProps, object prevState)
componentWillUnmount()
此外,React 还提供两种特殊状态的处理函数。
componentWillReceiveProps(object nextProps):已加载组件收到新的参数时调用
shouldComponentUpdate(object nextProps, object nextState):组件判断是否重新渲染时调用
这些方法的详细说明,可以参考官方文档。下面是一个例子(查看 Demo )
var Hello = React.createClass({ getInitialState:function () { return { opacity:1.0, color:‘#FF0000‘ } }, //已插入真实DOM后调用 //通过 componentDidMount 方法设置一个定时器,每隔100毫秒,就重新设置组件的透明度,从而引发重新渲染。 componentDidMount:function () { this.timer = setInterval(function () { var opacity = this.state.opacity; opacity -= 0.05; if(opacity < 0.1){ opacity = 1.0; } this.setState({ opacity:opacity }); }.bind(this),100) }, render:function () { return ( <div style={{opacity:this.state.opacity,color:this.state.color}}> <h1>Hello,{this.props.name}!</h1> </div> ); } }); var root = document.getElementById(‘root‘); ReactDOM.render( <Hello name="Luka"/>, root );
上面代码在hello组件加载以后,通过 componentDidMount 方法设置一个定时器,每隔100毫秒,就重新设置组件的透明度,从而引发重新渲染。

另外,组件的style属性的设置方式也值得注意,不能写成
style="opacity:{this.state.opacity};"
而要写成
style={{opacity: this.state.opacity}}
这是因为 React 组件样式是一个对象,所以第一重大括号表示这是 JavaScript 语法,第二重大括号表示样式对象。
11. Ajax
组件的数据来源,通常是通过 Ajax 请求从服务器获取,可以使用 componentDidMount 方法设置 Ajax 请求,等到请求成功,再用 this.setState 方法重新渲染 UI (查看 Demo )
var UserGist = React.createClass({ getInitialState:function () { return { name:‘‘, website_url:‘‘ }; }, componentDidMount:function () { $.get(this.props.source,function (data) { if(this.isMounted()){ this.setState({ name:$(data).find(‘name‘).text(), website_url:$(data).find(‘website_url‘).text() }); } }.bind(this)); }, render:function () { return( <div> {this.state.name}‘s website url is <a href={this.state.website_url}>here</a>. </div> ); } }); ReactDOM.render( <UserGist source="http://www.ycdoit.com/api/Web4Luka.asmx/HelloWorld"/>, document.getElementById(‘root‘) );
上面代码使用 jQuery 完成 Ajax 请求,这是为了便于说明。显示效果如下,点击链接可以打开对应的网址:

React 本身没有任何依赖,完全可以不用jQuery,而使用其他库。
我们甚至可以把一个Promise对象传入组件,请看Demo
ReactDOM.render( <RepoList promise={$.getJSON(‘https://api.github.com/search/repositories?q=javascript&sort=stars‘)}/>, document.getElementById(‘root‘) );
上面代码从Github的API抓取数据,然后将Promise对象作为属性,传给RepoList组件。
如果Promise对象正在抓取数据(pending状态),组件显示"正在加载";如果Promise对象报错(rejected状态),组件显示报错信息;如果Promise对象抓取数据成功(fulfilled状态),组件显示获取的数据。
var RepoList = React.createClass({ getInitialState:function () { return { loading:true, error:null, data:null }; }, componentDidMount(){ this.props.promise.then( value => this.setState({loading:false,data:value}), error => this.setState({loading:false,data:error}) ) }, render:function () { if(this.state.loading){ return <span>Loading...</span>; }else if(this.state.error!==null){ return <span>Error:{this.state.error.message}</span>; }else{ var repos = this.state.data.items; var repoList = repos.map(function (repo, index) { return ( <li key={index}><a href={repo.html_url}>{repo.name}</a> ({repo.stargazers_count} stars) <br />{repo.description}</li> ); }); return ( <main> <h1>Most Popular Javascript Projects in Github</h1> <ol> {repoList} </ol> </main> ); } } }); ReactDOM.render( <RepoList promise={$.getJSON(‘https://api.github.com/search/repositories?q=javascript&sort=stars‘)}/>, document.getElementById(‘root‘) );
源码地址:https://github.com/YeXiaoChao/PluginsFromJS
来源:React 入门实例教程
标签:运行 smo 获取 服务 zip 透明度 学习 oct 子节点
原文地址:http://www.cnblogs.com/yc-755909659/p/6526896.html