标签:int var ima ini 方法 struct 需要 run 全局
1、let、const
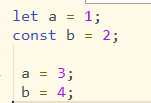
let和const作用类似于var,区别是const声明的是一个制度的变量,一单声明之后,常量的值就不能变。
比如:

这样的话,a能正常输出,但是b会报错
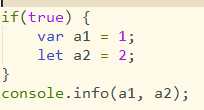
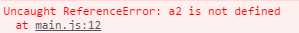
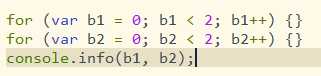
let和var的区别:




因为,在var的场景中,if和for的声明的是全局变量,而在let的场景下,只会在声明的代码快里面有效
2、str.repeat(n) 返回一个新的字符串, 将元字符串重复n次


3、拼接字符串
模版字符,拼接字符串使用${}来引用变量, 用`来标记起始, 所有的空格和缩进都会都会被保留下来,并输出。


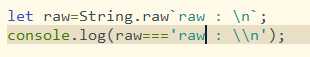
4、String.raw
使用String.raw作为模版字符的前缀,则该模板是原始的,反斜线不再是特殊字符,\n也不会被解释成换行符。


5、Number
Number.isFinite(): 用来检测一个数值是不是非无穷的
Number.isNaN(): 用来检测一个字符是不是NaN
Number.isInteger(): 用来检测一个数值是不是整数,
但是这个方法的Number.isInteger(23)等价于Number.isInteger(23.0)
6、Math
Math.trunc(): 去除数值的小数部分,返回整数
Math.sign(): 判断一个数是正数、负数还是零,
返回值:整数:1,负数:-1,0:0,-0:-0,其他值:NaN
Math.cbrt(): 计算一个值的立方根
Math.fround():返回一个值的单精度浮点数,某个数的有效数字位数超过7位,超出的部分会自动四舍五入
Math.hypot(): 返回所有参数的平方和的平方根
Math.expm1(x): ex - 1
Math.log1p(x): 返回1 + x的自然对数,如果x小于-1, 返会NaN
Math.log10(x): 返回以10为底的x的对数,如果x小于0,则返回NaN
Math.log2(x):返回以2为底的x的对数。如果x小于0,则返回NaN
Math.sinh(x): 返回x的双曲正弦
Math.cosh(x): 返回x的双曲余弦
Math.tanh(x): 返回x的双曲正切
Math.asinh(x): 返回x的双曲asinh
Math.acosh(3): 返回x的反双曲余弦
Math.atanh(3): 返回x的反双曲正切
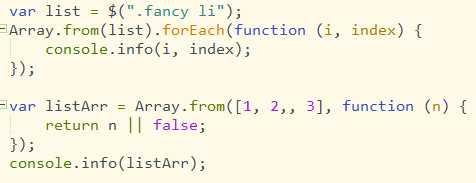
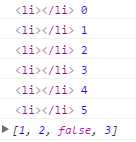
7、Array.from 用于将类似数组的对象(array-like object)和可遍历(iterable)的对象(包括ES6新增的数据结构Set和Map)转为真正的数组


其中,Array.from()将字符串转化成数组之后,返回字符串的长度。
Array.from(string).length;
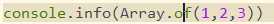
8、Array,of() 将值转换成数组


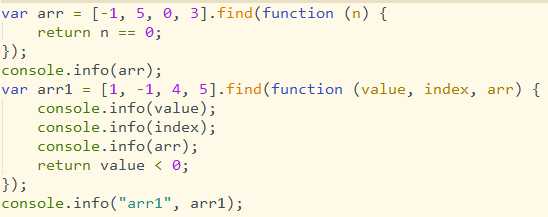
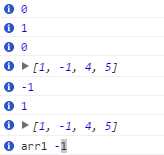
9、arr.find(callback()) 找出第一个符合条件的数组成员和位置,可以发现NaN
它的参数是一个回调函数,所有数组成员依次执行该回调函数,回调函数接受三个参数,(当前的值、当前的位置和原数组)。直到找出第一个返回值为true的成员,然后返回该成员,找到了就不再继续往下查找了。如果没有符合条件的成员,则返回undefined,


