标签:dev bootstrap 前端 开发 header 网页 lang text title

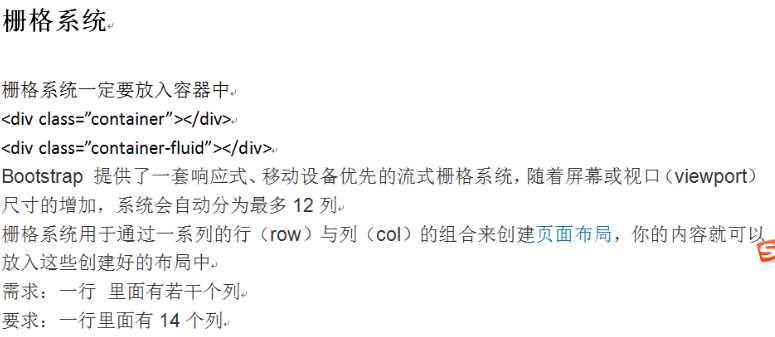
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--以移动设备为优先,user-scalable=no禁止用户缩放--> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <title>Document</title> <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"> <script src="bootstrap/js/jquery.min.js"</script> <script src="bootstrap/js/bootstrap.min.js"</script> <style type="text/css" media="screen"> div[class*="col-"] { border:1px solid blue; } </style> </head> <body> <div class="container-fluid" style="background: #fff";> <div class="row"> <div class="col-md-1">col-1</div> <div class="col-md-1">col-2</div> <div class="col-md-1">col-3</div> <div class="col-md-1">col-4</div> <div class="col-md-1">col-5</div> <div class="col-md-1">col-6</div> <div class="col-md-1">col-7</div> <div class="col-md-1">col-8</div> <div class="col-md-1">col-9</div> <div class="col-md-1">col-10</div> <div class="col-md-1">col-11</div> <div class="col-md-1">col-12</div> <div class="col-md-1">col-11</div> <div class="col-md-1">col-12</div> </div> </div> </body> </html>

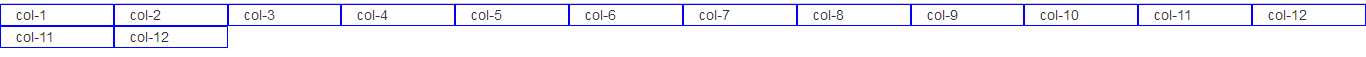
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--以移动设备为优先,user-scalable=no禁止用户缩放--> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <title>Document</title> <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"> <script src="bootstrap/js/jquery.min.js"</script> <script src="bootstrap/js/bootstrap.min.js"</script> <style type="text/css" media="screen"> div[class*="col-"] { border:1px solid blue; } </style> </head> <body> <div class="container-fluid" style="background: #fff";> <div class="row"> <div class="col-md-1">col-1</div> <div class="col-md-1">col-2</div> <div class="col-md-1">col-3</div> <div class="col-md-1">col-4</div> <div class="col-md-1">col-5</div> <div class="col-md-1">col-6</div> <div class="col-md-1">col-7</div> <div class="col-md-1">col-8</div> <div class="col-md-1">col-9</div> <div class="col-md-1">col-10</div> <div class="col-md-1">col-11</div> <div class="col-md-1">col-12</div> <div class="col-md-1">col-11</div> <div class="col-md-1">col-12</div> </div> <div class="row"> <div class="col-md-4">col-1</div> <div class="col-md-4">col-2</div> <div class="col-md-4">col-3</div> </div> <div class="row"> <div class="col-md-3">col-1</div> <div class="col-md-3">col-2</div> <div class="col-md-3">col-3</div> <div class="col-md-3">col-4</div> <div class="col-md-3">col-5</div> </div> <div class="row"> <div class="col-md-12">col-1</div> <div class="col-md-12">col-2</div> </div> </div> </body> </html>

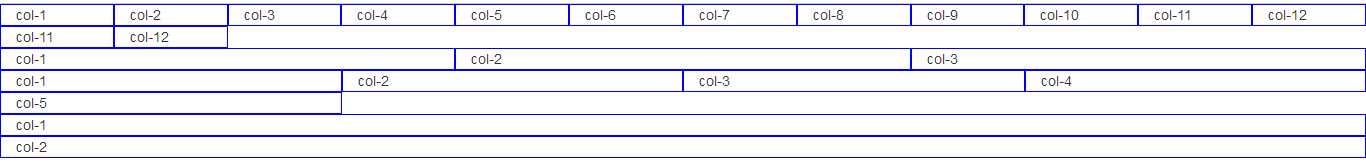
