标签:pre bat ges div 分享 prim boot 方式 blog
第一种:
<div class="input-group">
<div class="input-icon-group">
<div class="input-group" style="width:100%">
<input type="text" class="form-control" placeholder="" value="${batchid}" data-clearbtn="true"/>
<span class="input-group-addon"><i class="md md-center-focus-weak fa-lg"> </i></span>
</div>
</div>
<span class="input-group-btn">
<button class="btn btn-primary" type="button">批号</button>
</span>
</div>
第二种:
<div class="input-group">
<div class="input-icon-group">
<div class="input-group" style="width:100%">
<input type="text" class="form-control" placeholder="" value="${batchid}" data-clearbtn="true">
<span class="input-group-addon"><i class="md md-center-focus-weak fa-lg"> </i></span>
</input>
</div>
</div>
<span class="input-group-btn">
<button class="btn btn-primary" type="button">批号</button>
</span>
</div>
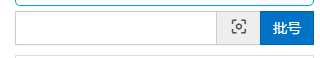
最后结果都是:

bootstrap的两种在input框后面增加一个图标的方式
标签:pre bat ges div 分享 prim boot 方式 blog
原文地址:http://www.cnblogs.com/alsf/p/6545566.html