标签:html ace str 方法 png nbsp accordion hidden over
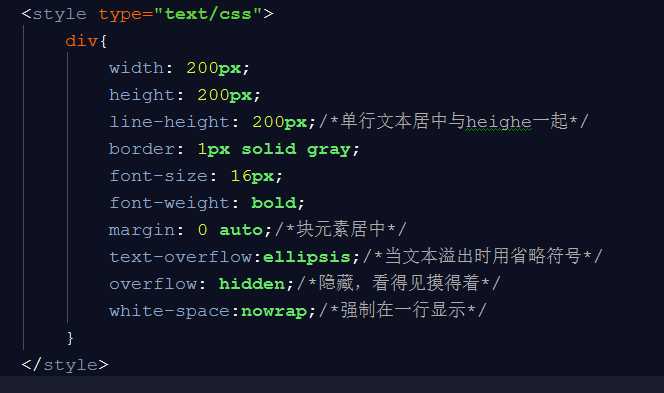
1.text-overflow:ellipsis;该属性用于当文本溢出的时候用省略号的方式显示。它还有一个属性值是clip(溢出部分直接裁剪掉)。
2.overflow:hidden;对溢出内容进行隐藏。
3.white-space:nowrap;强制在一行显示

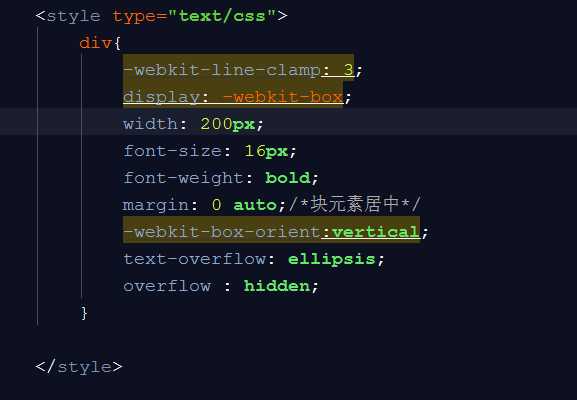
用-webkit-line-clamp:number;实现,并不是css规范中的属性。
其次,用css规范属性。
可参考http://www.cnblogs.com/accordion/p/6507320.html#top。该方法用了css布局
标签:html ace str 方法 png nbsp accordion hidden over
原文地址:http://www.cnblogs.com/zhengyw/p/6534879.html