标签:img jquery ati pad image htm jquer back 0ms
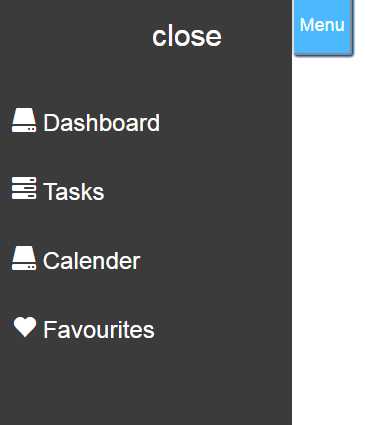
侧边栏效果,至于页面左部分。点击menu菜单,出现侧边栏,点击关闭,关闭菜单栏。
效果图:
1.首先要引入boostrap的css库、字体图标。
2.html如下:
<div id="menu"> <button>close</button> <ul> <li> <h3><span class="glyphicon glyphicon-hdd"></span> Dashboard</h3> <ul> <li><a href="#">set</a></li> <li><a href="#">test</a></li> <li><a href="#">css3</a></li> <li><a href="#">html</a></li> </ul> </li> <li> <h3><span class="glyphicon glyphicon-tasks"></span> Tasks</h3> <ul> <li><a href="#">vue</a></li> <li><a href="#">anguler</a></li> <li><a href="#">react</a></li> <li><a href="#">jquery</a></li> </ul> </li> <li> <h3><span class="glyphicon glyphicon-hdd"></span> Calender</h3> <ul> <li><a href="#">jeje</a></li> <li><a href="#">jeje</a></li> <li><a href="#">jeje</a></li> <li><a href="#">jeje</a></li> </ul> </li> <li> <h3><span class="glyphicon glyphicon-heart"></span> Favourites</h3> <ul> <li><a href="#">jeje</a></li> <li><a href="#">jeje</a></li> <li><a href="#">jeje</a></li> <li><a href="#">jeje</a></li> </ul> </li> </ul> </div> <div id="content"> <header> <button type="button">Menu</button> </header> </div>
3.设置样式关键代码用红色标出。
<style>
*{
margin: 0;
padding: 0;
}
#menu{
width: 300px;
float: left;
background: #3b3b3b;;
height: 600px;
color: #fff;
<--隐藏侧边栏-->
transform: translateX(-300px);
padding-left: 20px;
transition: all .5s ease;
}
#menu li {
list-style: none;
font-size: 20px;
padding-top: 10px;
}
#menu li>h3{
cursor: pointer;
}
#menu li a{
color: #fff;
text-decoration: none;
text-indent: 13px;
margin-left: 40px;;
}
#menu li>ul{
display: none;
}
#menu ul ul li>a:hover{
display: block;
width: 236px;
border-left: 6px solid rgb(95, 255, 76);
background: #000;
transform: translate3d(3px,3px,0);
transition: all 200ms ease ;
}
#menu button{
font-size: 30px;
background: #3b3b3b;
border: none;
position: relative;
left: 120px;
top: 0px;
margin: 20px;
}
#content{
float: left;
transform: translateX(-300px);
transition: all .5s ease ;
}
#content button{
width: 60px;
height: 60px;
background: rgba(68, 181, 255, 0.95);
color: #fff;
font-size: 18px;
border-radius: 4px;
box-shadow: 2px 2px 2px #23527c;
}
.menu-change{
trsform:translateX(0px);
transition: all .5s ease;
}
</style>
4.jquery代码
<script>
$(function(){
$("#menu ul li>h3").click(function(){
$(this).next().slideToggle();
});
$("#content button").click(function(){
$("#menu,#content").css({
"transform":"translateX(0px)"
});
})
$("#menu button").click(function(){
$("#menu,#content").css({
"transform":"translateX(-300px)"
});
})
})
</script>
标签:img jquery ati pad image htm jquer back 0ms
原文地址:http://www.cnblogs.com/wjylca/p/6527065.html