标签:简单 输入 ima span log 安装 http 介绍 代码
介绍
1.Vue.js是什么?
Vue.js(读音:/vju:/,类似于view)是一套构建用户界面的渐进式框架,与其他重量级框架不同的是,Vue采用的是自底向上增量开发的设计。
Vue的核心库只关注视图层,并且非常容易学习,非常容易与其他库或已有项目整合。另一方面,Vue完全有能力驱动采用单文件组件和Vue生态系统支持的库开发复杂单页面应用
2.安装
我安装就是在git里面。具体以下:
1.第一步---打开git ----输入以下命令

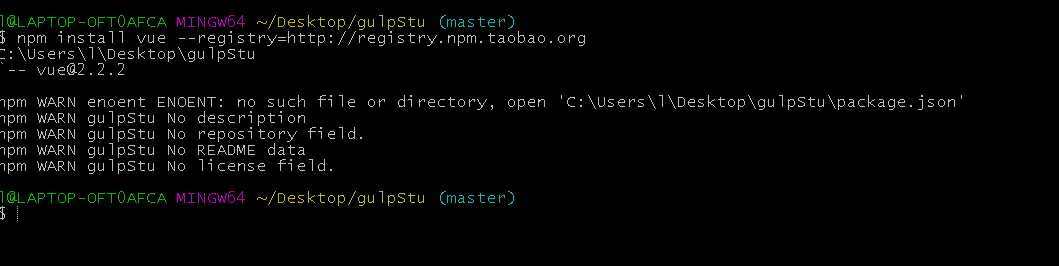
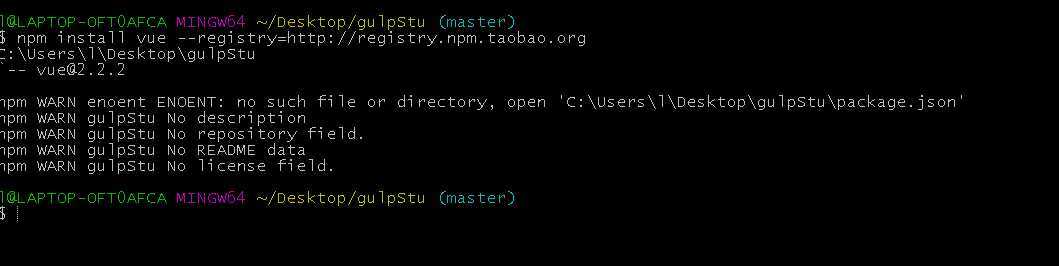
2.第二步---等待他自动下载会出现---


3.安装成功,在你的文件下会出现这个文件夹

4.ok了
3.体验Vue
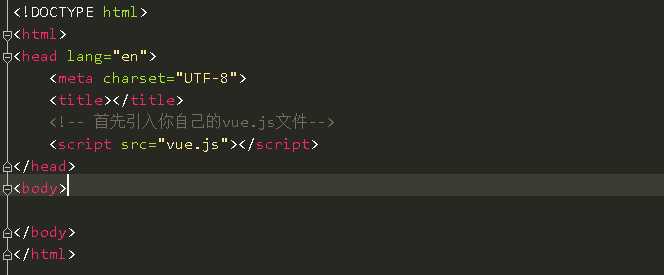
3.1引入自己的Vue文件

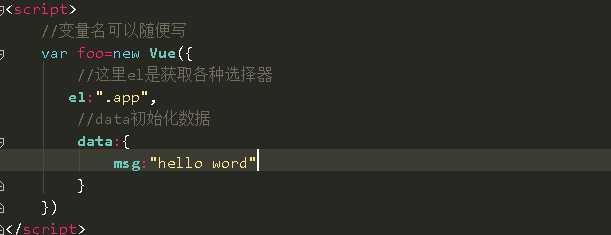
3.2写以下代码

3.3在浏览器中运行

3.4一个简单的Vue体验就完成了。
标签:简单 输入 ima span log 安装 http 介绍 代码
原文地址:http://www.cnblogs.com/heng0310/p/6539168.html