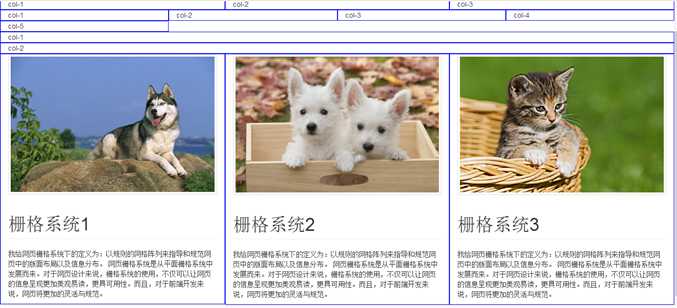
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--以移动设备为优先,user-scalable=no禁止用户缩放--> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <title>Document</title> <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"> <script src="bootstrap/js/jquery.min.js"</script> <script src="bootstrap/js/bootstrap.min.js"</script> <style type="text/css" media="screen"> div[class*="col-"] { border:1px solid blue; } </style> </head> <body> <div class="container-fluid" style="background: #fff";> <div class="row"> <div class="col-md-1">col-1</div> <div class="col-md-1">col-2</div> <div class="col-md-1">col-3</div> <div class="col-md-1">col-4</div> <div class="col-md-1">col-5</div> <div class="col-md-1">col-6</div> <div class="col-md-1">col-7</div> <div class="col-md-1">col-8</div> <div class="col-md-1">col-9</div> <div class="col-md-1">col-10</div> <div class="col-md-1">col-11</div> <div class="col-md-1">col-12</div> <div class="col-md-1">col-11</div> <div class="col-md-1">col-12</div> </div> <div class="row"> <div class="col-md-4">col-1</div> <div class="col-md-4">col-2</div> <div class="col-md-4">col-3</div> </div> <div class="row"> <div class="col-md-3">col-1</div> <div class="col-md-3">col-2</div> <div class="col-md-3">col-3</div> <div class="col-md-3">col-4</div> <div class="col-md-3">col-5</div> </div> <div class="row"> <div class="col-md-12">col-1</div> <div class="col-md-12">col-2</div> </div> <div class="row"> <div class="col-md-4"> <img src="image/栅格系统1.jpg" class="img-responsive img-thumbnail"> <h1 class="page-header">栅格系统1</h1> <p>我给网页栅格系统下的定义为:以规则的网格阵列来指导和规范网页中的版面布局以及信息分布。 网页栅格系统是从平面栅格系统中发展而来。对于网页设计来说,栅格系统的使用,不仅可以让网页的信息呈现更加美观易读,更具可用性。而且,对于前端开发来说,网页将更加的灵活与规范。</p> </div> <div class="col-md-4"> <img src="image/栅格系统2.jpg" class="img-responsive img-thumbnail"> <h1 class="page-header">栅格系统2</h1> <p>我给网页栅格系统下的定义为:以规则的网格阵列来指导和规范网页中的版面布局以及信息分布。 网页栅格系统是从平面栅格系统中发展而来。对于网页设计来说,栅格系统的使用,不仅可以让网页的信息呈现更加美观易读,更具可用性。而且,对于前端开发来说,网页将更加的灵活与规范。</p> </div> <div class="col-md-4"> <img src="image/栅格系统3.jpg" class="img-responsive img-thumbnail"> <h1 class="page-header">栅格系统3</h1> <p>我给网页栅格系统下的定义为:以规则的网格阵列来指导和规范网页中的版面布局以及信息分布。 网页栅格系统是从平面栅格系统中发展而来。对于网页设计来说,栅格系统的使用,不仅可以让网页的信息呈现更加美观易读,更具可用性。而且,对于前端开发来说,网页将更加的灵活与规范。</p> </div> </div> </div> </body> </html>



