标签:mail tle query ble 移动 href horizon viewport radio
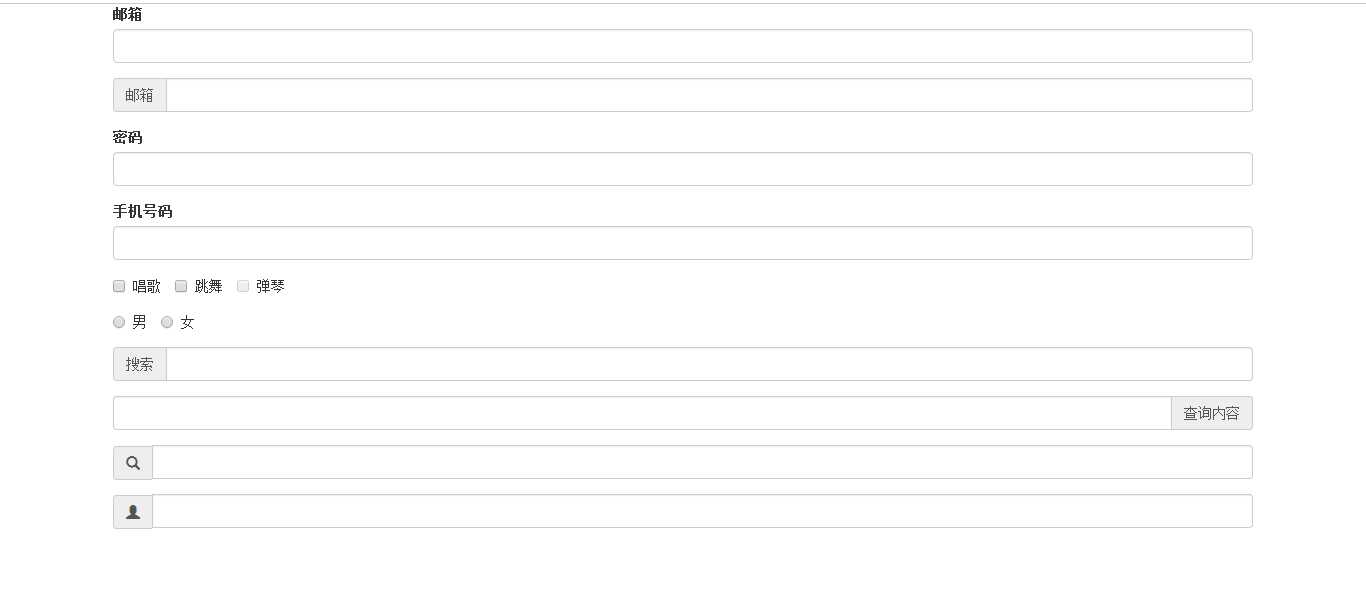
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--以移动设备为优先,user-scalable=no禁止用户缩放--> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <title>Document</title> <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"> <script src="bootstrap/js/jquery.min.js"</script> <script src="bootstrap/js/bootstrap.min.js"</script> <style type="text/css" media="screen"> </style> </head> <body> <div class="container" style="background: #fff";> <!--<form class="form-inline">使表单横向排列--> <!--<form class="form-horizontal">必须结合栅格系统才能变成响应式系统--> <!--form-group"给表单分组--> <form> <div class="form-group"> <!--for和id一致--> <label for="cemail">邮箱</label> <input type="email" name="cemail" id="cemail" class="form-control"> </div> <div class="form-group input-group"> <!--for和id一致--> <label for="cemail" class="input-group-addon">邮箱</label> <input type="email" name="cemail" id="cemail" class="form-control"> </div> <div class="form-group"> <label for="pwd">密码</label> <input type="password" name="pwd" id="pwd" class="form-control"> </div> <div class="form-group"> <label for="phone">手机号码</label> <input type="text" name="phone" id="phone" class="form-control"> </div> <!--复选框--> <div class="form-group"> <label class="checkbox-inline"><input type="checkbox" name="hobby">唱歌</label> <label class="checkbox-inline"><input type="checkbox" name="hobby">跳舞</label> <!--disabled在label里面禁止文字,在input里面禁止方框--> <label class="checkbox-inline disabled"><input type="checkbox" name="hobby" disabled>弹琴</label> </div> <!--单选框--> <div class="form-group"> <label class="radio-inline"><input type="radio" name="sex">男</label> <label class="radio-inline"><input type="radio" name="sex">女</label> </div> <!--输入框组--> <!--input-group将文字和输入框并排组合在一起--> <div class="form-group input-group"> <span class="input-group-addon">搜索</span> <input type="search" name="se" id="se" class="form-control"> </div> <div class="form-group input-group"> <input type="search" name="sc" id="sc" class="form-control"> <span class="input-group-addon">查询内容</span> </div> <div class="form-group input-group"> <!--glyphicon glyphicon-search搜索图标,直接从bootstrap网站复制粘贴--> <span class="input-group-addon glyphicon glyphicon-search"></span> <input type="search" name="se" id="se" class="form-control"> </div> <div class="form-group input-group"> <span class="input-group-addon glyphicon glyphicon-user"></span> <input type="text" name="un" id="sun" class="form-control"> </div> </form> </div> </body> </html>

标签:mail tle query ble 移动 href horizon viewport radio
原文地址:http://www.cnblogs.com/juansilence/p/6538778.html