标签:border clear 缩放 tle device com ice 设备 text

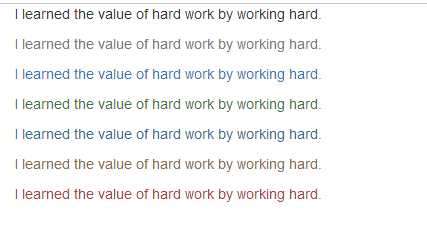
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--以移动设备为优先,user-scalable=no禁止用户缩放--> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <title>Document</title> <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"> <script src="bootstrap/js/jquery.min.js"</script> <script src="bootstrap/js/bootstrap.min.js"</script> </head> <body> <div class="container-fluid" style="background: #fff";> <p>I learned the value of hard work by working hard.</p> <p class="text-muted">I learned the value of hard work by working hard.</p> <p class="text-primary">I learned the value of hard work by working hard.</p> <p class="text-success">I learned the value of hard work by working hard.</p> <p class="text-info">I learned the value of hard work by working hard.</p> <p class="text-warning">I learned the value of hard work by working hard.</p> <p class="text-danger">I learned the value of hard work by working hard.</p> </div> </body> </html>


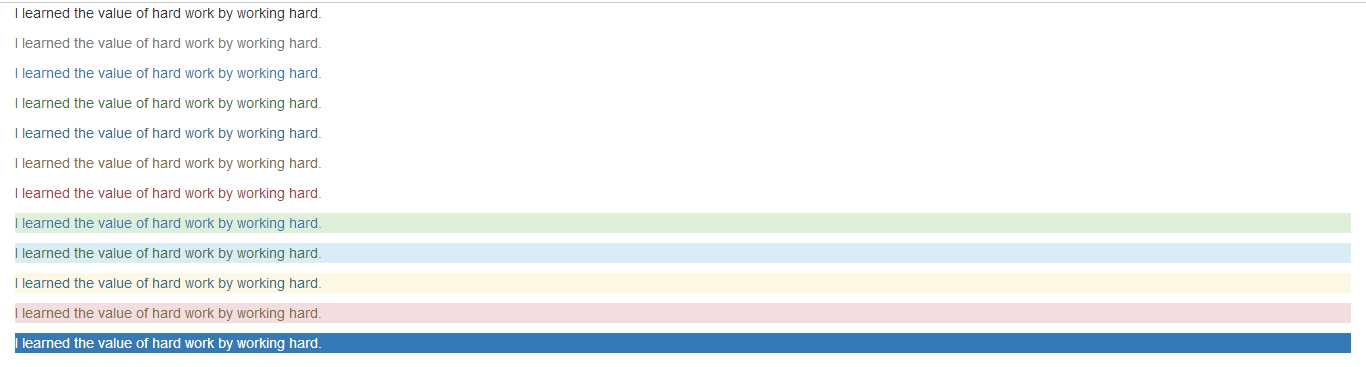
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--以移动设备为优先,user-scalable=no禁止用户缩放--> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <title>Document</title> <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"> <script src="bootstrap/js/jquery.min.js"</script> <script src="bootstrap/js/bootstrap.min.js"</script> </head> <body> <div class="container-fluid" style="background: #fff";> <p>I learned the value of hard work by working hard.</p> <p class="text-muted">I learned the value of hard work by working hard.</p> <p class="text-primary">I learned the value of hard work by working hard.</p> <p class="text-success">I learned the value of hard work by working hard.</p> <p class="text-info">I learned the value of hard work by working hard.</p> <p class="text-warning">I learned the value of hard work by working hard.</p> <p class="text-danger">I learned the value of hard work by working hard.</p> <p class="text-primary bg-success">I learned the value of hard work by working hard.</p> <p class="text-success bg-info">I learned the value of hard work by working hard.</p> <p class="text-info bg-warning">I learned the value of hard work by working hard.</p> <p class="text-warning bg-danger">I learned the value of hard work by working hard.</p> <p class="text-danger bg-primary">I learned the value of hard work by working hard.</p> </div> </body> </html>


辅助类浮动
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--以移动设备为优先,user-scalable=no禁止用户缩放--> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <title>Document</title> <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"> <script src="bootstrap/js/jquery.min.js"</script> <script src="bootstrap/js/bootstrap.min.js"</script> <style type="text/css" media="screen"> .top { width:500px; border:1px solid blue; margin: 10px auto; overflow: hidden;/*使获得自然高*/ } .pull-left { width: 200px; height: 200px; background: red; } .pull-right { width: 200px; height: 200px; background: red; } </style> </head> <body> <div class="container-fluid" style="background: #fff";> <p>I learned the value of hard work by working hard.</p> <p class="text-muted">I learned the value of hard work by working hard.</p> <p class="text-primary">I learned the value of hard work by working hard.</p> <p class="text-success">I learned the value of hard work by working hard.</p> <p class="text-info">I learned the value of hard work by working hard.</p> <p class="text-warning">I learned the value of hard work by working hard.</p> <p class="text-danger">I learned the value of hard work by working hard.</p> <p class="text-primary bg-success">I learned the value of hard work by working hard.</p> <p class="text-success bg-info">I learned the value of hard work by working hard.</p> <p class="text-info bg-warning">I learned the value of hard work by working hard.</p> <p class="text-warning bg-danger">I learned the value of hard work by working hard.</p> <p class="text-danger bg-primary">I learned the value of hard work by working hard.</p> <!--加小三角形--> <span class="caret"></span> <!--辅助类浮动--> <div class="top clearfix"><!--clearfix清除浮动,加在父盒子上面--> <div class="pull-left"> 我在左边 </div> <div class="pull-right"> 我在右边 </div> </div> </div> </body> </html>

标签:border clear 缩放 tle device com ice 设备 text
原文地址:http://www.cnblogs.com/juansilence/p/6538429.html