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--以移动设备为优先,user-scalable=no禁止用户缩放--> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <title>Document</title> <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"> <script src="bootstrap/js/jquery.min.js"</script> <script src="bootstrap/js/bootstrap.min.js"</script> <style type="text/css" media="screen"> div[class*="col-"] { border:1px solid blue; } </style> </head> <body> <div class="container-fluid" style="background: #fff";> <div class="row"> <div class="col-md-1">col-1</div> <div class="col-md-1">col-2</div> <div class="col-md-1">col-3</div> <div class="col-md-1">col-4</div> <div class="col-md-1">col-5</div> <div class="col-md-1">col-6</div> <div class="col-md-1">col-7</div> <div class="col-md-1">col-8</div> <div class="col-md-1">col-9</div> <div class="col-md-1">col-10</div> <div class="col-md-1">col-11</div> <div class="col-md-1">col-12</div> <div class="col-md-1">col-11</div> <div class="col-md-1">col-12</div> </div> <div class="row"> <div class="col-md-4">col-1</div> <div class="col-md-4">col-2</div> <div class="col-md-4">col-3</div> </div> <div class="row"> <div class="col-md-3">col-1</div> <div class="col-md-3">col-2</div> <div class="col-md-3">col-3</div> <div class="col-md-3">col-4</div> <div class="col-md-3">col-5</div> </div> <div class="row"> <div class="col-md-12">col-1</div> <div class="col-md-12">col-2</div> </div> <div class="row"> <div class="col-md-4"> <img src="image/栅格系统1.jpg" class="img-responsive img-thumbnail"> <h1 class="page-header">栅格系统1</h1> <p>我给网页栅格系统下的定义为:以规则的网格阵列来指导和规范网页中的版面布局以及信息分布。 网页栅格系统是从平面栅格系统中发展而来。对于网页设计来说,栅格系统的使用,不仅可以让网页的信息呈现更加美观易读,更具可用性。而且,对于前端开发来说,网页将更加的灵活与规范。</p> </div> <div class="col-md-4"> <img src="image/栅格系统2.jpg" class="img-responsive img-thumbnail"> <h1 class="page-header">栅格系统2</h1> <p>我给网页栅格系统下的定义为:以规则的网格阵列来指导和规范网页中的版面布局以及信息分布。 网页栅格系统是从平面栅格系统中发展而来。对于网页设计来说,栅格系统的使用,不仅可以让网页的信息呈现更加美观易读,更具可用性。而且,对于前端开发来说,网页将更加的灵活与规范。</p> </div> <div class="col-md-4"> <img src="image/栅格系统3.jpg" class="img-responsive img-thumbnail"> <h1 class="page-header">栅格系统3</h1> <p>我给网页栅格系统下的定义为:以规则的网格阵列来指导和规范网页中的版面布局以及信息分布。 网页栅格系统是从平面栅格系统中发展而来。对于网页设计来说,栅格系统的使用,不仅可以让网页的信息呈现更加美观易读,更具可用性。而且,对于前端开发来说,网页将更加的灵活与规范。</p> </div> <!--屏幕缩小会变成一列--> <div class="row"> <div class="col-md-4">col-1</div> <div class="col-md-4">col-2</div> <div class="col-md-4">col-3</div> <div class="col-md-4">col-4</div> <div class="col-md-4">col-5</div> <div class="col-md-4">col-6</div> </div> <!--屏幕缩小列数根据屏幕大小变----响应式栅格系统--> <div class="row"> <div class="col-md-4 col-xs-6 col-sm-4">col-1</div> <div class="col-md-4 col-xs-6 col-sm-4">col-2</div> <div class="col-md-4 col-xs-6 col-sm-4">col-3</div> <div class="col-md-4 col-xs-6 col-sm-4">col-4</div> <div class="col-md-4 col-xs-6 col-sm-4">col-5</div> <div class="col-md-4 col-xs-6 col-sm-4">col-6</div> </div> </div> </div> </body> </html>
标签:dev bootstrap 前端 开发 header 网页 lang text title
原文地址:http://www.cnblogs.com/juansilence/p/6538070.html