标签:chrome error 整数 cti i++ sina 浮点 bsp 节点
1、输出信息
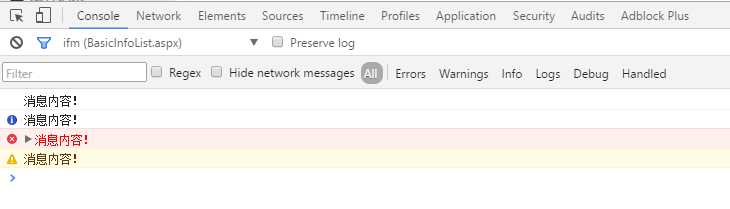
console.log(‘消息内容!‘); //输出普通信息
console.info(‘消息内容!‘); //输出提示信息
console.error(‘消息内容!‘);//输出错误信息
console.warn(‘消息内容!‘); //输出警告信息

2、数据表格化
var thisObj = [
{ name: ‘quber‘, email: ‘qubernet@163.com‘, qq: 757200834 },
{ name: ‘xm‘, email: ‘xm@126.com‘, qq: 757200833 },
{ name: ‘jack‘, email: ‘jack@sina.com‘, qq: 757200832 },
{ name: ‘maer‘, email: ‘maer@gmail.com‘, qq: 757200831 }
];
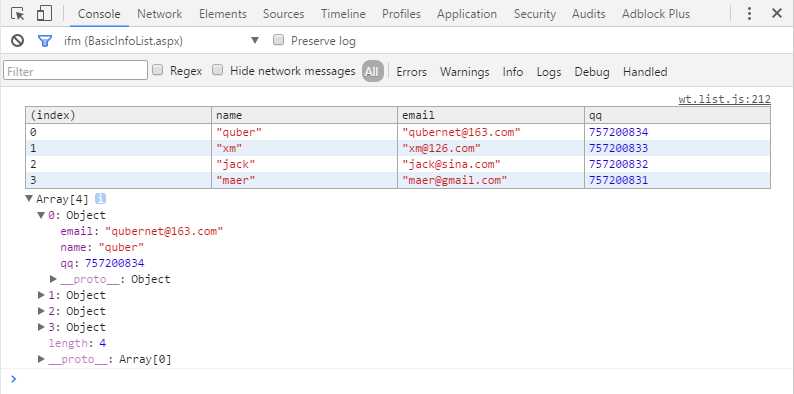
console.table(thisObj);

3、统计代码执行时间
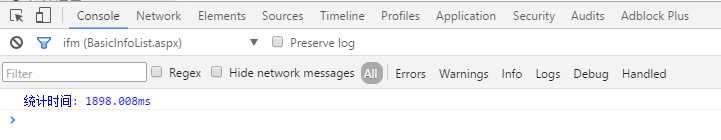
console.time(‘统计时间‘);
var count = 0;
for (var i = 0; i < 999999999; i++) {
count++;
}
console.timeEnd(‘统计时间‘);

4、分组输出信息
console.group(‘分组1‘);
console.log(‘分组1-1111‘);
console.log(‘分组1-2222‘);
console.log(‘分组1-3333‘);
console.groupEnd();
console.group(‘分组2‘);
console.log(‘分组2-1111‘);
console.log(‘分组2-2222‘);
console.log(‘分组2-3333‘);
console.groupEnd();

5、统计代码执行的次数
function testFn() {
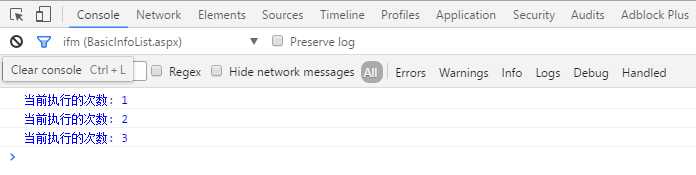
console.count(‘当前执行的次数‘);
}
testFn();
testFn();
testFn();

6、当表达式为false时,输出信息
var testObj = false;
console.assert(testObj, ‘当testObj为false时才输出!‘);

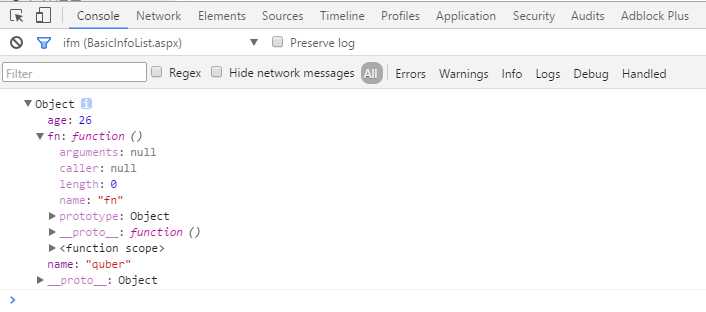
7、将对象以树状结构展现
var thisObj = {
name: ‘quber‘,
age: 26,
fn: function() {
alert(‘quber‘);
}
};
console.dir(thisObj);

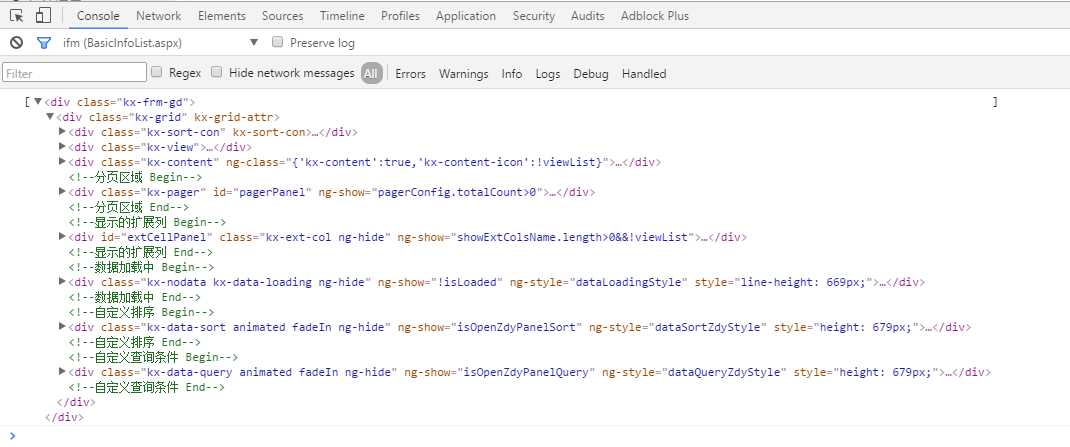
8、展现网页某个节点所包含的所有html/xml代码
console.dirxml($(‘.kx-frm-gd‘));

9、占位符
console.log("%d年%d月%d日", 2016, 8, 22);//console支持的占位符有:字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)

源:http://www.cnblogs.com/qubernet/p/5794812.html
标签:chrome error 整数 cti i++ sina 浮点 bsp 节点
原文地址:http://www.cnblogs.com/daysme/p/6541348.html