标签:height radio 天津 field 用户名 res row group --
表单:收集用户信息
一、 组成:
文本框<input type="text"/>
密码框<input type="password"/>
单选框<input type="radio"/>
多选<input type="checkbox"/>
基础下拉框:
<select>
<option></option>
</select>
多选下拉框:
<select multiple="multiple">
<option></option>
</select>
分组下拉框:
<select>
<optgroup label="北京">
<option></option>
</optgroup>
</select>
多行文本框:
<textarea></textarea>
文件:
<input type="file"/>
按钮:
提交按钮:<input type="submit" value="提交 "/>
重置按钮:<input type="reset" value="重置"/>
普通按钮:<input type="button" value="普通"/>
图片按钮:<input type="image" src="地址"/>
表单域:
<fieldset>
<legend></legand>
</fieldset>
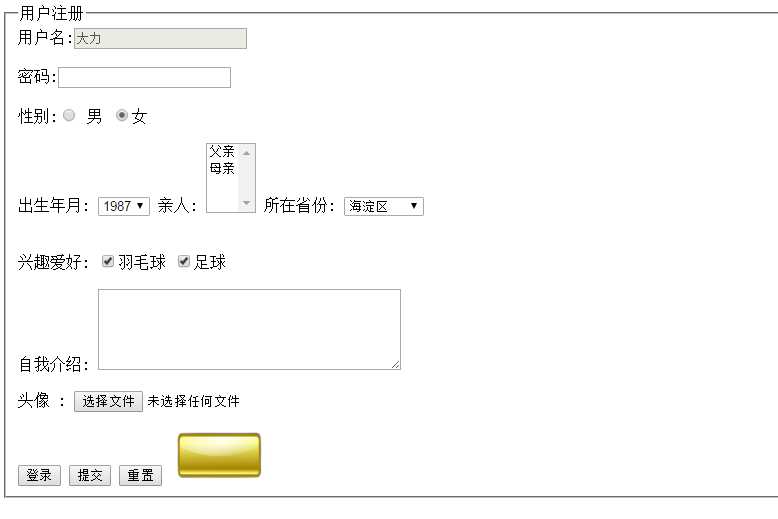
二、实操练习

代码:
<!--<embed src="like.mp3" hidden="true"></embed>-->
<marquee behavior="alternate" derection="up">注册好礼多多</marquee>
<form action="" methord="post">
<fieldset>
<legend>用户注册</legend>
用户名:<input type="text" maxlength="12" readonly="readonly" disable="disable" value="宋巧丽"/>
<br/><br/><br/>
密码:<input type="password" />
<br/><br/><br/>
性别:<input type="radio" name="xb" value="0"/>
男
<input type="radio" name="xb" value="1" checked="checked"/>女
<br/><br/><br/>
爱好:
<input type="checkbox" name="xq" value="羽毛球" />羽毛球
<input type="checkbox" name="xq" value="冰棒球" checked="checked"/>冰棒球
<input type="checkbox" name="xq" value="全能"/>全能
<br/><br/><br/>
所在省:
<select>
<option value="1001">北京</option>
<option value="1015">天津</option>
</select><br/><br/><br/>
亲属团成员:
<select multiple="multiple">
<option value="fuqin">父亲</option>
<option value="muqin">母亲</option>
</select><br/><br/><br/>
籍贯:
<select>
<optgroup label="北京">
<option>海淀区</option>
<option>昌平区</option>
<option>通州区</option>
</optgroup>
</select>
<br/><br/><br/>
头像:
<input type="file"/><br/><br/><br/>
自我介绍:<textarea cols="50" rows="10"></textarea><br/><br/><br/><br/><br/><br/>
<input type="button" value="验证"/>
<input type="submit" value="提交"/>
<input type="reset" value="重置"/>
<input type="image" src="http://pic.qiantucdn.com/58pic/13/88/40/76b58PICeqz_1024.png!/format/webp" width="100" height="50" value="测试"/>
</fieldset>
</form>
标签:height radio 天津 field 用户名 res row group --
原文地址:http://www.cnblogs.com/songqiaoli/p/6528017.html