标签:pre select标签 select this span 地址 jqueryui page user
pgselect,支持全选,搜索,以及分组
1. 引用

<script src="~/Content/plugins/select-1.3.2/pqselect.dev.js"></script>
<link href="~/Content/plugins/select-1.3.2/pqselect.dev.css" rel="stylesheet" />
2. 调用方式
<select id="userst" class="UserSelect" name="UserSelect" multiple=multiple style="margin: 20px; width: 800px;"> @foreach (var item in users) { <option value="@(item.Code)-@(item.Name)">@(item.Name)</option> } </select>
$("#userst").pqSelect({ multiplePlaceholder: ‘选择病种‘, selectallText: ‘全选‘, maxDisplay: 50, checkbox: true //adds checkbox to options }).on("change", function (evt) { var val = $(this).val(); });
change事件可以获取每次操作的值
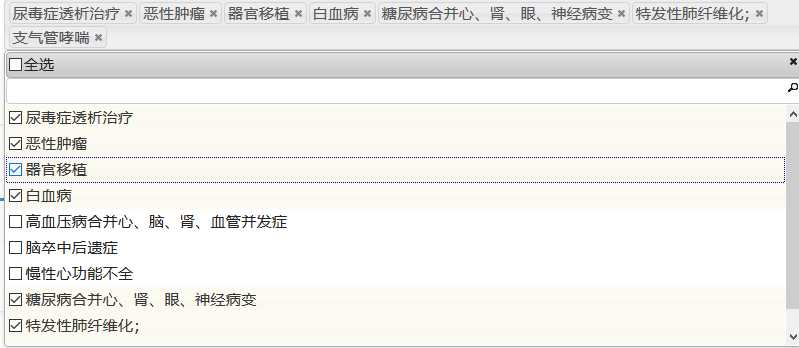
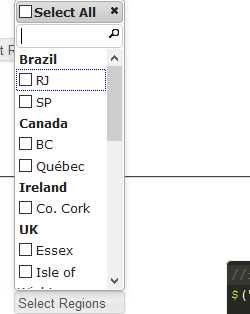
3. 效果

分组效果

控件样式可以调整,可以切换不同的jqueryui主题

<link href="~/Content/plugins/jQueryui/themes/base/jquery-ui.css" rel="stylesheet" />
相关资源地址
http://jquery-plugins.net/pqselect-jquery-multi-select-plugin
https://paramquery.com/select
http://jquery-plugins.net/tag/multiple-select/page/1
标签:pre select标签 select this span 地址 jqueryui page user
原文地址:http://www.cnblogs.com/RomanticCode/p/6531440.html