标签:charset css ges 技术分享 style set png dia tom
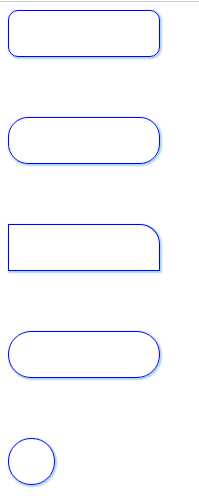
border:redius:左上 右上 右下 左下;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css" media="screen"> .box1 { width:150px; height:45px; border:1px solid blue; box-shadow: 1px 1px 1px 1px lightblue; border-radius: 10px 10px 10px 10px; margin-bottom: 60px; } .box2 { width:150px; height:45px; border:1px solid blue; box-shadow: 1px 1px 1px 1px lightblue; border-radius: 20px 20px 20px 20px; margin-bottom:60px; } .box3 { width:150px; height:45px; border:1px solid blue; box-shadow: 1px 1px 1px 1px lightblue; border-radius: 0 20px 0 0; margin-bottom: 60px; } .box4 { width:150px; height:45px; border:1px solid blue; box-shadow: 1px 1px 1px 1px lightblue; border-radius: 50px; margin-bottom: 60px; } .box5 { width:45px; height:45px; border:1px solid blue; box-shadow: 1px 1px 1px 1px lightblue; border-radius:50px; } </style> </head> <body> <div class="box1"> </div> <div class="box2"> </div> <div class="box3"> </div> <div class="box4"> </div> <div class="box5"> </div> </html>

标签:charset css ges 技术分享 style set png dia tom
原文地址:http://www.cnblogs.com/juansilence/p/6534229.html