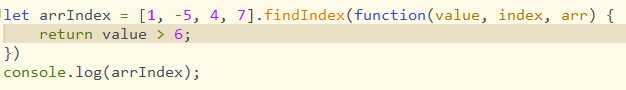
10、arr.findIndex(callback()) 找出第一个符合条件的数组成员的位置,如果都不符合,返回-1,可以发现NaN


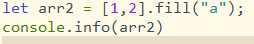
11、fill() 使用给定的值,填充一个数组


除此之外,fill()接受第二个和第三个参数, 用于指定填充的起始位置
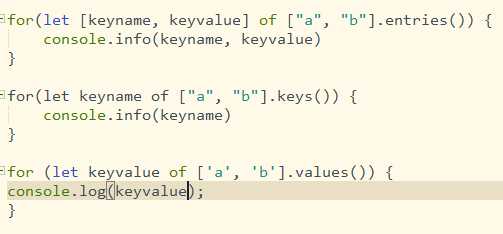
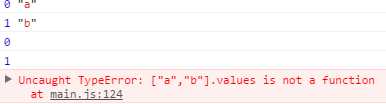
12、entries() 、keys() 、 values()
用于遍历数组,返回的是一个遍历器,可以使用for-of循环进行遍历。
entire()是对键值对的遍历
keys()是对键名的遍历
values()是对键值的遍历


待解决,不懂为什么values()的方法报错
13、object
(1) destructuring 解构
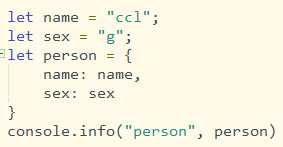
我们平常的话,可以这样写对象


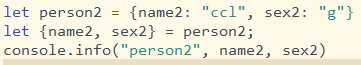
使用es6的话,如下:


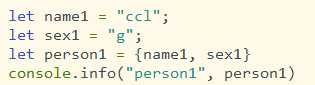
也可以反过来,如下:


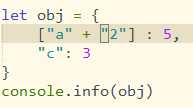
(2) 属性名表达式
在原本中,给对象赋值,可以使用标识符作为属性名,也可以使用表达式作为属性名(将表达式放在[]中),也可以痛多对向字面量,用标识符作为属性名。
但是,在es6中,允许字面量定义对象的时候,用[]放置表达式作为属性名


(3) Object.is() 用来比较两个值是否严格相等,与===相似,区别在于在===里,=0 === -0 是对的, NaN === NaN 是错的,但是在Object.is中,Object.is(+0, -0) 是错的, Object.is(NaN, NaN)是对的
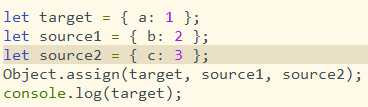
(4) Object.assign() 用来讲源对象(source)的所有可枚举的属性,复制到目标对象(target),他至少需要两个对象作为参数,第一个参数是target, 后面的参数都是source, 只要有其中一个参数不是对象,就会抛出TypeError


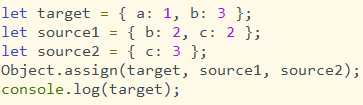
注意:如果目标对象与源对象有同名属性,或多个源对象有同名属性,则后面的属性会覆盖前面的属性


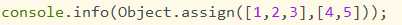
除此之外:
Object.assign也可以用来处理数组,数组位置相同的地方将被覆盖


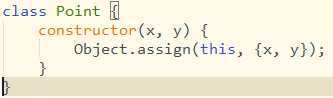
可以用来为对象添加属性

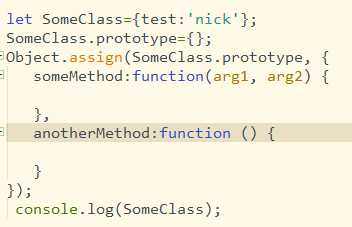
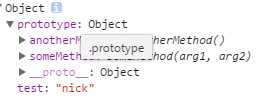
可以用来为对象添加方法


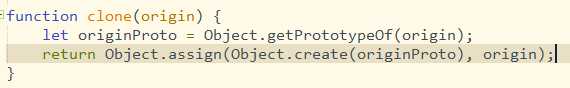
克隆对象
在JS里子类利用Object.getPrototypeOf去调用父类方法,用来获取对象的原型。用它可以模仿Java的super

标签:int var ima ini 方法 struct 需要 run 全局
原文地址:http://www.cnblogs.com/qzccl/p/6542626.html