标签:png .com src init img update 比较 ges stat
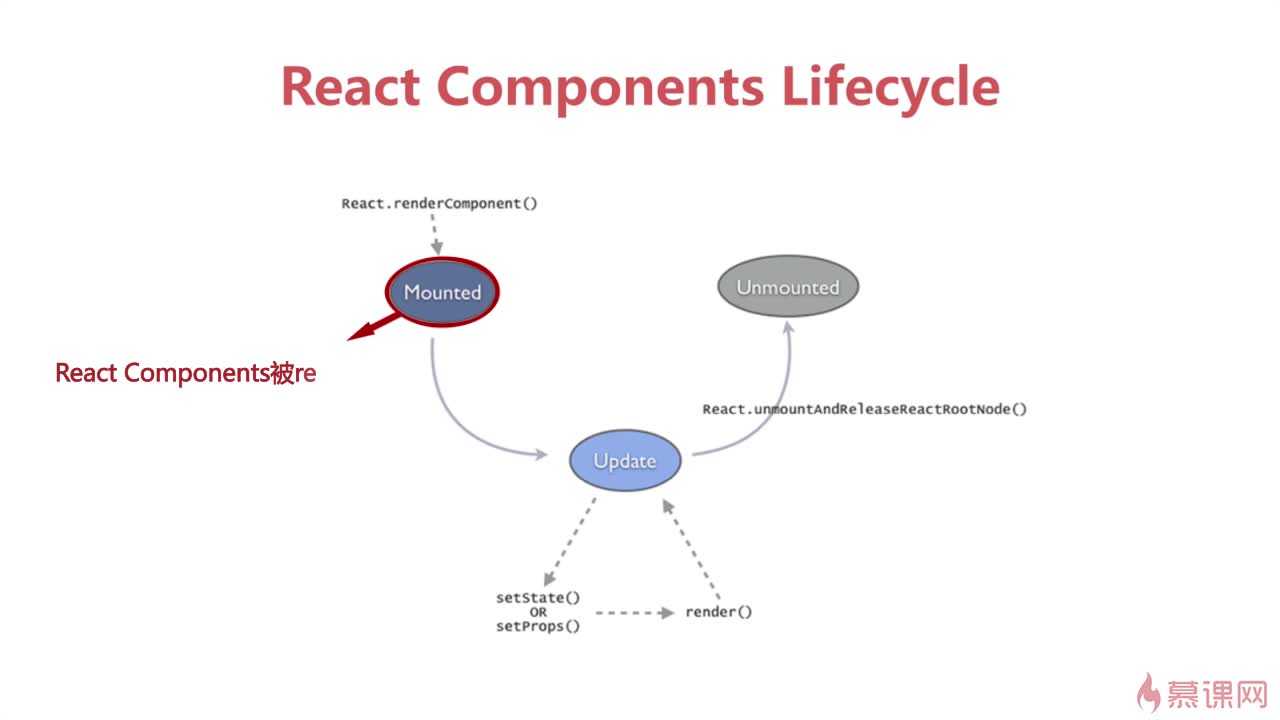
react comments 状态: 1、Mounted:React Components 被render解析生成DOM节点并被插入浏览器DOM结构的一个过程 2、Updated:Mounted的React Components 被重新render的过程 3、Unmounted:一个Mounted的React Component对应的DOM节点被从DOM中移除的过程 每一个状态都对应封装了相应的hook函数

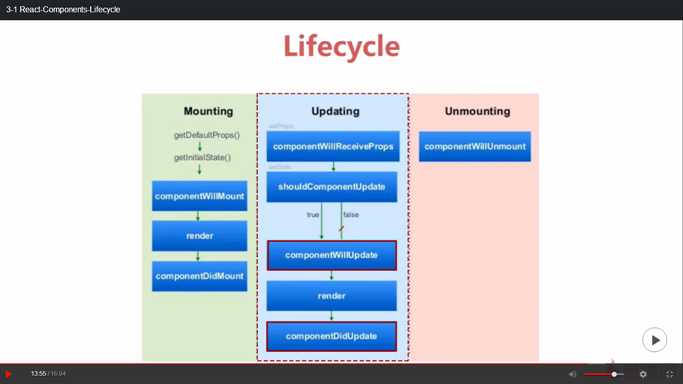
hook函数
Mounting:componentWillMount:在Component 将要Mounting前被调用
componentDidMount:在Component mounted之后被调用
getInitialState :初始化component state
updateing:componentWillReceiveProps:当一个Monuted Component将要接收新的props时 这个函数会被调用,其函数参数就是新的props对象
shouldComponentUpdate:当一个Mounted Component 接收新的state和props之后判断是否有必要更新DOM结构,有两个参数,第一个是props,第 二个是state,分别和this.props 和this.state作比较,如果需要更新DOM结构返回true

标签:png .com src init img update 比较 ges stat
原文地址:http://www.cnblogs.com/zhangxintong1314/p/6528365.html