标签:repeat 背景图 set color media document .com meta har
只有图片可以设置宽度和高度,背景图片可以通过:
background-size:宽度 高度;

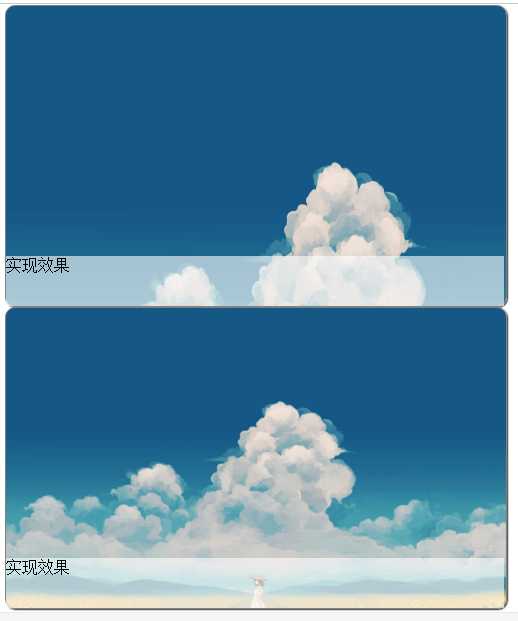
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css" media="screen"> /*第一种背景缩放方式*/ .box1 { width:500px; height: 300px; background: url(image/背景缩放.jpeg);/*no-repeatb*/ box-shadow: 1px 1px 1px #333333; border:1px solid grey; border-radius: 10px; background-size: 600px 600px; position: relative; } .txt1 { width: 498px; height:50px; background:rgba(255,255,255,0.6); position: absolute; bottom: 0; } /*第二种背景缩放方式*/ .box2 { width:500px; height: 300px; background: url(image/背景缩放.jpeg); box-shadow: 1px 1px 1px #333333; border:1px solid grey; border-radius: 10px; background-size: cover;/*常用的方式*/ position: relative; } .txt2 { width: 498px; height:50px; background:rgba(255,255,255,0.6); position: absolute; bottom: 0; } </style> </head> <body> <div class="box1"> <div class="txt1">实现效果</div> </div> <div class="box2"> <div class="txt2">实现效果</div> </div> </body> </html>

标签:repeat 背景图 set color media document .com meta har
原文地址:http://www.cnblogs.com/juansilence/p/6534486.html